安装vscode 安装包在soft/vscode里
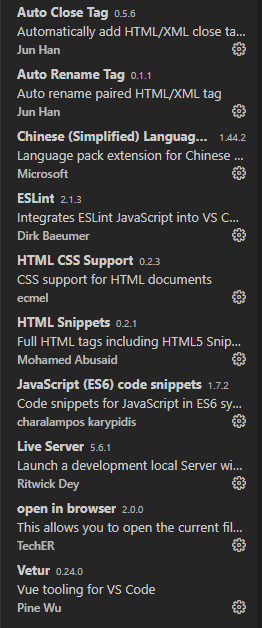
需要下载的插件

前端
打开前端,直接拖到VS里
安装node npm
在VS的终端界面/文件路径下管理员打开shell
# 安装依赖
# 1
npm install -g cnpm --registry=https://registry.npm.taobao.org
# 2
cnpm install
# 启动服务
npm run dev
这里用npm一直失败,,cnpm才是正确的
最后
以上就是耍酷万宝路最近收集整理的关于前端VSCODE开发环境设置的全部内容,更多相关前端VSCODE开发环境设置内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复