前端自动化构建工具 ---- Plop
前言:周末在家学习了一些前端自动化构建工具,Generator、Plop、Grunt、Gulp,我还以为目前用不到这些工具,没想到周一一上班看到这周任务是要开发N个新模块,我就感觉我该求助于某个自动化工具了????????
我要开发的每个模块的结构骨架都非常相似,就可以使用Plop来实现自动化了,Plop旨在根据模板文件自动化创建组件,而不是一个完整的大型应用,这是非常符合我的预期的????????????,接下来我就来介绍一下Plop如果帮助我们在开发过程中提高工作效率。
一、安装plop
在项目的根目录下面使用yarn命令安装plop:yarn add plop
可以在Plop代码仓库看到Plop源代码以及详细说明文档:https://github.com/plopjs/plop
二、编写plop的入口文件:plopfile.js
在项目根目录下创建一个文件:plopfile.js。在后面的命令行交互中,我们可以通过prompts获取用户输入的一些信息,如下面的name变量就会由用户输入获得,默认值是MyComponent。我们在指定模板文件生成新文件的时候,可以通过花括号形式的插值表达式传入用户输入的值,如{{name}}.js,那生成的文件名就是用户输入的字符串名字。
plopfile.js:
// Plop 入口文件,需要导入一个函数
// 此函数接受一个plop对象,用户创建生成器任务
module.exports = plop => {
plop.setGenerator('component', { // component 就是接下来的yarn plop命令后面带来指令名称
description: 'create a component',
prompts: [
{
type: 'input',
name: 'name',
message: 'component name',
default: 'MyComponent'
}
],
actions: [
{
type: 'add', // 代表添加文件
path: 'src/components/{{name}}/{{name}}.js', // 要生成的文件路径
templateFile: 'plop-templates/component.hbs' // 文件模板
},
{
type: 'add', // 代表添加文件
path: 'src/components/{{name}}/{{name}}.css',
templateFile: 'plop-templates/component.css.hbs'
},
]
})
}
三、创建模板文件
在项目根目录下创建一个文件夹plop-templates放模板文件,然后创建两个文件,模板中的需要替换的变量用双层花括号的插值表达式传入,如下面的{{name}},其中name来自于命令交互模式用户输入的值。
-
plop-templates/component.css.hbs
import React from 'react'; import ReactDOM from 'react-dom'; import CoursePackage from './{{name}}'; it('renders without crashing', () => { const div = documents.createElement('div'); ReactDOM.render(<{{name}}/>, div); ReactDOM.unmountComponentAtNode(div) }) -
plop-templates/component.hbs
import React from 'react'; export default () => ( <div className="{{name}}"> <h1>{{name}} Component</h1> </div> )
可能有的同学会有疑问为什么模板文件的扩展名是hbs,是因为plop的模板文件中的插值语法采用的是handlebars语法,所以为了vscode解析语法高亮,所以扩展名最好用hbs,但如果用别的扩展名也没有问题,是没有影响的。
四、执行plop命令进行自动化任务
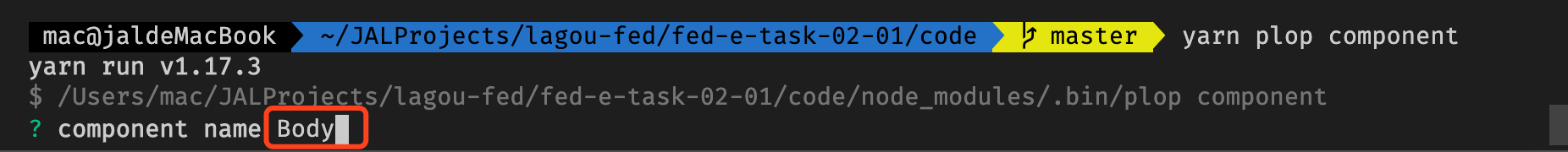
执行自动化命令:yarn plop component
命令行会等待你输入一个component name,我输入了一个Body

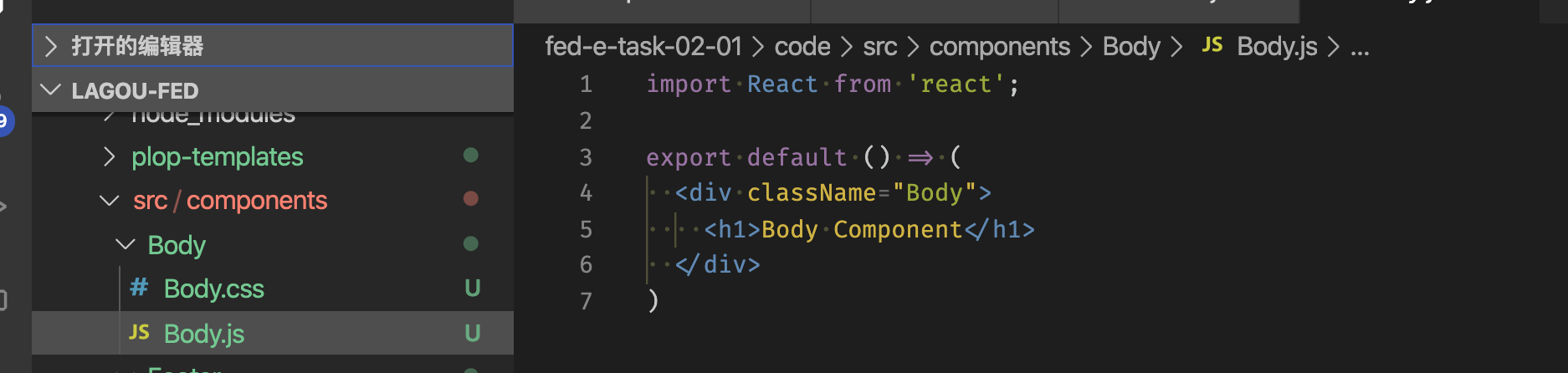
按下回车,此时就会生成对应的文件了:

其中所有的{{name}}都被替换成了我输入的Body
此时就大功告成了
五、今日战绩(值得纪念)
1. 我的plopfile.js文件
// Plop 入口文件,需要导入一个函数
// 此函数接受一个plop对象,用户创建生成器任务
module.exports = plop => {
plop.setGenerator('component', {
description: 'create a component',
prompts: [
{
type: 'input',
name: 'moduleName',
message: 'module name',
default: 'BusinessSkills'
},
{
type: 'input',
name: 'menuName',
message: 'menu name',
default: 'CoursewareLibrary'
},
{
type: 'input',
name: 'componentName',
message: 'component name',
default: 'componentName'
},
],
actions: [
{
type: 'add',
path: 'src/pages/ningbo-zhanwu/{{moduleName}}/{{menuName}}/{{componentName}}/index.jsx',
templateFile: 'plop-templates/Component/index.jsx'
},
{
type: 'add',
path: 'public/testdata/{{componentName}}.json',
templateFile: 'plop-templates/component.json'
},
{
type: 'add',
path: 'src/pages/ningbo-zhanwu/{{moduleName}}/{{menuName}}/{{componentName}}/locales/zh-CN.js',
templateFile: 'plop-templates/Component/locales/zh-CN.js'
},
{
type: 'add',
path: 'src/pages/ningbo-zhanwu/{{moduleName}}/{{menuName}}/{{componentName}}/components/PopWindow/index.jsx',
templateFile: 'plop-templates/Component/components/PopWindow/index.jsx'
},
{
type: 'add',
path: 'src/pages/ningbo-zhanwu/{{moduleName}}/{{menuName}}/{{componentName}}/components/PopWindow/Detail.jsx',
templateFile: 'plop-templates/Component/components/PopWindow/Detail.jsx'
},
{
type: 'add',
path: 'src/pages/ningbo-zhanwu/{{moduleName}}/{{menuName}}/{{componentName}}/components/PopWindow/model.js',
templateFile: 'plop-templates/Component/components/PopWindow/model.js'
},
{
type: 'add',
path: 'src/pages/ningbo-zhanwu/{{moduleName}}/{{menuName}}/{{componentName}}/components/PopWindow/services.js',
templateFile: 'plop-templates/Component/components/PopWindow/services.js'
},
{
type: 'add',
path: 'src/pages/ningbo-zhanwu/{{moduleName}}/{{menuName}}/{{componentName}}/components/{{componentName}}Grid/index.jsx',
templateFile: 'plop-templates/Component/components/componentNameGrid/index.jsx'
},
{
type: 'add',
path: 'src/pages/ningbo-zhanwu/{{moduleName}}/{{menuName}}/{{componentName}}/components/{{componentName}}Grid/model.js',
templateFile: 'plop-templates/Component/components/componentNameGrid/model.js'
},
{
type: 'add',
path: 'src/pages/ningbo-zhanwu/{{moduleName}}/{{menuName}}/{{componentName}}/components/{{componentName}}Grid/services.js',
templateFile: 'plop-templates/Component/components/componentNameGrid/services.js'
},
]
})
}
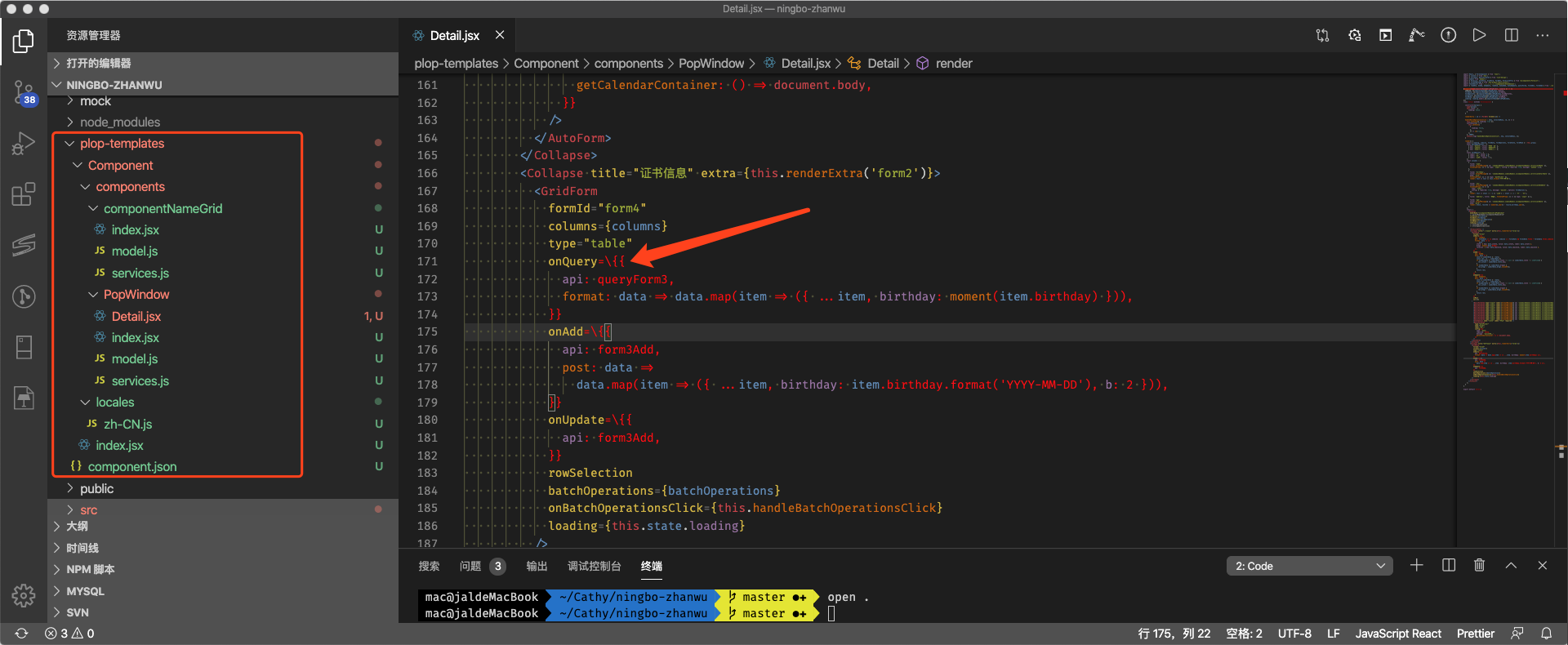
2. 模板文件

此处有坑!!!就是我的模板文件要生成jsx文件,所以里面有{{}}的jsx语法,而这个是不能让plop解析的,也就是说模板文件中的有些{{}}要原样输出,这里我花了好长时间查资料都差不到怎么解决????????????,最终是去handlebars的网站上查的语法才查到了解决方法,就是在花括号前面加一个反斜杠进行转义,使{{}}原样输出,如上图中的箭头指向的地方,写成{{ }}就行了。
handlebars的语法地址:https://handlebarsjs.com/guide/expressions.html#escaping-handlebars-expressions
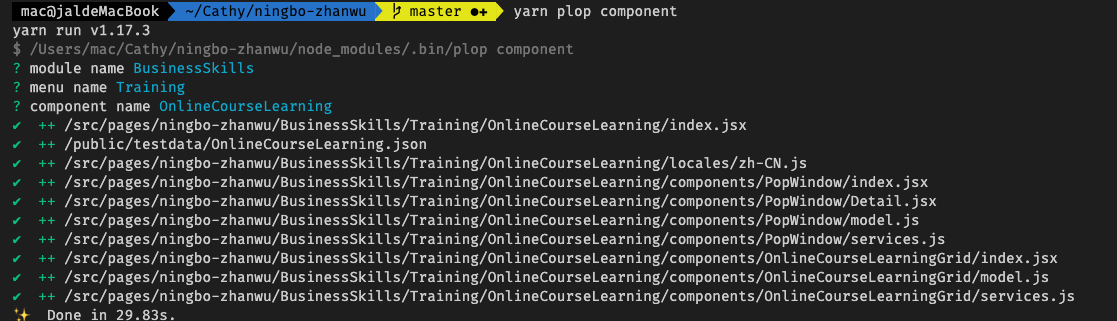
3. 执行plop命令自动化生成组件
yarn plop component

大功告成✌️✌️✌️ 第一次在实际开发过程中使用这种前端自动化构建工具,体验了一番新的开发方式,效率也大大提高了,开森????????????
最后
以上就是深情小熊猫最近收集整理的关于前端自动化构建工具--Plop 前端自动化构建工具 ---- Plop 的全部内容,更多相关前端自动化构建工具--Plop 内容请搜索靠谱客的其他文章。








发表评论 取消回复