- 效果图

-
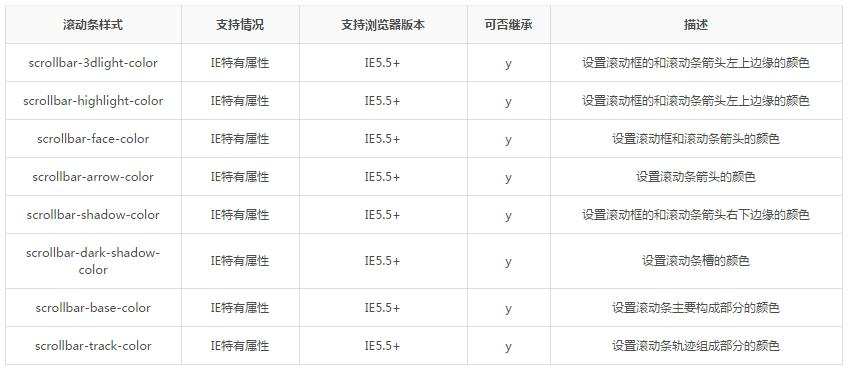
描述
css可以改变谷歌浏览器的颜色,宽度,高度等样式
css只能是改变IE浏览器的颜色,
css不能做到改变火狐浏览器的样式和颜色。所以只能是通过JavaScript来实现了。也有插件可以做到。 -
滚动条各个属性说明
1)、谷歌浏览器
::-webkit-scrollbar :滚动条整体部分,其中的属性有width,height,background,border等。
::-webkit-scrollbar-button :滚动条两端的按钮。可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果。
::-webkit-scrollbar-track :外层轨道。可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果。
::-webkit-scrollbar-track-piece :内层轨道,具体区别看下面gif图,需要注意的就是它会覆盖第三个属性的样式。
::-webkit-scrollbar-thumb :滚动条里面可以拖动的那部分
::-webkit-scrollbar-corner :边角,两个滚动条交汇处
::-webkit-resizer :两个滚动条交汇处用于拖动调整元素大小的小控件(基本用不上)
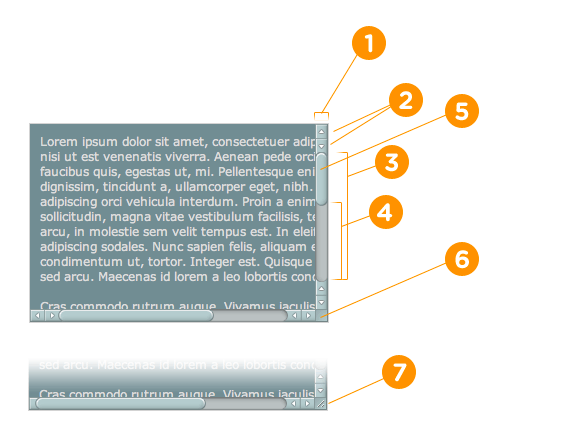
以下注释中的数字与下图中数字相对应
CSS
::-webkit-scrollbar { /* 1 */ }
::-webkit-scrollbar-button { /* 2 */ }
::-webkit-scrollbar-track { /* 3 */ }
::-webkit-scrollbar-track-piece { /* 4 */ }
::-webkit-scrollbar-thumb { /* 5 */ }
::-webkit-scrollbar-corner { /* 6 */ }
::-webkit-resizer { /* 7 */ }

/*css主要部分的样式*/
/*定义滚动条宽高及背景,宽高分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar {
width: 10px; /*对垂直流动条有效*/
height: 10px; /*对水平流动条有效*/
}
/*定义滚动条的轨道颜色、内阴影及圆角*/
::-webkit-scrollbar-track{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background-color: #E8E8E8;
border-radius: 3px;
}
/*定义滑块颜色、内阴影及圆角*/
::-webkit-scrollbar-thumb{
border-radius: 7px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background-color: #f44336;
}
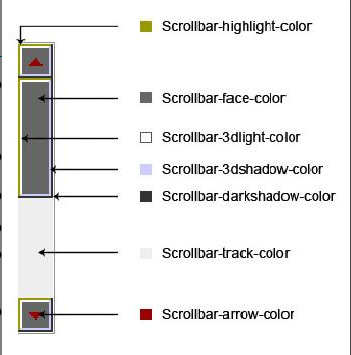
2)、IE浏览器


scrollbar-face-color: #f44336; /**//*立体滚动条的颜色*/
scrollbar-track-color: #E8E8E8; /**//*立体滚动条背景颜色*/
scrollbar-base-color:#E8E8E8; /**//*滚动条的基本颜色*/
参考文档
https://www.cnblogs.com/tdxl/p/11387836.html
https://blog.csdn.net/zh_rey/article/details/72473284
https://www.pianshen.com/article/90541146423/
最后
以上就是满意犀牛最近收集整理的关于滚动条样式设置的全部内容,更多相关滚动条样式设置内容请搜索靠谱客的其他文章。








发表评论 取消回复