我们这一篇 要实现 会安装插件 并用VScode 输出 著名的hello word! 界面
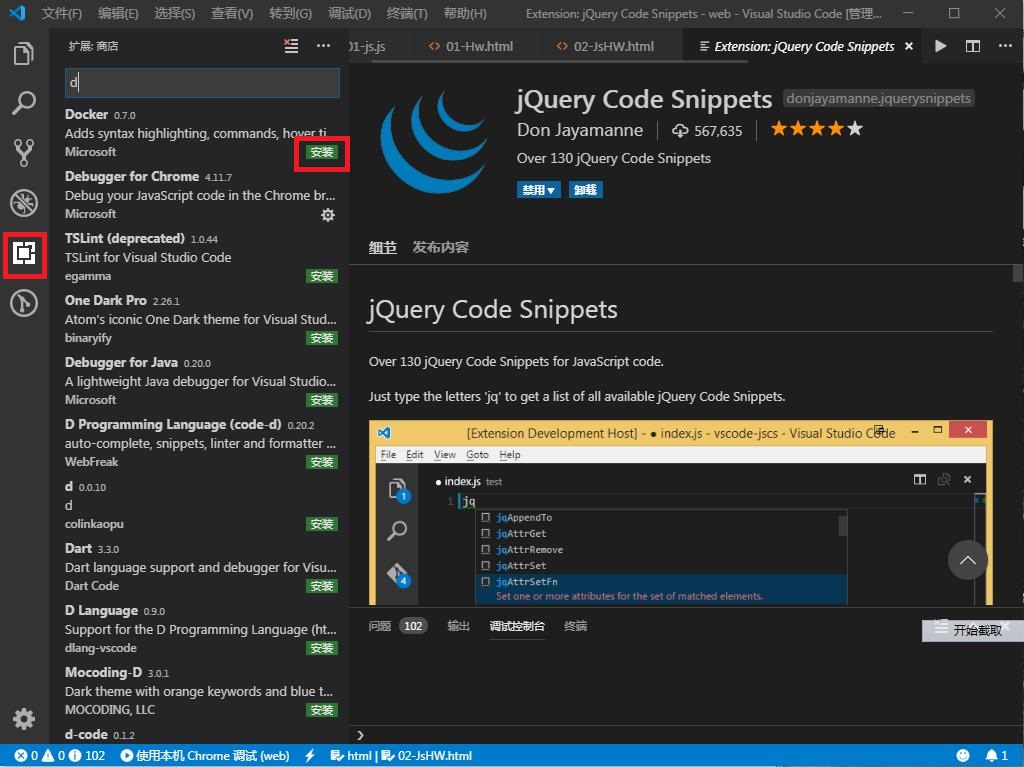
运行VScode 后 文本框就是输入插件名字的地方 红框 就是触发点(卡在这个地方的 可以出去做点小买卖 )

当然还有 好几种方式 比如在网页直接下载 等
好了 现在你已经会安装插件了 那么我们要输出Hello word
1 首先要创建文件夹 要保存自己创建的HTML,JS等文件
2 创建HTML文件 JS
3 发布
第一步
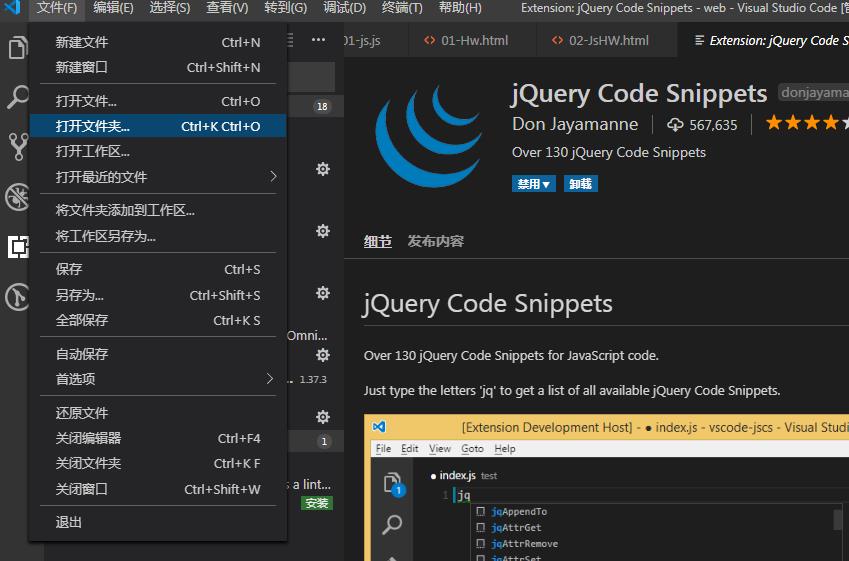
右击在桌面上创建一个WEB的文件夹 ,点击文件 =》打开文件夹选择你刚刚创建的WEB(第一步完成)

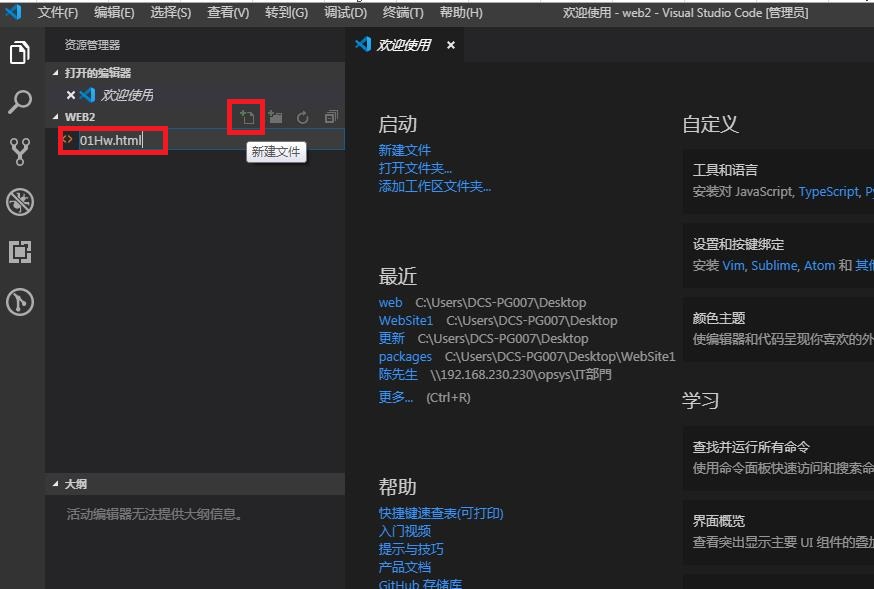
第二步 创建HTML

到这里我们已经有一个HTML文件 我们输入 HTML标签(*使用!+tab 可以快速创建好一套标签)
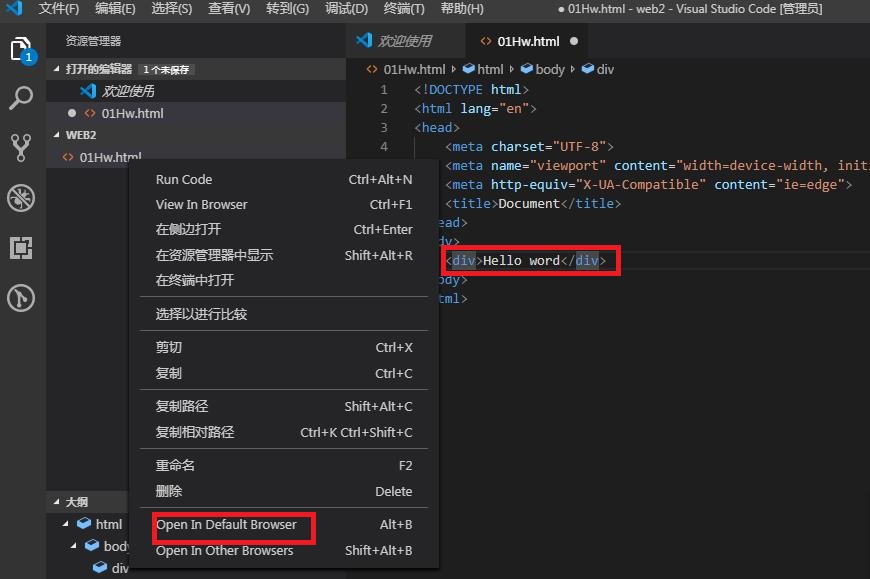
第三步 发布 让我们的Hello word 在网页上显示 这里需要安装插件(OPEN IN Browser)
(如图 右击HTML标签 点击发布 * 发布之前 一定是保存过HTML页 勤用你的小手按Ctrl+S)

我们得到了 Hello word;

下一篇 发布带有JS的HTML 后 开始写Jquery的学习总结 从小白到能干活就好~
最后
以上就是标致奇迹最近收集整理的关于VScode—02(发布简单HTML页)的全部内容,更多相关VScode—02(发布简单HTML页)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复