引子
这个问题起源于今天的一个优化,工作中的项目做了一个工具升级,从之前的webpack+vue2 变成了 vue3+ vite, 但是由于升级匆忙,在打包过程中,遇到了 chunk 过大的问题。
如下链接中所说的那样,
vite项目构建优化chunkSizeWarningLimit_悟空的修行笔记的博客-CSDN博客_chunksizewarninglimit
在分块之后,我第一次开始认真看,打包之后的文件。开始思考以下几个问题:
1、为什么vite 会设置默认包大小?
2、为什么开发完成之后,上线需要经过打包、压缩?
3、所谓的性能提升指的又是什么?
看着这几个问题,我才发现,我的前端基础的薄弱性。 目前的确能上手工作,但是在遇到大的问题的时候,依然不知道如何处理。
上面这三个问题可以延伸到整个前端工程化。 这里我就再挖一个坑,争取慢慢的了解更多前端构建的知识。
本文主要聚焦于问题2, 即为什么开发之后,还要经过“构建”或者叫打包也可以。
构建的由来
模块化
这里首先要提的一个概念是模块化。模块化指的是模块化编程。
引用自百度百科:模块化_百度百科
软件模块是一套一致而互相有紧密关连的软件组织。它分别包含了程序和数据结构两部份。 [1]
现代软件开发往往利用模块作合成的单位。 [1]
模块的接口表达了由该模块提供的功能和调用它时所需的元素。 [1]
模块是可能分开地被编写的单位。这使他们可再用和允许广泛人员同时协作、编写及研究不同的模块。 [1]
前端模块化历史
本身 html、css、js 已经是一种模块化了,只是在浏览器初兴起的时候,这种简单的模块化已经足够,但是在后期发展过程中,随着一个网页的功能增多,一个页面的功能增多,这种三层同级的模块化已经不能满足开发需要了。
举一个容易理解的例子,在公司创立初期,只有三个人,产品、运营、研发。 但是,后期公司人数变多之后,可能会变成产品组、运营组、研发组;随着公司业务的扩展,可能又会从业务角度重新划分;先有一级业务部门,再有二级业务部门,再有每个部门里的产品、运营、研发。
但JS 这门语言比较特殊,设计者在最开始没有想到需要朝着模块化发展。但开发者们又需要这个东西,于是这时衍生出了在JS 基础上的 模块化规范;但要注意的是,这些模块化仅仅是为了提高开发效率和代码可读性,浏览器是不支持模块化的。
那么,在开发之后,就需要一个工具来进行再编译,从而使得开发的项目能在浏览器环境中运行。
这个时候,就从根本上做了一个模块化管理。
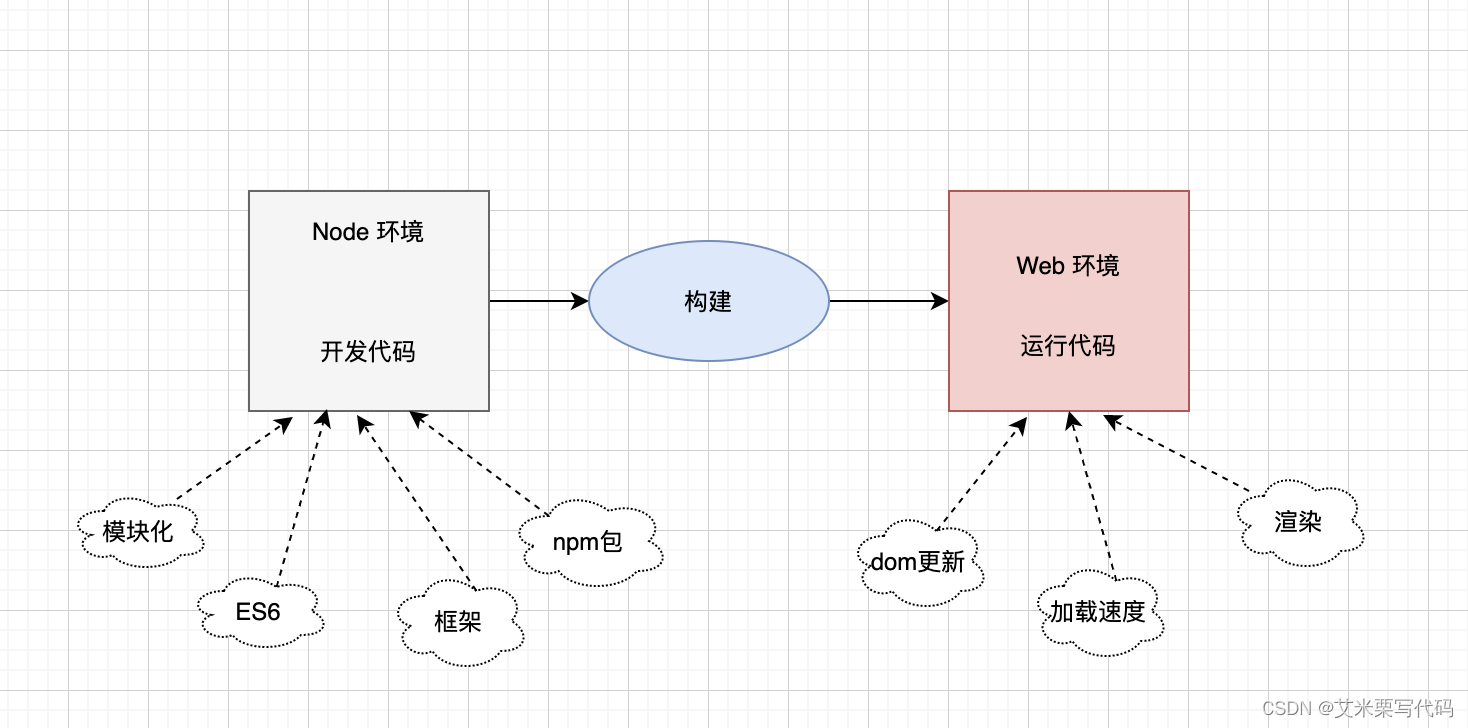
开发 → 构建→ 部署

日常,我们比较关注的是提高开发效率的工具(发布在npm下的包)和框架。 一般构建是通过webpack 或者 vite完成; 部署就是那一套啦。
最后
以上就是自然玫瑰最近收集整理的关于什么是前端构建01引子构建的由来的全部内容,更多相关什么是前端构建01引子构建内容请搜索靠谱客的其他文章。








发表评论 取消回复