第一步:安装 .NET SDK。参考站点 https://www.cnblogs.com/sword-successful/p/5964999.html
第二步:生成Asp.net Mvc示例代码。在终端里运行命令 dotnet new mvc -lang C# -o project/mvc2(注意project/mvc2指的存储是路径)
第三步: 安装nginx。在终端里运行命令 sudo apt-get install nginx
第四步: 配置nginx。使其反向代理Asp.net Core站点。在终端里运行命令 cd /etc/nginx/sites-available。转到该目录下,编辑Default文件。修改为location内容如下
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
#try_files $uri $uri/ =404;
proxy_pass http://localhost:5000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep_alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
第五步:启动nginx。在终端里运行命令 sudo service nginx start。
第六步:构建第二步生成的Asp.net Mvc项目。在终端里转到项目所在目录,运行命令 dotnet restore 。
第七步:启动站点。在终端里转到项目所在目录,运行命令dotnet run。
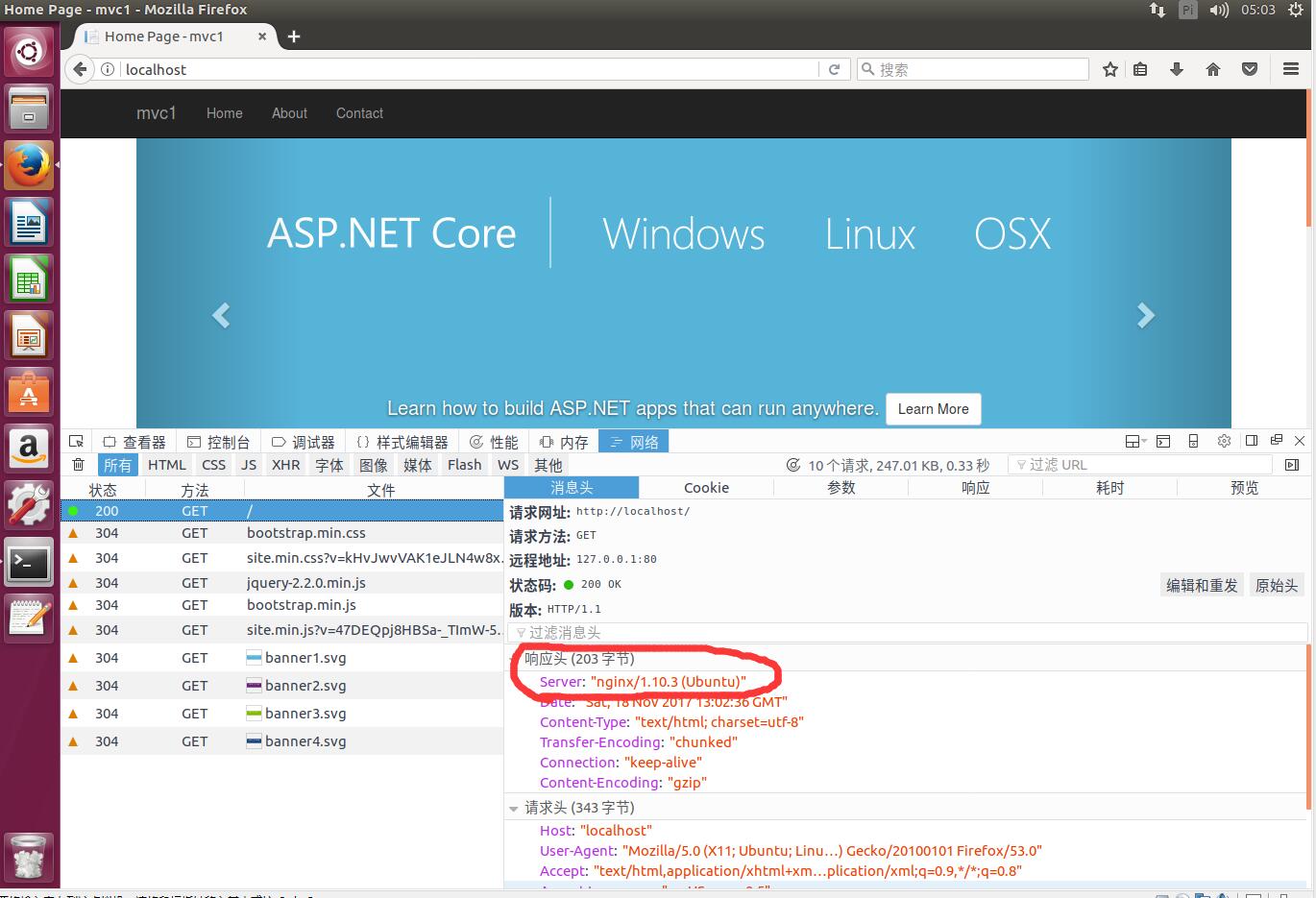
第八步: 在浏览器里打开网址 http://localhost。测试结果
最后
以上就是干净乐曲最近收集整理的关于Asp.net Core MVC在Ubuntu部署,并且使用nginx反向代理的全部内容,更多相关Asp.net内容请搜索靠谱客的其他文章。









发表评论 取消回复