写在前面
浏览器自带的滚动条不太好看,短粗短粗的,我们可以通过css来更改它的样式
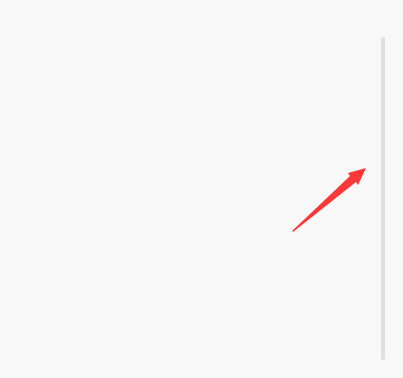
显示效果

代码实现
::-webkit-scrollbar{
width: 4px;
height: 10px;
}
::-webkit-scrollbar-button{
width: 0;
height: 0;
}
::-webkit-scrollbar-track{
}
::-webkit-scrollbar-thumb{
border-radius: 8px;
background-color: rgba(196, 201, 203, 0.5);
}
::-webkit-scrollbar-thumb:hover {
background-color: #C4C9CB;
}
::-webkit-scrollbar-thumb:active {
background-color: #C4C9CB;
}
每天努力一点,终将会成功~~
最后
以上就是悲凉长颈鹿最近收集整理的关于css修改自带滚动条样式的全部内容,更多相关css修改自带滚动条样式内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复