1、首先确保你已经安装nodejs
2、全局安装gulp
安装方式:npm install gulp -g
查看版本:gulp -v
3、创建开发项目(已有项目请忽略此步骤)

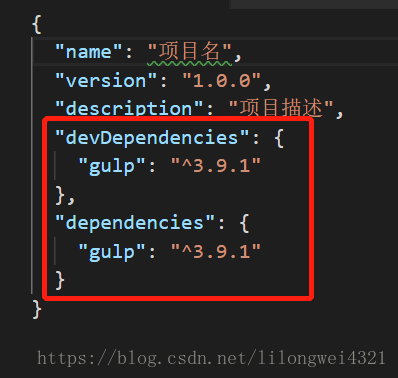
4、在根目录下新建文件package.json,配置如下:
{
"name": "项目名",
"version": "1.0.0",
"description": "项目描述",
"devDependencies": {}
}5、给项目安装gulp
安装方式:npm install gulp -save-dev 回车(注意package.json文件内容变化)
拓展:-save-dev 和 -save区别;-save-dev开发环境安装(devDependencies),-save(dependencies);

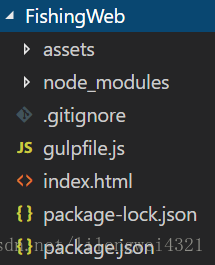
项目文件下会自动生成node_modules文件夹,这里就是存储gulp源文件的地方。
6、新建gulpfile.js
var gulp = require ('gulp'),
$ = require("gulp-load-plugins")(),
browserify = require('browserify'),
source = require('vinyl-source-stream');7、若需要压缩JS和CSS,请继续阅读,若只想开启服务请直接阅读第8条
"dependencies": {
"browserify": "^16.2.2",
"gulp": "^3.9.1",
"gulp-connect": "^5.5.0",
"gulp-less": "^4.0.1",
"gulp-load-plugins": "^1.5.0",
"gulp-minify-css": "^1.2.4",
"gulp-rename": "^1.3.0",
"gulp-uglify": "^3.0.0",
"vinyl-source-stream": "^2.0.0"
}按照上面依次下载,如:npm install browserify -s
gulpfile.js配置如下:
var gulp = require ('gulp'),
$=require("gulp-load-plugins")(),
browserify = require('browserify'),
source = require('vinyl-source-stream');
/*解析js*/
gulp.task('convertJS', function(){
return gulp.src(['assets/javascript/*.js','!assets/javascript/*.min.js'])
.pipe($.uglify())
.pipe($.rename({suffix: '.min'})) //rename压缩后的文件名
.pipe(gulp.dest('assets/dist/js/'))
});
// 解析css
gulp.task("css",function () {
gulp.src("assets/stylesheets/*.less")
.pipe($.less())
// .pipe(gulp.dest('./hd/template5/assets/stylesheets/'))
.pipe( $.minifyCss() )
.pipe($.rename({suffix: '.min'})) //rename压缩后的文件名
.pipe( gulp.dest("assets/dist/css/"))
})
gulp.task("reload",function () {
gulp.src([
"assets/stylesheets/*.less",
"*.html"
])
.pipe($.connect.reload())
})
//开启服务器
gulp.task("webserver",function () {
$.connect.server({
host: '0.0.0.0', //访问地址localhost:3030或ip:3030
port : "3030",
livereload : true,
root: "./"
})
})
gulp.watch([
"assets/stylesheets/*.less",
],["css","reload"])//关联文件
gulp.watch([
"assets/javascript/*.js",
],['convertJS',"reload"])//关联文件
gulp.watch([
"*.html",
],["reload"])//关联文件 实时刷新页面
gulp.task("default",["css","convertJS","webserver"])编译assets下的javascript和stylesheets,并压缩到assets/dist文件加下(可自行修改);最后执行gulp运行服务。
8、下载安装
"dependencies": {
"browserify": "^16.2.2",
"gulp": "^3.9.1",
"gulp-connect": "^5.5.0",
"gulp-load-plugins": "^1.5.0"
}依次安装依赖,安装方式:npm install browserify -s
var gulp = require ('gulp'),
$=require("gulp-load-plugins")();
browserify = require('browserify'),
gulp.task("reload",function () {
gulp.src([
"stylesheets/*.less",
"*.html"
])
.pipe($.connect.reload())
})
//开启服务器
gulp.task("webserver",function () {
$.connect.server({
host: '0.0.0.0',
port : "3030",
livereload : true,
root: "./"
})
})
gulp.watch([
"*.html",
],["reload"])//关联文件
gulp.task("default",["webserver"])拓展:
1、host配置0.0.0.0原因
有时候项目需要手机访问,但是直接访问 ip+端口号 显示无法访问,这是就需要配置host为0.0.0.0他指向127的ip,每个本地的服务都是指向127的ip,所以在同一网络下,手机可直接访问 电脑 ip+端口号
最后
以上就是舒心小蝴蝶最近收集整理的关于gulp前端自动化环境搭建的全部内容,更多相关gulp前端自动化环境搭建内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复