npm的包安装分为本地安装(local)、全局
安装(global)两种,从敲的命令行来看,差别只是有没有-g而已,比如:
npm install grunt # 本地安装
npm install -g grunt-cli # 全局安装下面分别解释。
1. npm install xxx -g 时, 模块将被下载安装到【全局目录】中。
【全局目录】通过 npm config set prefix "目录路径" 来设置。
通过 npm config get prefix 来获取当前设置的目录。
2 npm install xxx ,则是将模块下载到当前命令行所在目录。
这种方式显然是不好的,所以一般都会使用全局安装方式统一安装的一个目录中去,这样既方便管理、结构清晰还可以重复利用。
我们要先配置npm的全局模块的存放路径以及cache的路径,例如我希望将以上两个文件夹放在NodeJS的主目录下,便在NodeJs下建立"node_global"及"node_cache"两个文件夹。如下图

启动cmd,输入
npm config set prefix "D:Program Files (x86)nodejsnode_global"
npm config set cache "D:Program Files (x86)nodejsnode_cache"
npm在国内下载时,可能会慢,所以建议要安装淘宝镜像,命令如下
npm install -g cnpm --registry=https://registry.npm.taobao.org
现在我们来装个模块试试,选择webpack 这个比较常用的模块。同样在cmd命令行里面,输入“npm installwebpack -g”(“-g”这个参数意思是装到global目录下,也就是上面说设置的“D:Program Files (x86)nodejsnode_global”里面。)。

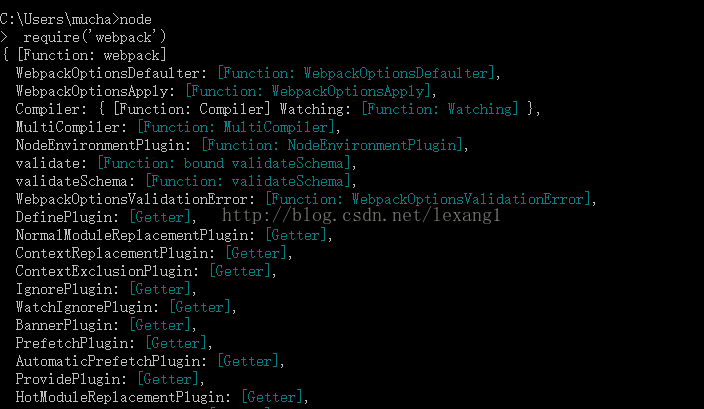
输入“require('webpack ')”来测试下node的模块全局路径是否配置正确了

由于改变了module的默认地址,所以上面的用户变量都要跟着改变一下
关闭cmd,打开系统对话框,“我的电脑”右键“属性”-“高级系统设置”-“高级”-“环境变量”。
进入环境变量对话框,在系统变量下新建"NODE_PATH",输入”D:Program Files (x86)nodejsnode_globalnode_modules“。(ps:这一步相当关键。)
由于改变了module的默认地址,所以上面的用户变量都要跟着改变一下(用户变量"PATH"修改为“D:Program Files (x86)nodejsnode_global”)。
再次验证:

入门Webpack,看这篇就够了
vue+webpack项目实战
最后
以上就是激昂苗条最近收集整理的关于nodejs npm install全局安装和本地安装的区别及配置 入门Webpack,看这篇就够了 vue+webpack项目实战的全部内容,更多相关nodejs内容请搜索靠谱客的其他文章。








发表评论 取消回复