wind+r弹出cmd命令窗口
要先安装node及npm,检查是否安装成功,node -v,npm -v可查看nod及npm的版本号。
安装gulp之前我们需要安装nodejs的环境,检测能够正常使用npm后,我们用npm对gulp进行一次全局安装,全局安装如下:
npm install gulp -g。
输入 npm install --save-dev gulp局部安装gulp;
d:按enter键进入d盘,再cd getstart按enter进入文件名为getstart的文件目录下;
安装好了以后我们建立一个test作为项目主路径,然后在cmd里cd到这个路径用npm对gulp进行依赖安装,局部安装如下:
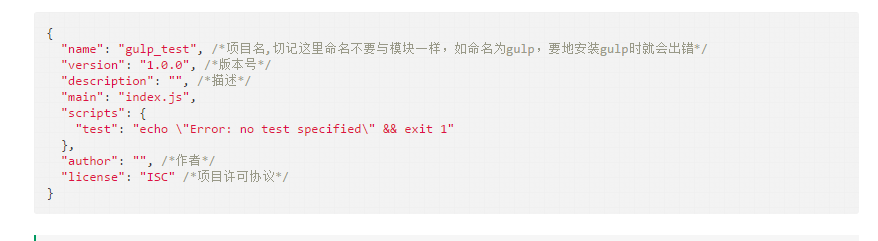
cd.>package.json创建一个名为package的json文件。
在当前目录下npm init,一路回车,最终在项目根目录下生成package.json。

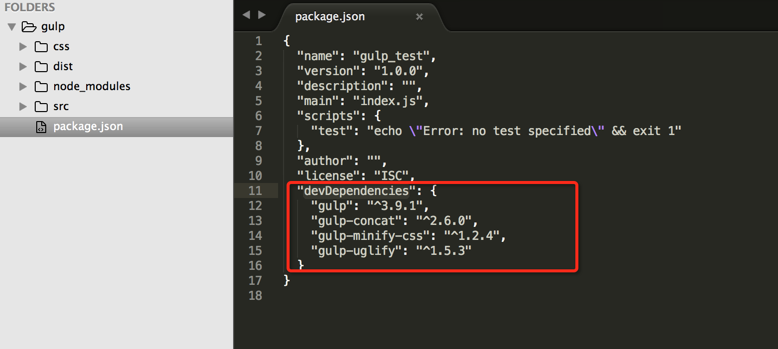
接下来安装上面提到的三个插件,在终端中输入 npm install --save-dev gulp-uglify gulp-concat gulp-minify-css
安装完成,如下图

转载于:https://www.cnblogs.com/haiying520/p/6627756.html
最后
以上就是温暖钢笔最近收集整理的关于gulp 环境搭建的全部内容,更多相关gulp内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复