目录
1、node安装
1.1
1.2 npm 换源
2、vscode
插件安装
2.1 Prettier - Code formatter
2.2 Eslint
2.3 Vetur
2.4 Auto Rename Tag
2.5 Auto Close Tag
2.6 Path Intellisense
2.7 Turbo Console Log
2.8 css-auto-prefix
2.9 CSS Peek
2.10 Regex Previewer
2.11 Codelf
2.12 Intellicode
2.13 JavaScript (ES6) Code Snippets
2.14 Live Server
2.15 Comment Translate
2.16 Google Translate
3、webpack起步 | webpack 中文文档
4、vue cli 创建一个项目 | Vue CLI
5、版本管理
5.1 git Git - Downloads
5.2 svn Downloads · TortoiseSVN
6、Chorme Google Chrome 网络浏览器
7、Postman Download Postman | Get Started for Free
8、Foxmail Foxmail for Mac
9、Wps office WPS Office-支持多人在线编辑多种文档格式_WPS官方网站
10、Axure RP Axure RP - UX Prototypes, Specifications, and Diagrams in One Tool
11、TIM TIM
12、有道词典 网易有道
1、node安装
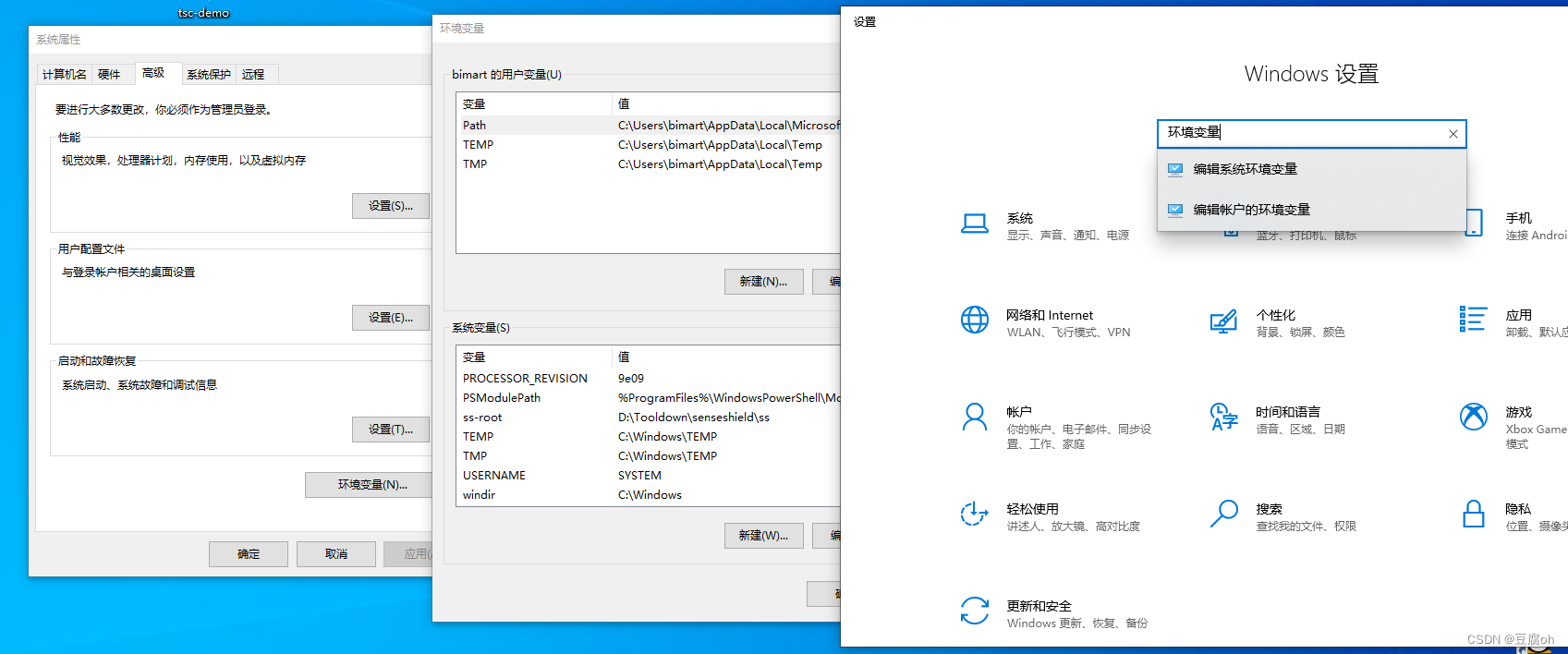
1.1 环境变量
下载网址:下载 | Node.js 中文网
下好包点击安装直接下一步默认安装即可,如果不想装在C盘的话需要配置环境变量
win+i 打开设置面板搜索框输入环境变量
最后把nodejs所在文件的路径复制到环境变量中
打开cmd窗口输入node -v 查看版本号是否安装成功

1.2 npm 换源
全局安装 npm install -g npm
查看全局镜像 npm get registry
更新全局镜像(切换淘宝源)npm config set registry http://registry.npm.taobao.org/
2、vscode
下载网址:Visual Studio Code - Code Editing. Redefined
插件安装
2.1 Prettier - Code formatter
解决所有代码格式问题的优选方案
2.2 Eslint
提供一个插件化的javascript代码检测工具
2.3 Vetur
vue2版本开发插件,支持
- 语法高亮
- Snippet
- Emmet
- 错误检测
- 格式化
- 智能感知
- ....
2.4 Auto Rename Tag
自动重命名 HTML或XML 标签
2.5 Auto Close Tag
自动添加 HTML/XML 关闭标签
2.6 Path Intellisense
智能路径提示
2.7 Turbo Console Log
快速添加 console.log 信息,js debug 必备
快捷键 ctrl + alt + l 选中变量之后,使用这个快捷键生成 console.log
alt + shift + c 注释所有 console.log
alt + shift + u 启用所有 console.log
alt + shift + d 删除所有 console.log
2.8 css-auto-prefix
CSS兼容主流浏览器
2.9 CSS Peek
查看 css 定义
2.10 Regex Previewer
预览正则表达式效果
2.11 Codelf
给变量起名的神器
2.12 Intellicode
这个插件旨在帮助开发人员提供智能的代码完成建议而构建的,并且已预先构建了对多种编程语言的支持,使用机器学习技术来观察和查找众多开源GitHub项目中使用的模式,并在编码时提供建议
2.13 JavaScript (ES6) Code Snippets
一些非常有用的JavaScript代码片段
2.14 Live Server
本地服务器,鼠标右键启动
2.15 Comment Translate
选中自动翻译
2.16 Google Translate
输入中文,选中之后按快捷键秒翻译为英文,速度很快,而且不与上个插件冲突
3、webpack起步 | webpack 中文文档
npm install webpack webpack-cli --save-dev
4、vue cli 创建一个项目 | Vue CLI
npm install -g @vue/cli
5、版本管理
根据实际公司要求安装
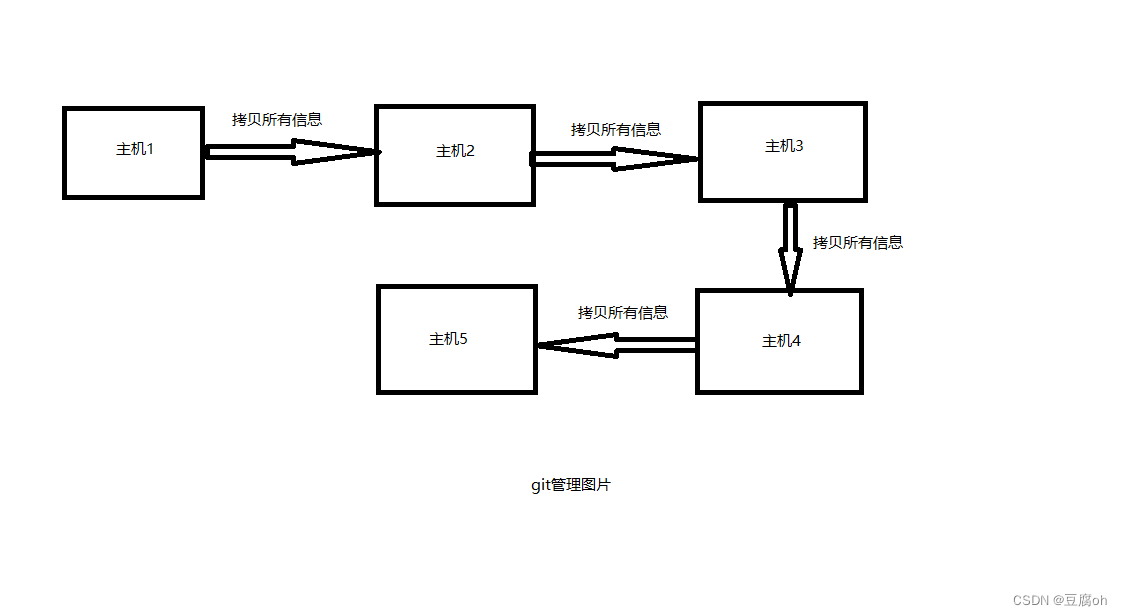
5.1 git Git - Downloads
GIT属于分布式控制系统

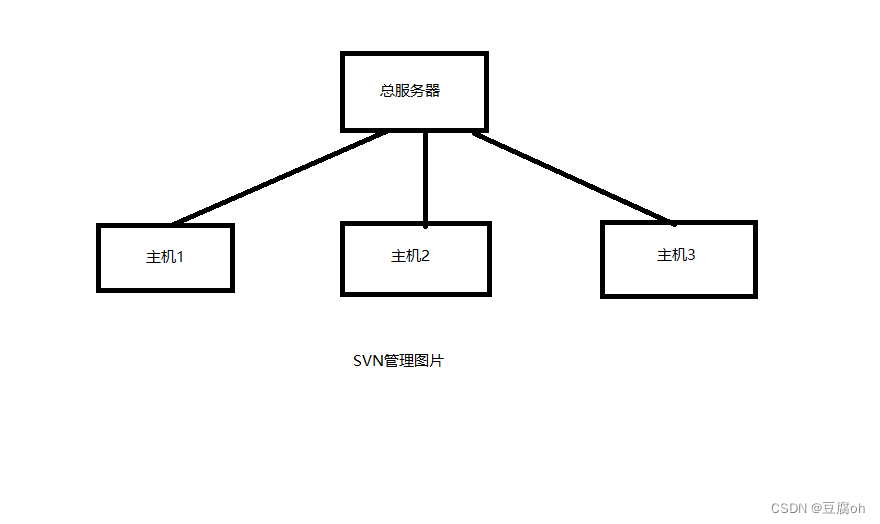
5.2 svn Downloads · TortoiseSVN
SVN属于集中式控制系统

6、Chorme Google Chrome 网络浏览器
更好体验的开发者工具
7、Postman Download Postman | Get Started for Free
前后端联调接口测试工具
8、Foxmail Foxmail for Mac
邮箱管理
9、Wps office WPS Office-支持多人在线编辑多种文档格式_WPS官方网站
10、Axure RP Axure RP - UX Prototypes, Specifications, and Diagrams in One Tool
快速原型设计工具,可以做出很多交互效果,直接通过拖拽画出原型、生成网页。
前端可查看原型,根据需求完成功能
11、TIM TIM
同步QQ与WeChat功能,支持云文件、邮件收发、截屏贴图等功能
12、有道词典 网易有道
英语不好可截屏翻译
最后
以上就是感性火龙果最近收集整理的关于web前端开发工具支持及环境搭建目录1、node安装 2、vscode 3、webpack起步 | webpack 中文文档 4、vue cli 创建一个项目 | Vue CLI 5、版本管理6、Chorme Google Chrome 网络浏览器7、Postman Download Postman | Get Started for Free8、Foxmail Foxmail for Mac9、Wps office WPS Office-支持多人在线编辑多种文档格式_WPS官方网站10、A的全部内容,更多相关web前端开发工具支持及环境搭建目录1、node安装 2、vscode 3、webpack起步内容请搜索靠谱客的其他文章。








发表评论 取消回复