一、什么是Grunt
Grunt 是一个基于任务的JavaScript工程命令行构建工具。
上面这句看起来可能还不足以了解Grunt,下面举个例子:
*我们的前端代码有非常多的js文件,这些文件在最后发布版本的时候,往往希望能将他们压缩后再发布,因为压缩后的js文件在网络传输时能减少流量,加快访问速度,这时候Grunt就派上用场了,Grunt中的Uglify插件,可以很轻松的帮助我们实现js文件的压缩。
*有时候几个js文件可以合并到一起减少网络请求的次数,这时候Grunt中的concat插件就应运而生了。
*当某个js文件被修改了,怎么知道有没有语法错误呢?Grunt中的watch插件和jshint插件,就可以帮助我们监控某个js文件是否被修改,如果被修改了,可以马上审查它的代码有没有有语法错误,有错误的话,会马上显示出来。
上面举的3个例子应该足以说明什么是Grunt了吧,当然。Grunt有很多的插件可以帮助我们自动完成一些事情,上面只是举了4个插件例子而已
二、Grunt的使用
要使用Grunt和Grunt插件,我们需要使用npm命令,所以需要先安装Nodejs,这里假设Nodejs已经安装完毕,使用下面的命令可以安装Grunt:
npm install -g grunt-cli
(1)在桌面新建目录TestGrunt,并在TestGrunt目录中新建两个文件:package.json和Gruntfile.js,其中:
package.json: 此文件被npm用于存储项目的元数据,以便将此项目发布为npm模块。你可以在此文件中列出项目依赖的grunt和Grunt插件,放置于devDependencies配置段内。
Gruntfile: 此文件被命名为 Gruntfile.js 或 Gruntfile.coffee,用来配置或定义任务(task)并加载Grunt插件的。 此文档中提到的 Gruntfile 其实说的是一个文件,文件名是 Gruntfile.js 或 Gruntfile.coffee。
package.json: 此文件被npm用于存储项目的元数据,以便将此项目发布为npm模块。你可以在此文件中列出项目依赖的grunt和Grunt插件,放置于devDependencies配置段内。
Gruntfile: 此文件被命名为 Gruntfile.js 或 Gruntfile.coffee,用来配置或定义任务(task)并加载Grunt插件的。 此文档中提到的 Gruntfile 其实说的是一个文件,文件名是 Gruntfile.js 或 Gruntfile.coffee。
下面放上package.json的代码:
{
"name": "TestGrunt",
"version": "0.1.0",
"devDependencies": {
"grunt": "^0.4.5",
"grunt-contrib-concat": "^1.0.1",
"grunt-contrib-jshint": "^0.12.0",
"grunt-contrib-uglify": "^0.5.1",
"grunt-contrib-watch": "^1.0.0"
}
}
(2)使用npm安装插件。插件除了需要在package.json中声明外,还需要通过npm命令来进行安装,命令格式为:
npm install <module> --save-devnpm install grunt-contrib-jshint --save-dev
npm install grunt-contrib-concat --save-dev
npm install grunt-contrib-watch --save-dev
npm install grunt-contrib-uglify --save-devmodule.exports = function(grunt) {
// 项目配置
grunt.initConfig({
//从package.json中读取配置
pkg: grunt.file.readJSON('package.json'),
//压缩任务
uglify: {
options: {
banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */n'
},
build: {
src: 'src/<%= pkg.name %>.js',
dest: 'build/<%= pkg.name %>.min.js'
}
},
//代码提示
jshint: {
files: ['src/TestGrunt.js'],
reportOutput: ''
},
//文件监视
watch: {
files: ['src/<%= pkg.name %>.js'],
tasks: ['jshint']
},
//文件合并
concat: {
dist: {
src: ['src/a.js', 'src/b.js'],
dest: 'build/ab.js'
}
}
});
// 加载插件。
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-jshint');
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.loadNpmTasks('grunt-contrib-concat');
// 默认被执行的任务列表。
grunt.registerTask('default', ['uglify', 'watch', 'jshint', 'concat']);
};
(1)
module.exports = function(grunt) {
// Do grunt-related things in here
};
(2)
pkg: grunt.file.readJSON('package.json'),
(3)压缩任务:
uglify: {
options: {
banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */n'
},
build: {
src: 'src/<%= pkg.name %>.js',
dest: 'build/<%= pkg.name %>.min.js'
}
},
(4)语法提示任务:
jshint: {
files: ['src/TestGrunt.js'],
},
(5)文件内容监控任务:
watch: {
files: ['src/<%= pkg.name %>.js'],
tasks: ['jshint']
},
(6)文件合并任务:
concat: {
dist: {
src: ['src/a.js', 'src/b.js'],
dest: 'build/ab.js'
}
}
(7)加载插件:
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-jshint');
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.loadNpmTasks('grunt-contrib-concat');
(8)注册任务:
grunt.registerTask('default', ['uglify', 'watch', 'jshint', 'concat']);grunt concat三、测试Grunt
上面的步骤完了之后,基本上就可以测试Grunt的威力了,为了测试Grunt的能力,我们还需要给TestGrunt项目加上一些测试用的js文件,在TestGrunt目录下新建src目录,然后在src目录下新建3个js文件分别如下:
a.js:
function a() {
alert("a");
}function b() {
console.log("b");
}function test() {
console.log("Hello World!");
console.log("helloworld");
console.error("error!")
}
可以看到,命令执行成功了,而且在TestGrunt目录下,自动生成了build目录,build目录下出现了ab.js文件,文件内容为:
function a() {
alert("a");
}
function b() {
console.log("b");
}
下面在命令行中执行grunt uglify命令,如下图所示:

然后在build目录下,可以看到生成了TestGrunt.min.js文件,文件内容如下:
/*! TestGrunt 2016-08-17 */
function test(){console.log("Hello World!"),console.log("helloworld"),console.error("error!")}
下面在命令行下执行grunt watch命令,如下图所示:

可以看到命令行出现Waiting...字样,接下来我们打开项目src目录中的TestGrunt.js文件,并修改代码如下:
function test() {
console.log("Hello World!");
console.log("helloworld");
console.error("error!")
alert()
}
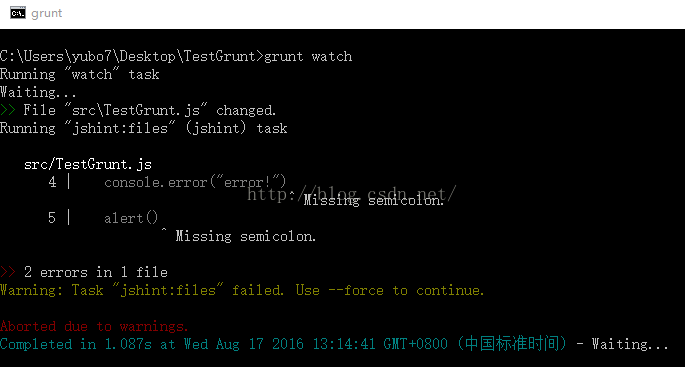
这里我们可以发现,命令行中提示了TestGrunt.js文件中的两处错误,这就表明Grunt插件watch和jshint正常运行了,因为我们修改了TestGrunt.js文件,所以插件watch的任务被执行,而在上面的Gruntfile中我们配置的是,文件改变后就执行jshint任务,所以在命令行下才会出现错误提示。这里需要注意的是,修改了TestGrunt.js文件后,只有保存文文件后watch才能监控到文件的改变。
上面就是Grunt4个插件:concat、uglify、jshint、watch的使用,当然,这里只是一个简单的使用demo,实际这几个插件还有很多配置项,可以参考Grunt官方文档: http://www.gruntjs.net/getting-started
Grunt常用插件整理:
http://www.jianshu.com/p/2d5249914460
本文的demo代码已上传,点击这里下载
最后
以上就是懦弱御姐最近收集整理的关于前端自动化工具Grunt的使用一、什么是Grunt二、Grunt的使用三、测试Grunt的全部内容,更多相关前端自动化工具Grunt内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复