下载安装配置
- 下载Nodejs,然后下一步安装,安装在C盘就可以了,也不大。
- 安装好后输入
node -v就可以查看版本 - 然后安装npm
新版本默认安装了npm你可以查看一下npm -v
如果没有安装则用以下命令安装npm install npm -g - 输入
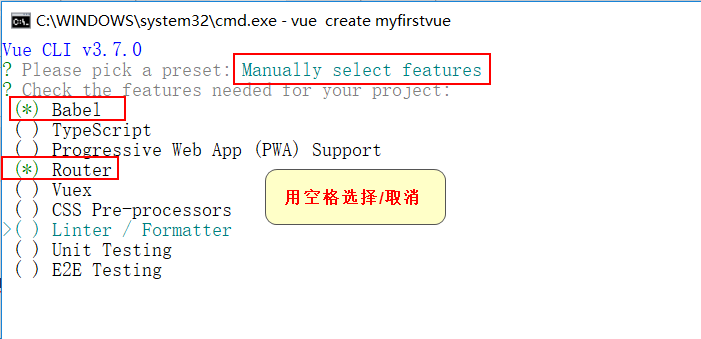
npm install -g @vue/cli,安装vue-cli 3.0版本的脚手架构建工具 - 在完成步骤6的前提下,输入 vue create + 项目名称
例如:vue create myfirstvue【注意: 项目名称不能有大写字母】 - 手动(用空格进行选择)选择组件:
bable
router

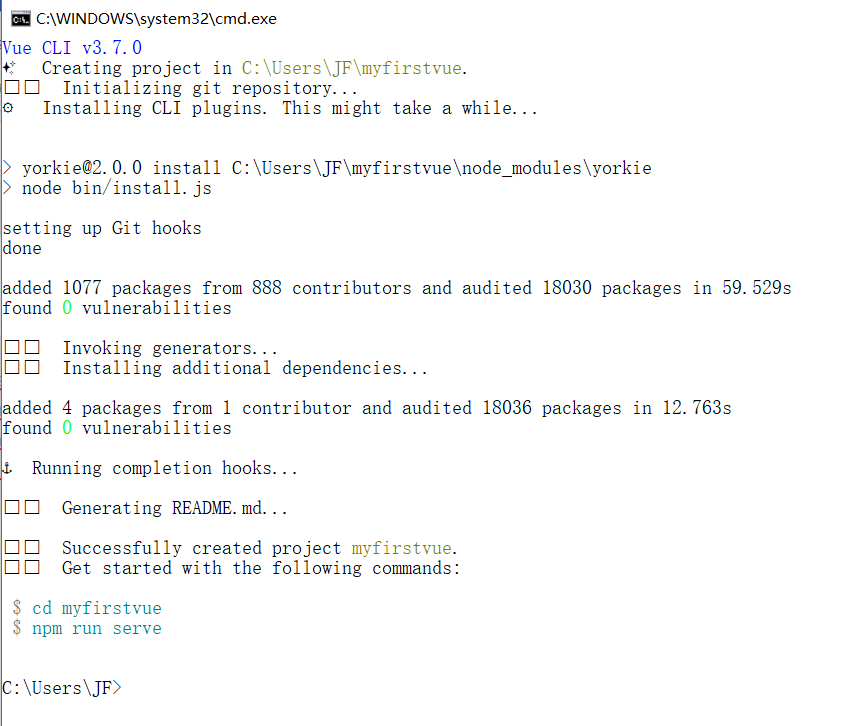
然后一顿回车后安装完成

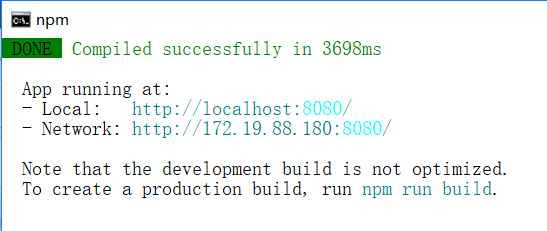
- 启动vue服务器
cd myfirstvue
npm run serve

- 在浏览器中输入以上
http://localhost:8080/就可以访问了

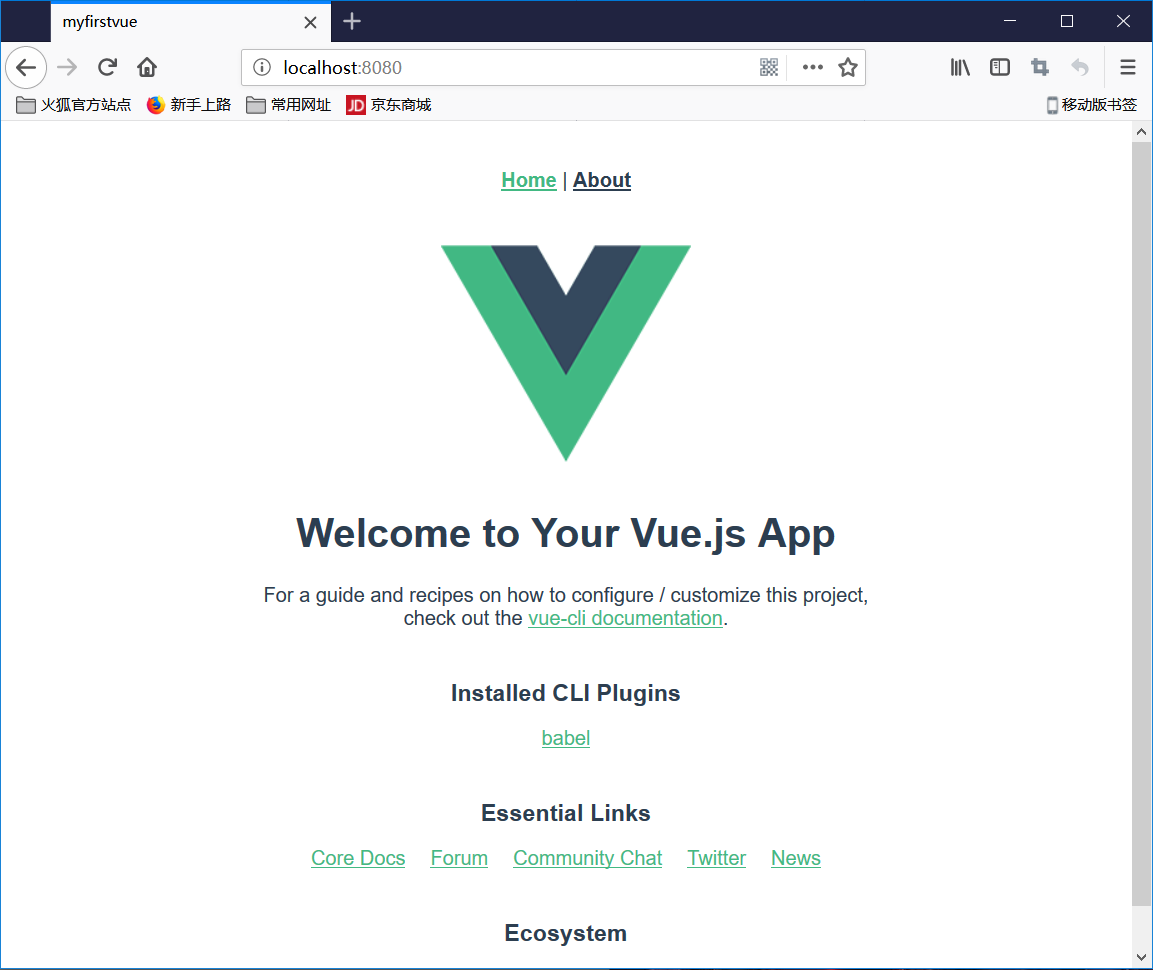
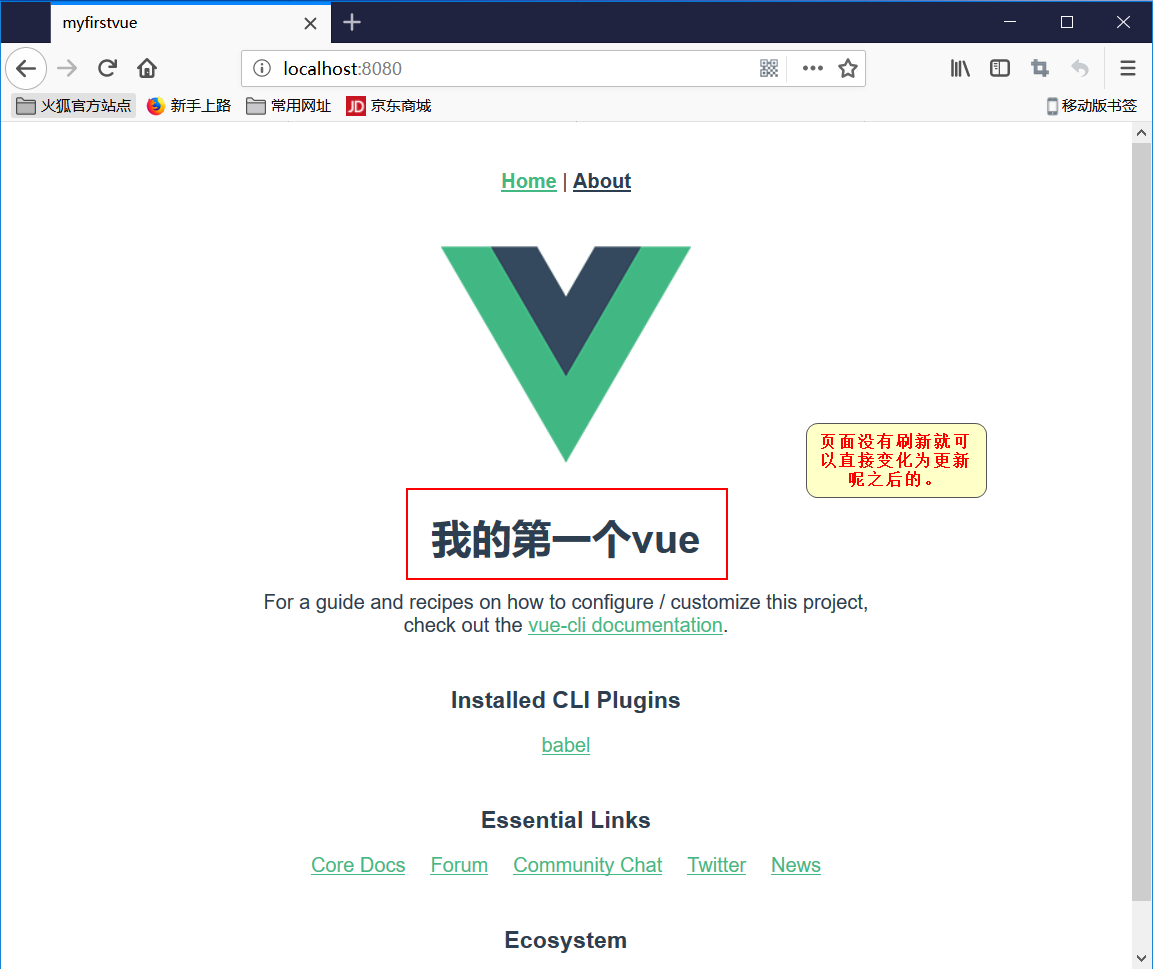
看到以上页面,并且有Home和About页面(如果没有这两个按钮则是因为vue create myfirstvue时候没有选bable router )可以点击互换,则证明服务器安装好了。
下面先来测试一下
进入目录


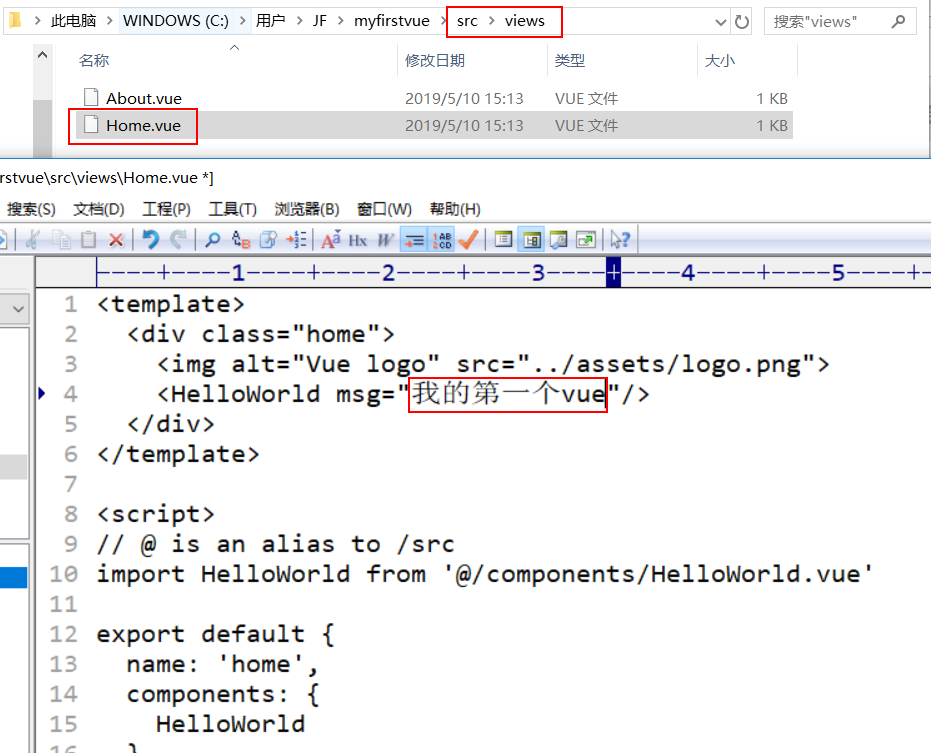
稍微改动一下,保存,现在看刚才打开的页面有什么变化。

页面变化了。(如果出现乱码,你将你刚才变化的那个Home文件重新保存替换为UTF-8编码)。

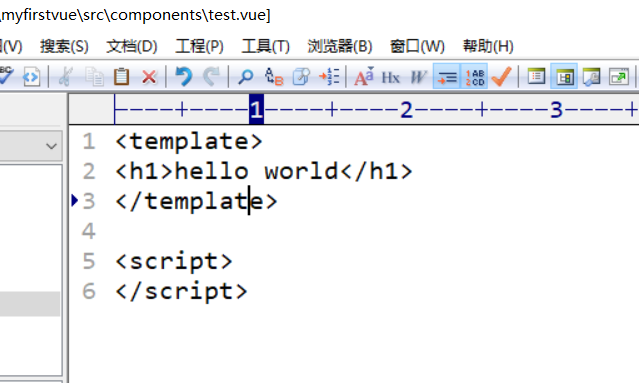
下面我们来写页面。在src/component下新建test.vue在其中编写一下代码

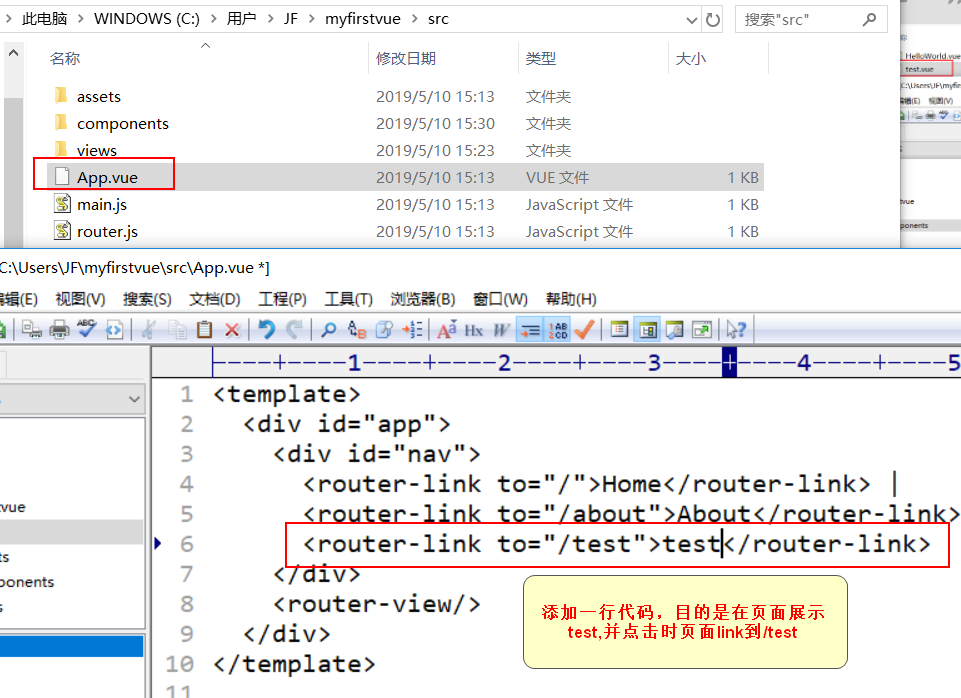
添加test点击按钮,可以用来跳转页面

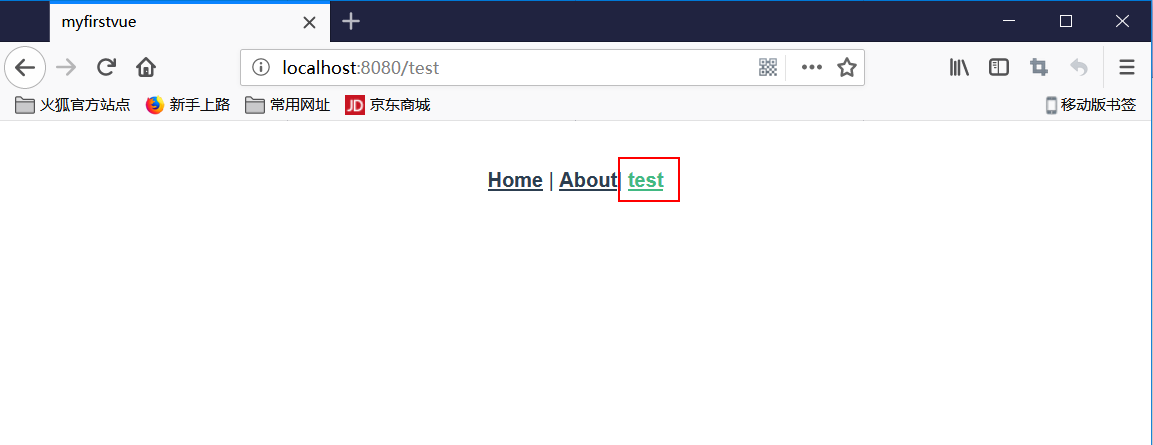
添加完成保存后,这时候页面上就多出来了test按钮,点击后,链接会变化,但是页面中什么都没有,是因为还没有路由到刚写好的组件中的test.vue中。

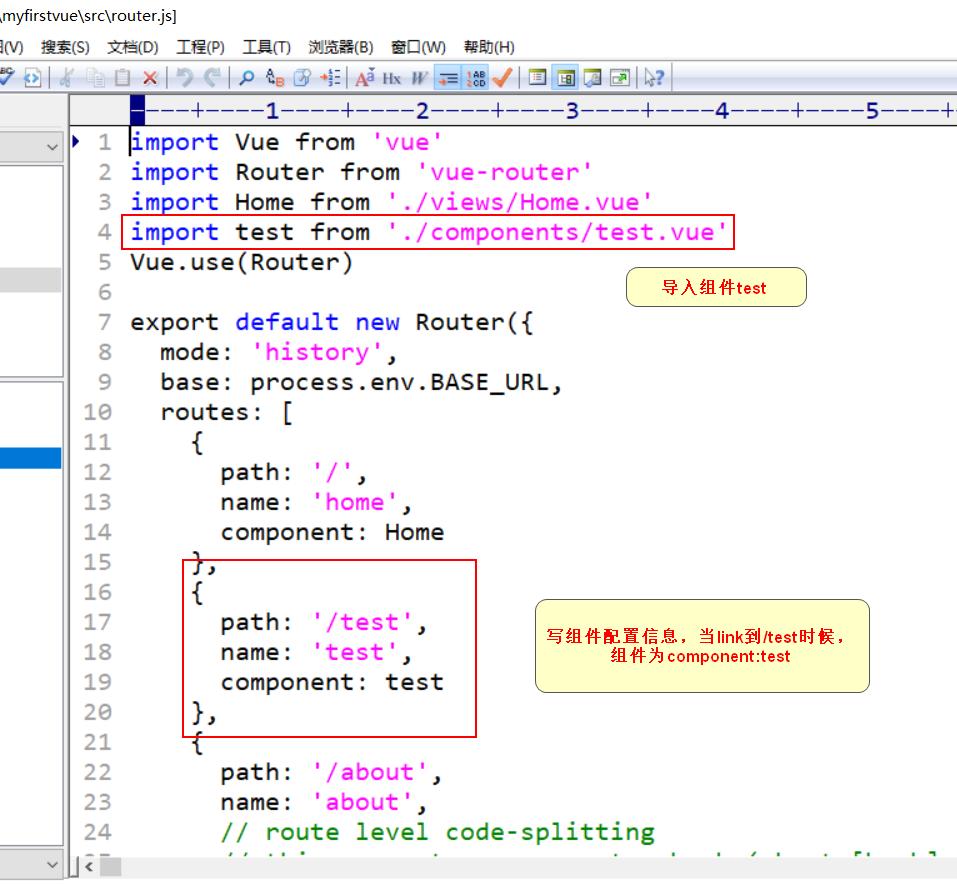
接下来,我们写路由,注意逗号。

保存完后,如果页面变为hello world,如果你的没有变化刷新一下,或者重新启动项目。

下面我们来用一下element组件
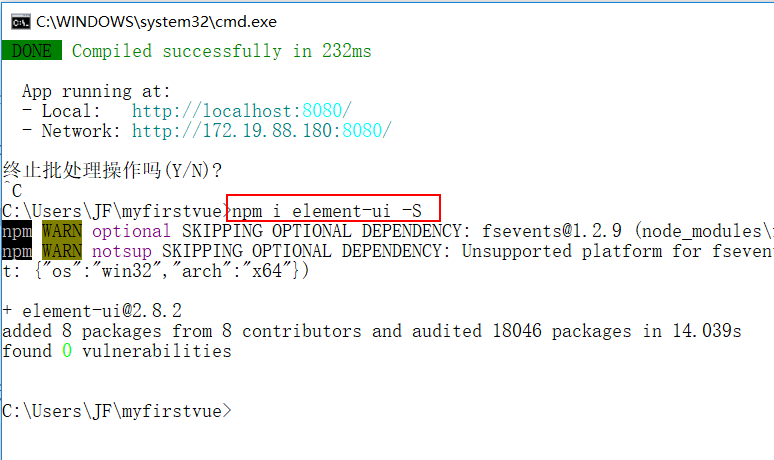
- 首先ctrl+c结束当前服务器,然后安装element组件包
npm i element-ui -S

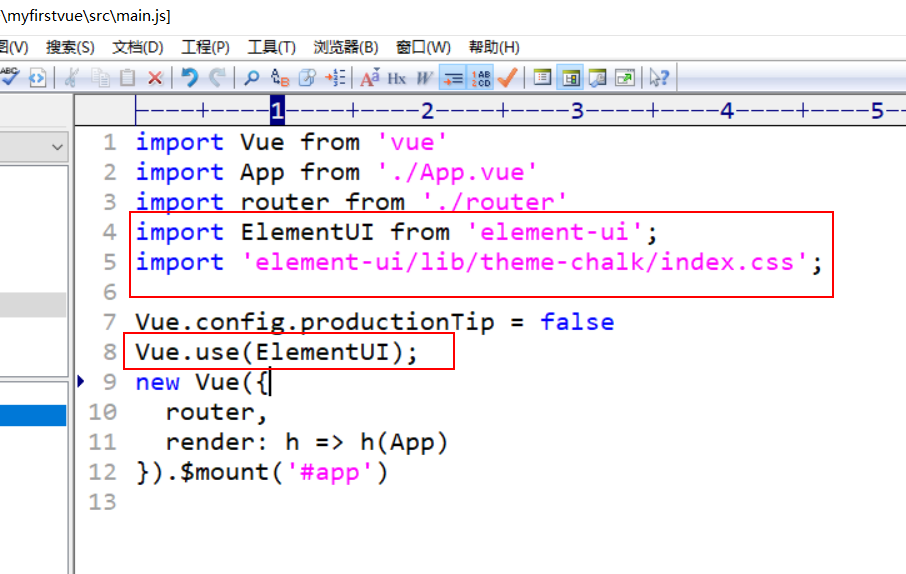
- 在main.js中配置element组件
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.config.productionTip = false
Vue.use(ElementUI);
new Vue({
router,
render: h => h(App)
}).$mount('#app')

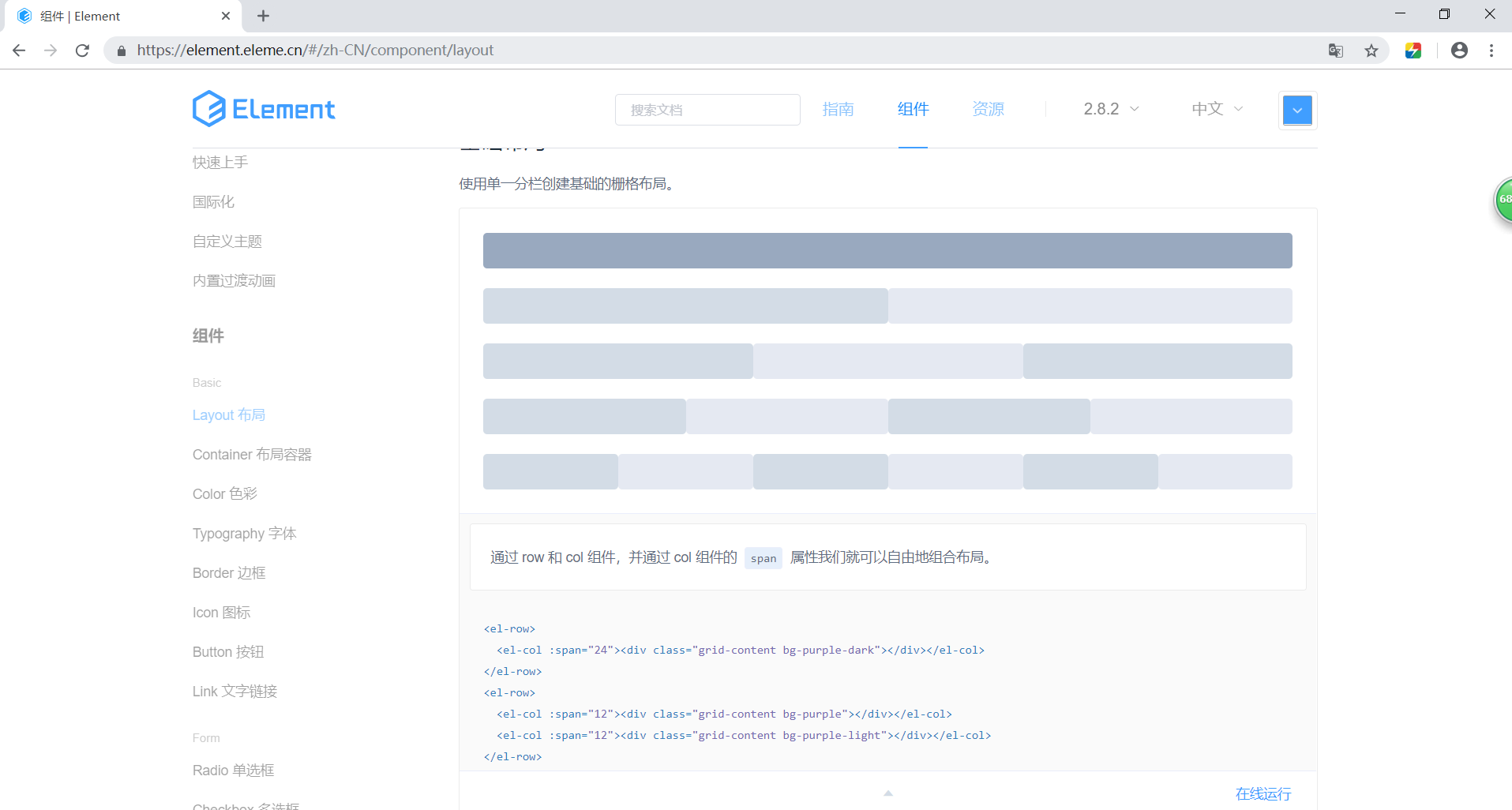
进入element网址查看现有组件
element饿了吗组件网址

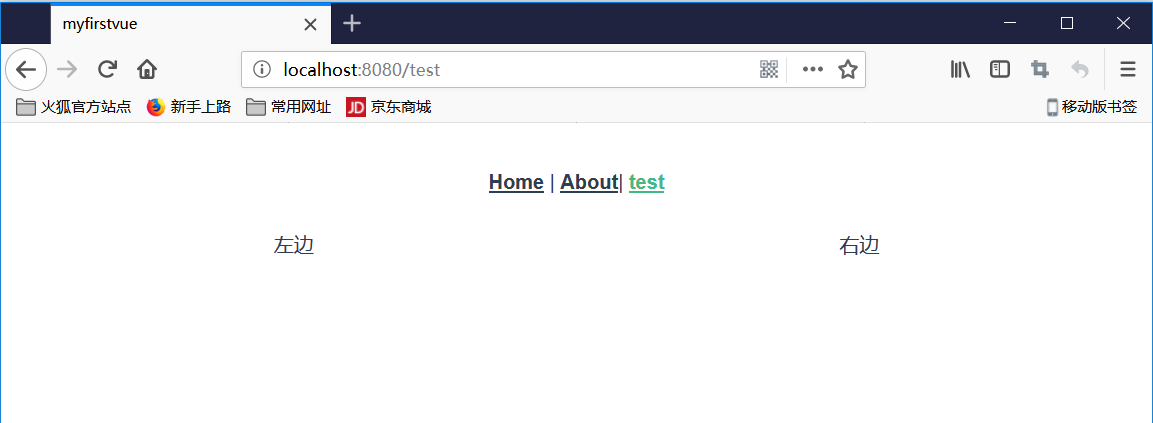
- 先来试着用一下栅格布局。
复制里面的代码
修改test.vue
<template>
<el-row>
<el-col :span="12"><div class="grid-content bg-purple">左边</div></el-col>
<el-col :span="12"><div class="grid-content bg-purple-light">右边</div></el-col>
</el-row>
</template>
<script>
</script>
-
然后启动服务器
npm run serve,成功。

-
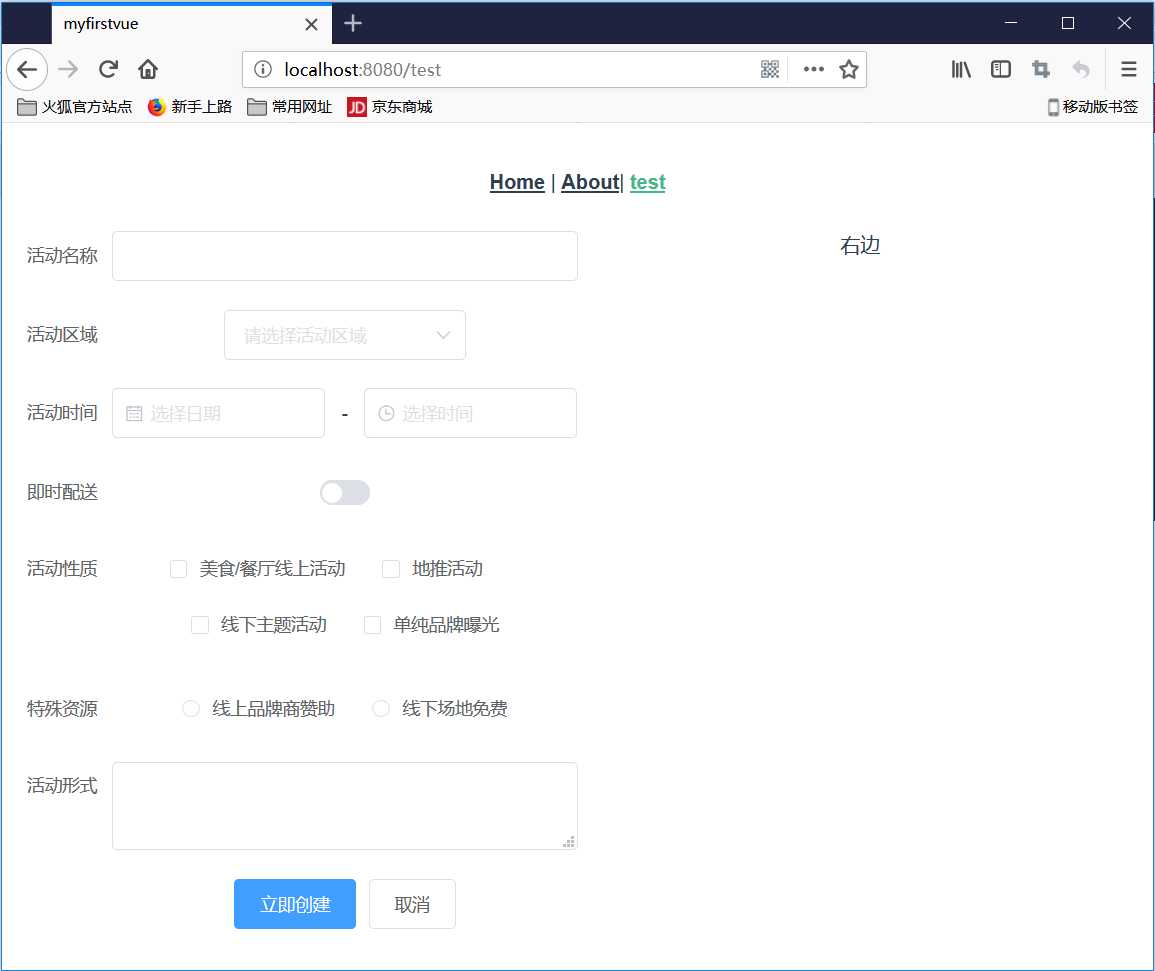
下面来用一下这个表单

-
修改test.vue,将form表单放在了左边。里面script里面的是vue的东西。
<template>
<el-row>
<el-col :span="12">
<div class="grid-content bg-purple">
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="活动区域">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活动时间">
<el-col :span="11">
<el-date-picker type="date" placeholder="选择日期" v-model="form.date1" style="width: 100%;"></el-date-picker>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-time-picker placeholder="选择时间" v-model="form.date2" style="width: 100%;"></el-time-picker>
</el-col>
</el-form-item>
<el-form-item label="即时配送">
<el-switch v-model="form.delivery"></el-switch>
</el-form-item>
<el-form-item label="活动性质">
<el-checkbox-group v-model="form.type">
<el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox>
<el-checkbox label="地推活动" name="type"></el-checkbox>
<el-checkbox label="线下主题活动" name="type"></el-checkbox>
<el-checkbox label="单纯品牌曝光" name="type"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="特殊资源">
<el-radio-group v-model="form.resource">
<el-radio label="线上品牌商赞助"></el-radio>
<el-radio label="线下场地免费"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="活动形式">
<el-input type="textarea" v-model="form.desc"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</div>
</el-col>
<el-col :span="12">
<div class="grid-content bg-purple-light">右边</div>
</el-col>
</el-row>
</template>
<script>
export default {
data() {
return {
form: {
name: '',
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: ''
}
}
},
methods: {
onSubmit() {
console.log('submit!');
}
}
}
</script>
- 效果:

谢谢!
最后
以上就是包容香氛最近收集整理的关于Nodejs和element组件使用的全部内容,更多相关Nodejs和element组件使用内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复