文章目录
- 1 npm模块管理器
- 1.1 npm简介
- 1.2 npm常用命令
- 1.2.1 npm init
- 1.2.2 npm set
- 1.2.3 npm info
- 1.2.4 npm search
- 1.2.5 npm list
- 1.2.6 npm install
- 1.2.7 npm update,npm uninstall
- 1.2.8 npm run
- 1.2.8.1 参数
- 1.2.9 通配符
- 1.2.10 npm version
- 1.2.11 npm deprecate
- 1.3 模块标签
- 1.4 语义版本(SemVer)
- 2 npm被墙问题
- 2.1 安装淘宝镜像
- 2.2 指定单个下载文件为淘宝镜像地址
- 2.3 修改配置文件为淘宝镜像地址
- 2.4 使用nrm提供的地址
1 npm模块管理器
1.1 npm简介
npm有两层含义
- 一层含义是
Node.js的开放式模块登记和管理系统,网址为http://npmjs.org - 另一层含义是
Node.js默认的模块管理器,是一个命令行下的软件,用来安装和管理node模块。
npm不需要单独安装。在安装node的时候,会连带一起安装npm。但是,node附带的npm可能不是最新版本,最好用下面的命令,更新到最新版本。
$ npm install npm@latest -g
上面的命令之所以最后一个参数是npm,是因为npm本身也是Node.js的一个模块。
Node安装完成后,可以用下面的命令,查看一下npm的帮助文件。
# npm命令列表
$ npm help
# 各个命令的简单用法
$ npm -l
下面的命令分别查看npm的版本和配置。
$ npm -v
$ npm config list -l
1.2 npm常用命令
https://npm.js.com 网站搜索常用的包
npm --version //查看npm版本
npm install --global npm //升级npm
npm init //生成包的json说明文件
npm init -y //可以跳过选择,快速生成
npm install jquery art-template ;//装多个文件的命令用空格隔开
npm install jquery --save (或者 npm install --save jquery) //会把包依赖的版本信息保存成json文件
npm install ;//会在误把包删除后,直接从package.json文件中查找依赖项逐一安装
npm uninstall 包名 //只删除,如果有依赖项会依然保存
npm uninstall --save 包名 //删除也会把依赖项删除
npm --help //查看使用帮助
npm 包名 --help //查看具体包的使用帮助
npm search 包名//要查询某个模块插件的时候可以直接运用search命令进行查找
npm remove 包名//如果想移除所安装的npm包
1.2.1 npm init
npm init用来初始化生成一个新的package.json文件。它会向用户提问一系列问题,如果你觉得不用修改默认配置,一路回车就可以了。
如果使用了-f(代表force)、-y(代表yes),则跳过提问阶段,直接生成一个新的package.json文件。
$ npm init -y
1.2.2 npm set
npm set用来设置环境变量。
$ npm set init-author-name 'Your name'
$ npm set init-author-email 'Your email'
$ npm set init-author-url 'http://yourdomain.com'
$ npm set init-license 'MIT'
上面命令等于为npm init设置了默认值,以后执行npm init的时候,package.json的作者姓名、邮件、主页、许可证字段就会自动写入预设的值。这些信息会存放在用户主目录的~/.npmrc文件,使得用户不用每个项目都输入。如果某个项目有不同的设置,可以针对该项目运行npm config。
$ npm set save-exact true
上面命令设置加入模块时,package.json将记录模块的确切版本,而不是一个可选的版本范围。
1.2.3 npm info
npm info命令可以查看每个模块的具体信息。比如,查看underscore模块的信息。
$ npm info underscore
{ name: 'underscore',
description: 'JavaScript's functional programming helper library.',
'dist-tags': { latest: '1.5.2', stable: '1.5.2' },
repository:
{ type: 'git',
url: 'git://github.com/jashkenas/underscore.git' },
homepage: 'http://underscorejs.org',
main: 'underscore.js',
version: '1.5.2',
devDependencies: { phantomjs: '1.9.0-1' },
licenses:
{ type: 'MIT',
url: 'https://raw.github.com/jashkenas/underscore/master/LICENSE' },
files:
[ 'underscore.js',
'underscore-min.js',
'LICENSE' ],
readmeFilename: 'README.md'}
上面命令返回一个JavaScript对象,包含了underscore模块的详细信息。这个对象的每个成员,都可以直接从info命令查询。
$ npm info underscore description
JavaScript's functional programming helper library.
$ npm info underscore homepage
http://underscorejs.org
$ npm info underscore version
1.5.2
1.2.4 npm search
npm search命令用于搜索npm仓库,它后面可以跟字符串,也可以跟正则表达式。
$ npm search <搜索词>
下面是一个例子。
$ npm search node-gyp
// NAME DESCRIPTION
// autogypi Autogypi handles dependencies for node-gyp projects.
// grunt-node-gyp Run node-gyp commands from Grunt.
// gyp-io Temporary solution to let node-gyp run `rebuild` under…
// ...
1.2.5 npm list
npm list命令以树型结构列出当前项目安装的所有模块,以及它们依赖的模块。
$ npm list
加上global参数,会列出全局安装的模块。
$ npm list -global
npm list命令也可以列出单个模块。
$ npm list underscore
1.2.6 npm install
Node模块采用npm install命令安装。每个模块可以“全局安装”,也可以“本地安装”。两者的差异是模块的安装位置,以及调用方法。
“全局安装”指的是将一个模块直接下载到Node的安装目录中,各个项目都可以调用。“本地安装”指的是将一个模块下载到当前目录的node_modules子目录,然后只有在当前目录和它的子目录之中,才能调用这个模块。一般来说,全局安装只适用于工具模块,比如npm和grunt。
注意:默认情况下,npm install命令是“本地安装”某个模块。
$ npm install <package name>
npm也支持直接输入github地址
$ npm install git://github.com/package/path.git
$ npm install git://github.com/package/path.git#0.1.0
运行上面命令后,模块文件将下载到当前目录的node_modules子目录
使用global参数,可以“全局安装”某个模块。global参数可以被简化成g参数
$ sudo npm install -global [package name]
$ sudo npm install -g [package name]
install命令总是安装模块的最新版本,如果要安装模块的特定版本,可以在模块名后面加上@和版本号。
$ npm install sax@latest
$ npm install sax@0.1.1
$ npm install sax@">=0.1.0 <0.2.0"
如果使用--save-exact参数,会在package.json文件指定安装模块的确切版本,但是在npm 5之后,就不需要--save就会自动保存了
$ npm install readable-stream --save --save-exact
install命令可以使用不同参数,指定所安装的模块属于哪一种性质的依赖关系,即出现在packages.json文件的哪一项中。
--save:模块名将被添加到dependencies,可以简化为参数-S。--save-dev: 模块名将被添加到devDependencies,可以简化为参数-D。
$ npm install sax --save
$ npm install node-tap --save-dev
# 或者
$ npm install sax -S
$ npm install node-tap -D
如果要安装beta版本的模块,需要使用下面的命令。
# 安装最新的beta版
$ npm install <module-name>@beta (latest beta)
# 安装指定的beta版
$ npm install <module-name>@1.3.1-beta.3
npm install默认会安装dependencies字段和devDependencies字段中的所有模块,如果使用production参数,可以只安装dependencies字段的模块。但是在npm 5之后,就不需要--save就会自动保存了
1.2.7 npm update,npm uninstall
npm update 命令可以升级本地安装的模块。
$ npm update [package name]
加上global参数,可以升级全局安装的模块。
$ npm update -global [package name]
npm uninstall 命令,删除本地安装的模块。
$ npm uninstall [package name]
加上global参数,可以删除全局安装的模块。
$ sudo npm uninstall [package name] -global
1.2.8 npm run
npm不仅可以用于模块管理,还可以用于执行脚本。package.json文件有一个scripts字段,可以用于指定脚本命令,供npm直接调用。
{
"name": "myproject",
"devDependencies": {
"jshint": "latest",
"browserify": "latest",
"mocha": "latest"
},
"scripts": {
"lint": "jshint **.js",
"test": "mocha test/"
}
}
上面代码中,scripts字段指定了两项命令lint和test
命令行输入npm run-script lint或者npm run lint,就会执行jshint **.js
输入npm run-script test或者npm run test,就会执行mocha test/
npm run是npm run-script的缩写,一般都使用前者,但是后者可以更好地反应这个命令的本质。
npm内置了两个命令简写,npm test等同于执行npm run test,npm start等同于执行npm run start。
npm run会创建一个shell,执行指定的命令,并将node_modules/.bin加入PATH变量,这意味着本地模块可以直接运行。也就是说,npm run lint直接运行jshint * *.js即可,而不用./node_modules/.bin/jshint ** .js。
如果直接运行npm run不给出任何参数,就会列出scripts属性下所有命令。
$ npm run
Available scripts in the user-service package:
lint
jshint **.js
test
mocha test/
下面是另一个package.json文件的例子。
"scripts": {
"watch": "watchify client/main.js -o public/app.js -v",
"build": "browserify client/main.js -o public/app.js",
"start": "npm run watch & nodemon server.js",
"test": "node test/all.js"
},
上面代码在scripts项,定义了四个别名,每个别名都有对应的脚本命令。
$ npm run watch
$ npm run build
$ npm run start
$ npm run test
其中,start和test属于特殊命令,可以省略run。
$ npm start
$ npm test
1.2.8.1 参数
npm run命令还可以添加参数。
"scripts": {
"test": "mocha test/"
}
上面代码指定npm test,实际运行mocha test/。如果要通过npm test命令,将参数传到mocha,则参数之前要加上两个连词线。
$ npm run test -- anothertest.js
# 等同于
$ mocha test/ anothertest.js
上面命令表示,mocha要运行所有test子目录的测试脚本,以及另外一个测试脚本anothertest.js。
npm run本身有一个参数-s,表示关闭npm本身的输出,只输出脚本产生的结果。
// 输出npm命令头
$ npm run test
// 不输出npm命令头
$ npm run -s test
1.2.9 通配符
npm的通配符的规则如下。
*匹配0个或多个字符?匹配1个字符[...]匹配某个范围的字符。如果该范围的第一个字符是!或^,则匹配不在该范围的字符。!(pattern|pattern|pattern)匹配任何不符合给定的模式?(pattern|pattern|pattern)匹配0个或1个给定的模式+(pattern|pattern|pattern)匹配1个或多个给定的模式*(a|b|c)匹配0个或多个给定的模式@(pattern|pat*|pat?erN)只匹配给定模式之一**如果出现在路径部分,表示0个或多个子目录。
1.2.10 npm version
npm version命令用来修改项目的版本号。当你完成代码修改,要发布新版本的时候,就用这个命令更新一下软件的版本。
$ npm version <update_type> -m "<message>"
npm version命令的update_type参数有三个选项:patch、minor、major。
npm version patch增加一位补丁号(比如 1.1.1 -> 1.1.2)npm version minor增加一位小版本号(比如 1.1.1 -> 1.2.0)npm version major增加一位大版本号(比如 1.1.1 -> 2.0.0)。
下面是一个例子。
$ npm version patch -m "Version %s - xxxxxx"
上面命令的%s表示新的版本号。
除了增加版本号,npm version命令还会为这次修改,新增一个git commit记录,以及一个新的git tag。
1.2.11 npm deprecate
如果想废弃某个版本的模块,可以使用npm deprecate命令。
$ npm deprecate my-thing@"< 0.2.3" "critical bug fixed in v0.2.3"
运行上面的命令以后,小于0.2.3版本的模块的package.json都会写入一行警告,用户安装这些版本时,这行警告就会在命令行显示。
1.3 模块标签
Npm允许为模块的某个版本,新建一个标签。
$ npm dist-tag add <pkg>@<version> [<tag>]
同一种方法是发布的时候,加上标签。
$ npm publish --tag=beta
有了标签以后,就可以指定安装该标签的版本,或者该标签的依赖。
1.4 语义版本(SemVer)
npm采用”语义版本“管理软件包。所谓语义版本,就是指版本号为a.b.c的形式,其中 a是大版本号,b是小版本号,c是补丁号。
一个软件发布的时候,默认就是1.0.0版。
- 如果以后发布补丁,就增加最后一位数字,比如1.0.1;
- 如果增加新功能,且不影响原有的功能,就增加中间的数字(即小版本号),比如1.1.0;
- 如果引入的变化,破坏了向后兼容性,就增加第一位数字(即大版本号),比如2.0.0。
npm允许使用特殊符号,指定所要使用的版本范围,假定当前版本是1.0.4。 - 只接受补丁包:1.0 或者 1.0.x 或者 ~1.0.4
- 只接受小版本和补丁包:1 或者 1.x 或者 ^1.0.4
- 接受所有更新:* or x
对于~和^,要注意区分,前者表示接受当前小版本(如果省略小版本号,则是当前大版本)的最新补丁包,后者表示接受当前大版本的最新小版本和最新补丁包。
~2.2.1 // 接受2.2.1,不接受2.3.0
^2.2.1 // 接受2.2.1和2.3.0
~2.2 // 接受2.2.0和2.2.1,不接受2.3.0
^2.2 // 接受2.2.0、2.2.1和2.3.0
~2 // 接受2.0.0、2.1.0、2.2.0、2.2.1和2.3.0
^2 // 接受2.0.0、2.1.0、2.2.0、2.2.1和2.3.0
还可以使用数学运算符(比如>, <, =, >= or <=等),指定版本范围。
>2.1
1.0.0 - 1.2.0
>1.0.0-alpha
>=1.0.0-rc.0 <1.0.1
^2 <2.2 || > 2.3
注意,如果使用连字号,它的两端必须有空格。如果不带空格,会被npm理解成预发布的tag,比如1.0.0-rc.1。
2 npm被墙问题
- npm存储包在国外,被墙的话,下载很慢
- http://npm.taobao.org淘宝开发团队把
npm在国内做了一个备份
2.1 安装淘宝镜像
安装淘宝cnpm
--global表示安装到全局,在任意目录执行都可以
npm install --global cnpm --registry=https://registry.npmmirror.com
然后在安装包的时候,把之前的npm换成cnpm就可以了
走的是国外的服务器
npm install jquery
走的是国内服务器
cnpm install jquery
2.2 指定单个下载文件为淘宝镜像地址
如果不想安装cnpm又要使用淘宝服务器下载
npm install jquery --registry=https://registry.npmmirror.com
2.3 修改配置文件为淘宝镜像地址
由于每次都要加这样的参数很麻烦,可以把这个选项加入到配置文件中
npm config set registry https://registry.npmmirror.com
查看npm配置信息
npm config list
2.4 使用nrm提供的地址
nrm:提供了一些最常用的NPM包镜像地址,能够让我们快速的切换安装包时候的服务器地址;
使用方法:
- 运行
npm i nrm -g全局安装nrm包; - 使用
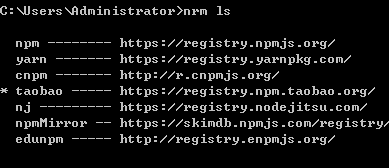
nrm ls查看当前所有可用的镜像源地址以及当前所使用的镜像源地址,前面有一个*号表示是当前正在使用的镜像地址;

- 使用
nrm use npm或nrm use taobao切换不同的镜像源地址,切换后就在其列前端会有*标识
最后
以上就是有魅力抽屉最近收集整理的关于NodeJS之NPM模块管理器1 npm模块管理器2 npm被墙问题的全部内容,更多相关NodeJS之NPM模块管理器1内容请搜索靠谱客的其他文章。








发表评论 取消回复