VSCode开发UNI-APP 配置教程、注意事项与插件推荐
写在前面
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。 开发UNI-APP最好的工具是HbuilderX,但这并不打脸为什么要在VsCode中开发UNI-APP,用官方的话来说HBuilderX是专为Vue打造的编辑器,那么非Vue又该怎么办呢?这时就不得不对选择其它产品,那么为什么不将UNI-APP也转移到其它产品上开发呢?因此从统一编辑器的角度出发,最近选择了VsCode。
HBuildex 或许是开发UNI-APP最好的工具,但却不是最全面的工具。
- 在使用VS Code开发UNI-APP之前,墙裂建议先阅读官方的指南当 uni-app 遇见 vscode 当然后文我会对一些重要的步骤再次强调。以及官方教程vue-cli 开发uni-app教程
注意事项
- VsCode 开发UNI-APP 只能充当编辑器作用,程序调试必须在对应的环境中调试,比如微信小程序则只能在微信开发者工具中调试(这点和HX相同)
- VsCode 中可以使用npm命令运行和打包,但是无法直接调用真机模拟器,也无法使用APP打包等功能,若有这方面的需求只能在VSCode 环境下编辑代码,然后通过HX打包。
开发环境搭建
1. 全局安装Vue-cli 3.x (如已安装请跳过)
npm install -g @vue/cli
安装了淘宝镜像的推荐使用cnpm安装
cnpm install -g @vue/cli
2. 通过 CLI 创建 uni-app 项目
vue create -p dcloudio/uni-preset-vue my-project
3. 使用VsCode 打开项目
4. 安装Vue 语法提示插件
在Vscode 插件市场安装语法提示插件,这里推荐几个实用插件
- Vetur Vue语法提示插件
- vue-helper 又一款Vue语法插件,和Vetur 结合使用
- Auto Close Tag 标签自闭合插件,在使用外部组件的时候非常有用
- Auto Rename Tag 标签重命名插件,当需要更改标签名称的时候非常有用
- Highlight Matching Tag 高亮选中的标签,快速定位标签的首尾位置
- TODO Highlight 高亮代码中的待办
- Todo Tree 和 TODO Highlight 结合,构建体验更完美todo管理系统
- koroFileHeader 快速生成头部注释和代码注释
5. 安装UNI-APP语法提示
npm i @dcloudio/uni-helper-json
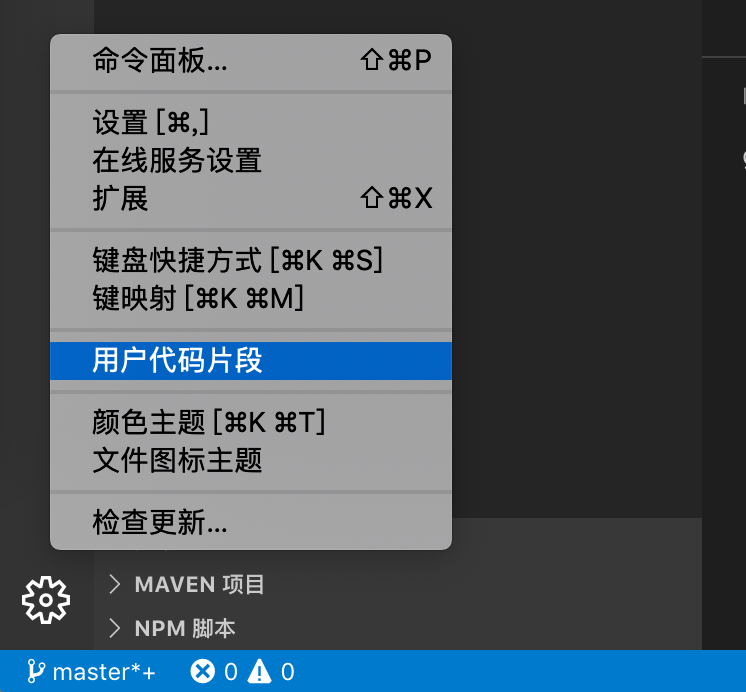
6. 导入HX自定义代码块
- 从 github 下载 uni-app 代码块,放到项目目录下的 .vscode 目录即可拥有和 HBuilderX 一样的代码块。
若没有
.vscode则自行在项目根目录下新建
- 同时可以自定义自己常用的代码块

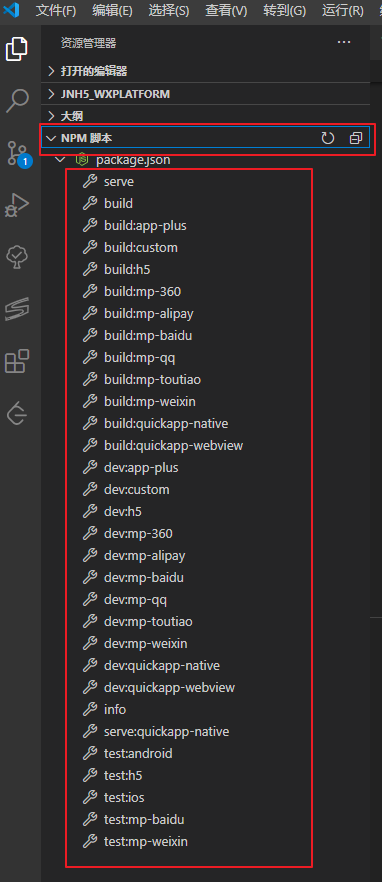
7. 运行&发布项目
运行与发布项目可通过VSCode 左侧资源管理器/ NPM脚本快速启动命令

- 运行项目
npm run dev:%PLATFORM%
- 发布项目
npm run build:%PLATFORM%
%PLATFORM% 可取值如下:
| 值 | 平台 |
|---|---|
| h5 | H5 |
| mp-alipay | 支付宝小程序 |
| mp-baidu | 百度小程序 |
| mp-weixin | 微信小程序 |
| mp-toutiao | 头条小程序 |
| mp-qq qq | 小程序 |
- 若要发布APP则只能通过HX操作
开发配置注意事项
- 通常在HX中新建页面,会自动在
pages.json中自动注册同明,同路由页面。在VsCode中页面路由需要自行注册
"pages": [
{
"path": "pages/home/home"
}
]
- 发行配置说明:在HX中发行时提供了可视化的配置界面,在VSCode中发行配置需自行在
manifest.json中配置。下面以配置微信小程序appid 和配置H5打包路径为例说明
// manifest.json 需通过JSONC 格式打开
"mp-weixin": { /* 微信小程序特有相关 */
"appid": " your_wx_apid ", /* 微信appid */
"setting": {
"urlCheck": false /* 是否检查安全域名和 TLS 版本 */
},
"usingComponents": true /* 是否启动自定义组件模式 */
},
"h5" : { /* H5相关 */
"router" : {
"base" : "/basePath/" /* 项目basePath */
},
"domain" : " your_domin ", /* 域名 */
"optimization" : {
"treeShaking" : {
"enable" : true /* 是否启动摇树优化 */
}
}
}
- 其它更多配置请参见uni-app配置项列表
- 全局CSS文件可在
APP.vuestyle标签 中引入。 SCSS 文件只能在uni.scss文件中引入然后才能在其它页面中使用
// APP.vue
<style lang="scss">
/*每个页面公共css */
@import url("./common/iconfont.css");
</style>
// uni.scss
@import 'uview-ui/theme.scss';
- 配置 easycom 规则
easycom 规则扫盲文章参见easycom模式,UNI-APP组件开发调用必须掌握的实用技巧!
easycom规则 在pages.json文件中配置,自定义配置实例如下
// pages.json
"easycom": {
"my-(.*)":"@/my-ui-components/my-$1.vue"
},
"pages":[...]
- 配置说明: 对目录
my-ui-components下的所有前缀my-的.vue文件应用easycom 规则。(因此为方便理解你可以将$1看作占位符或者通配符)
(完)
最后
以上就是纯真银耳汤最近收集整理的关于VSCode开发UNI-APP 配置教程、注意事项与插件推荐VSCode开发UNI-APP 配置教程、注意事项与插件推荐的全部内容,更多相关VSCode开发UNI-APP内容请搜索靠谱客的其他文章。








发表评论 取消回复