1、安装vue脚手架 @vue/cliv
npm install @vue/cli
2、通过脚手架创建uni-app项目
vue create -p dcloudio/uni-preset-vue my-project
(my-project为项目名称)
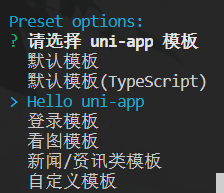
3、运行成功会显示如下选择

4、vscode插件市场 安装vuter插件 (作用:写代码会提示你后面写的代码如下图所示)、

5、运行项目(在终端输入)以下两种都能运行项目
(1)、npm run serve
(2)、npm run dev:%PLATFORM%
%PLATFORM%取值如下:
值 平台
h5 H5
mp-alipy 支付宝小程序
mp-baidu 百度小程序
mp-weixin 微信小程序、
mp-toutiao 头条小程序
mp-qq qq小程序
最后
以上就是闪闪钢笔最近收集整理的关于vscode 创建 uniapp 项目的全部内容,更多相关vscode内容请搜索靠谱客的其他文章。








发表评论 取消回复