如果现在前端使用Vue/React/Angular等主流前端框架脚手架来进行开发,那么首先就是进行node环境的安装配置,因为这几个框架都是在node环境下进行运行的。
- 首先在
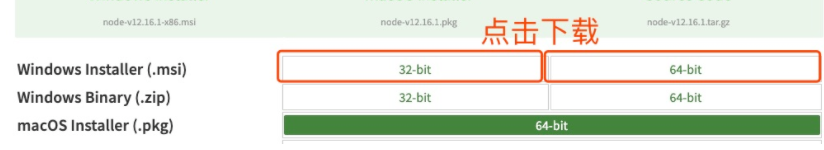
node官网进行合适版本的node.js下载地址。

- 下载完成之后双击打开进行安装,直接点击
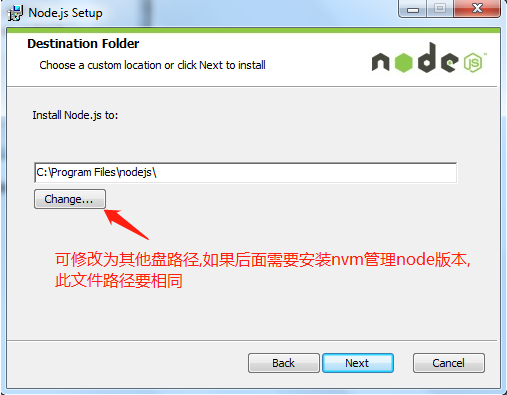
next(下一步),next(下一步)操作,如下这个步骤需要注意将路径改为D盘或者其他盘路径,最好是英文名路径,因为后面可能需要配置电脑的系统环境变量,然后接着next(下一步),next(下一步)直到安装完成。

- 然后在
cmd命令行里输入node -v查看node安装版本,如果提示node不是系统指令等,那么就需要配置系统环境变量,具体操作详见这篇博文的第四步。
最后
以上就是爱笑楼房最近收集整理的关于前端开发环境node安装的全部内容,更多相关前端开发环境node安装内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。

![grunt 执行任务_如何使用Grunt自动执行工作流程[教程]](https://www.shuijiaxian.com/files_image/reation/bcimg10.png)






发表评论 取消回复