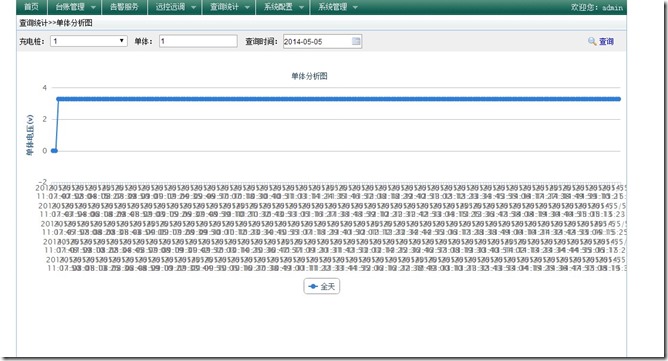
公司项目里有这样一个需求,根据数据绘图,但是数据很多,不可能每个点每个点的去画,这样显示的数据太密集非常的难看(更显得技术不专业),如图:

所以我和项目经理商量如何显示这个图形,按照他的意思是,按照范围来显示这一段区域内的数据,所以我们觉得使用spline-plot-bands图,另辟蹊径,但是遇到一个问题:区域是显示了,但是从数据库里选取的数据只有y坐标的值,没有和x坐标对应起来,这样就造成了y轴数据和x轴数据不对应。为了解决这个问题,我开始想办法,项目经理说:“可能这个图形不支持这样的功能”,但是我想了一下,不对,highcharts这么强大怎么可能不支持,可能是我们想的有问题,然后我开始查看highcharts的api,通过查看api看看xAxis到底能不能放与y轴对应的时间数据(注:之前使用的图是使用xAxis对象里的categories[这里存放数据],但是用spline-plot-bands图形好像不支持这样放数据),然后查看type属性的datetime的图形的demo,通过这个例子发现,data数据格式是个二维数组:
data: [ [Date.UTC(2010, 0, 1), 29.9], [Date.UTC(2010, 0, 2), 71.5], [Date.UTC(2010, 0, 3), 106.4], [Date.UTC(2010, 0, 6), 129.2], [Date.UTC(2010, 0, 7), 144.0], [Date.UTC(2010, 0, 8), 176.0] ]
而之前我使用的是一维数组,而且,这样就解决了x,y轴数据不对应问题了,这样一来,x,y轴对应起来又有了数据的范围划分了,漂亮!^_^,但是行不行呢,我还要测试。
var Year = 0; var Month = 0; var Day = 0; var H = 0; var M = 0; var S = 0; $(function () { bindYxbh(); initChart(); }); var obj = { //去掉highcharts.com商标 credits: { enabled: false }, //去掉chart不必要属性 exporting: { enabled: false }, chart: { type: 'spline' }, title: { text: '单体电压分析图' }, xAxis: { type: 'datetime' }, yAxis: { title: { text: '电压(v)' } }, tooltip: { valueSuffix: 'v' }, plotOptions: { spline: { lineWidth: 4, states: { hover: { lineWidth: 5 } }, marker: { enabled: false }, pointInterval: 20000, // 10分钟
pointStart: Date.UTC(Year, Month, Day, H, M, S) } }, series: [{ name: '单体电压', data: [] }], navigation: { menuItemStyle: { fontSize: '10px' } } }; function initChart() { $('#container').highcharts(obj); } function bindYxbh() { zwobj.url = '../../WebService/AnalysisChartService.ashx?action=QueryAllYxbh'; ajaxData(); } function ajax_QueryAllYxbh(data) { if (data == null) { return; } var len = data.Data.length; for (var i = 0; i < len; i++) { if (data.Data[i].yxbh != null) { $("#pile").append("<option value='" + data.Data[i].yxbh + "'>" + data.Data[i].yxbh + "</option>"); } } } function search() { var kssj = $("#begintime").val(); var skssj = kssj.split(' '); Year = skssj[0].split('-')[0]; Month = skssj[0].split('-')[1]; Day = skssj[0].split('-')[2]; H = skssj[1].split(':')[0]; M = skssj[1].split(':')[1]; S = skssj[1].split(':')[2]; var dt = $("#txt_dt").val(); var yxbh = $("#pile").val(); if (kssj.length <= 0 || dt.length <= 0) { $.messager.alert("提示", "请输入单体或选择查询时间!", "info"); return; } zwobj.url = '../../WebService/AnalysisChartService.ashx?action=QueryData'; zwobj.data = { kssj: kssj, dt: dt, yxbh: yxbh }; ajaxData(); } function ajax_QueryData(data) { if (data == null) { return; } var len = data.Data.length; var z = []; for (var i = 0; i < len; i++) { var s = eval("new " + data.Data[i].sj.split('/')[1]).Format("yyyy-MM-dd hh:mm:ss"); z.push([Date.UTC( s.split(' ')[0].split('-')[0],
parseInt(s.split(' ')[0].split('-')[1])-1,
s.split(' ')[0].split('-')[2], s.split(' ')[1].split(':')[0], s.split(' ')[1].split(':')[1], s.split(' ')[1].split(':')[2]), data.Data[i].dtdy]); } obj.series[0].data = z; obj.plotOptions.spline.pointStart = Date.UTC(Year, Month, Day, H, M, S); initChart(); }
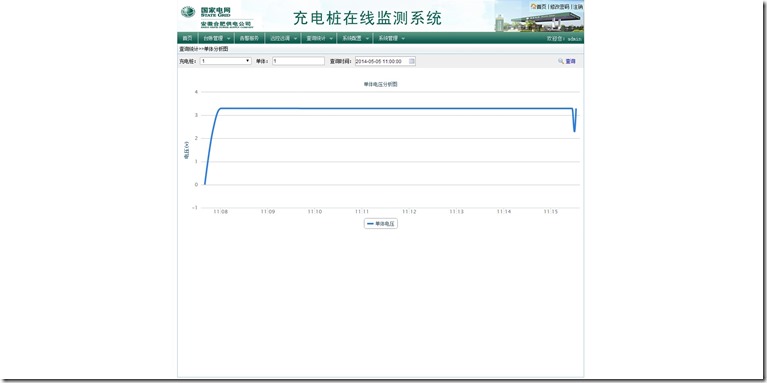
通过测试发现完全可以^_^,截图一张:

总结:
注意:Date.UTC时间转换成月份要减去1。
通过这样的代码开发过程,感觉自己遇到问题解决问题更成熟了。
最后
以上就是微笑水蜜桃最近收集整理的关于HighCharts 根据spline-plot-bands图,定制自己的图(区间里显示多个数据)的全部内容,更多相关HighCharts内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复