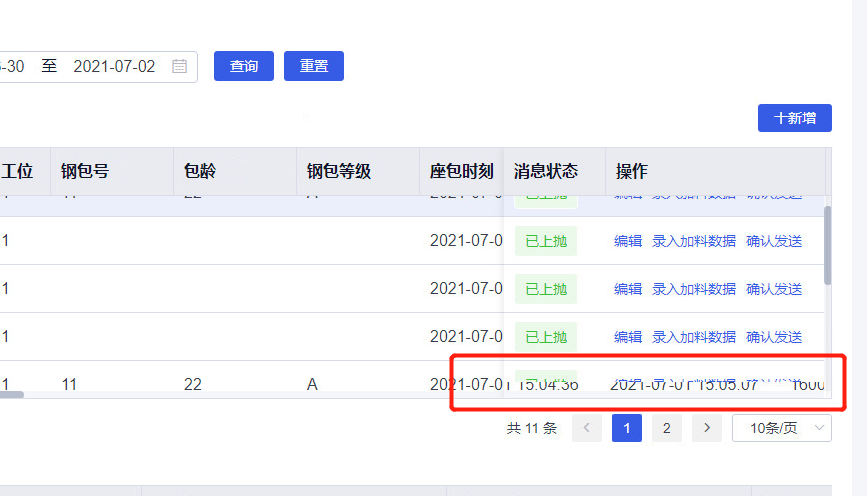
当鼠标滚动时显示不全

导致原因:自定义滚动条不全
/* 滚动条整体部分 */
::-webkit-scrollbar {
width: 8px;
height: 8px;
background-color: #f5f6fa;
}
/* 滚动条的轨道 */
::-webkit-scrollbar-track {
width: 8px;
height: 8px;
}
/* 滚动条的滑块按钮 */
::-webkit-scrollbar-thumb {
width: 6px;
height: 6px;
border-radius: 4px;
background-color: #b6bece;
}
/* 表格头部的白块设置成与表头一样的颜色 */
.el-table__fixed-right-patch{
background-color: #E9EBF0 !important;
}
/* 当没有滚动条时 */
.el-table__fixed-right{
right: -1px !important;
}
/* 当有滚动条的时候 默认偏移距离 */
.el-table--scrollbar-y .el-table__fixed-right{
right: 6px !important;
}最后
以上就是微笑薯片最近收集整理的关于element表格设置fixed后滚动条滚动时右下角空白块当鼠标滚动时显示不全 导致原因:自定义滚动条不全 的全部内容,更多相关element表格设置fixed后滚动条滚动时右下角空白块当鼠标滚动时显示不全内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复