这几天练习一下webpack ,glup的工具使用,发现webpack 配置起来并不是太顺利,总是有一种抗拒的,但从vuejs 和react 需要这种配套的方案去解决打包和发布版本问题。这也是需要挖一下坑,把这块骨头啃下来。
无意中找到了fis百度的前端构建工具。查看了一下文档,练习一下,发现可以满足当前开发一个公众号的小小功能。这样子发布版本就可以解决缓存的问题。
查看了一下这个工具,有一个地方做得比较好一点,资源定位。fis采取的方案是采取了绝地定位方案,但它还有一个比较强大一点功能。资源位置可以随意修改和调整,这一点比较有意思,配套还有一些发布版本的功能,压缩等等。但由于项目不大,采用这个功能也可以满足到一些开发。下面记录一下使用过程。
第一步:安装
使用之前 先到官方网站下载对应的版本fis3.虽然看似这个项目已经无维护迹象。但当前版本已经满足到开发使用了。

npm 进行全局安装。(前提是安装好nodejs的环境)
npm install -g fis3第二步:使用官方的demo
由于官方demo目录结构有点松散,于是,修改了一下他的目录结构。
添加css、js、images等常规目录。

第三步:添加fis-conf.js
在开发目录,添加一个对应的文件fis-conf.js,这个配置文件添加上目录。fis脚本会对这个配置文件进行解析工作。
由于满足自身的项目目录,所以在发布版本的时候,将所有的资源放置在static下。发布会的目录会根据脚本调整。
fis.match('*.{js,css,png,jpg,gif}', {
useHash: true,
});
//所有的css文件
fis.match('**.css', {
release : '/static$0',
url: '/fis3/static$0'
});
fis.match('/js/(*.js)',{
release : '/static$0',
url: '/fis3/static$0'
});
//所有image目录下的.png,.gif,jpg文件
fis.match('/images/(*.{png,gif,jpg})', {
release : '/static$0',
url: '/fis3/static$0'
});
//测试目录
fis.media('qa').match('*', {
deploy: fis.plugin('http-push', {
receiver: 'http://127.0.0.1/receiver.php',
to: 'E:/weixin/php2/htdocs/fis3' // 注意这个是指的是测试机器的路径,而非本地机器
})
});
fis.match('*', {
deploy: fis.plugin('local-deliver', {
to: 'E:/weixin/php2/htdocs/fis3'
})
})在使用过程遇到一个小坑,to的位置,当初的时候,遇到一个疑惑,文档是采用linux 的路径描述,没有添加window系统,尝试一下猜测。将发布的目录路径指定到本地的机器xampp的服务器的htdocsfis3的目录下,fis3是自定义的目录。
'E:/weixin/php2/htdocs/fis3'这里还遇到一个小问题,就是资源重定位。release 发布的是相对的目录,需要添加url路径后,资源访问才能正常。fis提供了这个配置机制。 添加url的目录。
release : '/static$0',
url: '/fis3/static$0' //服务器资源的位置例如,本地的window目录是E:/weixin/php2/htdocs/fis3,如果迁移了其他目录后,也可以重新调整脚本进行发布。
第四步:使用qa 和发布功能
fis 提供了一个php脚本代码可以将测试代码发布测试目录。这里有安全性问题,所以那个脚本猜测可以用于局域网使用和正式服务器。由于他的机制是采用http发送请求将资源迁移到对应的目录。(提供的版本有php 和nodejs版本)
需要将脚本放置在服务器根目录下。
<?php
// !!!! 注意 !!!!
// 此代码存在很大的安全隐患,请不要部署到线上服务。
// 百度内部请使用:http://agroup.baidu.com/fis/md/article/196978
@error_reporting(E_ALL & ~E_NOTICE & ~E_WARNING);
function mkdirs($path, $mod = 0777) {
if (is_dir($path)) {
return chmod($path, $mod);
} else {
$old = umask(0);
if(mkdir($path, $mod, true) && is_dir($path)){
umask($old);
return true;
} else {
umask($old);
}
}
return false;
}
if($_POST['to']){
$to = urldecode($_POST['to']);
if(is_dir($to) || $_FILES["file"]["error"] > 0){
header("Status: 500 Internal Server Error");
} else {
if(file_exists($to)){
unlink($to);
} else {
$dir = dirname($to);
if(!file_exists($dir)){
mkdirs($dir);
}
}
echo move_uploaded_file($_FILES["file"]["tmp_name"], $to) ? 0 : 1;
}
} else {
echo 'I'm ready for that, you know.';
}
使用
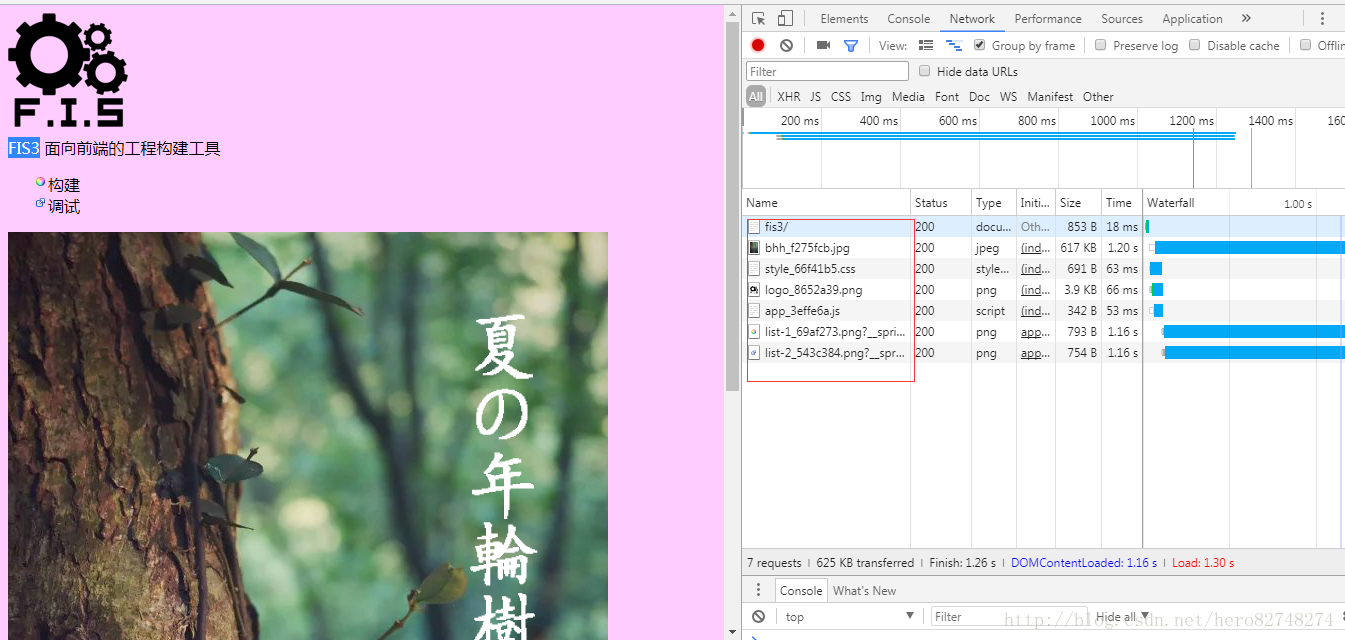
fis3 release qa //发布到qa 测试目录fis3 release // 发布到本地服务器目录完成后,资源在发布后就能被访问到了。打开谷歌浏览器开发模式F12,可以看到资源的目录已经被修改名字了。

小结
由于代码和配置针对个人项目,所以这样发布,文件的缓存问题应该可以解决到。
fis 还有很多功能还没体验到,像压缩那些,目前来讲,可以满足到自身当前的项目开发,这一点足够了。
相对webpack 这种单页开发,webpack使用复杂度会较高一点。js的开发,确实是需要配套这些工作环境才能开发,这也是js开发难处。东西和框架有点多容易被动接受。
随着js发布各种版本和工具诞生,前端学习还是一个大坑,相比后端而言,稳定性前端变化让人跟得太累了。
最后
以上就是干净萝莉最近收集整理的关于h5学习笔记:使用fis的前端构建工具记录的全部内容,更多相关h5学习笔记:使用fis内容请搜索靠谱客的其他文章。








发表评论 取消回复