很长时间没有更新博客了。。。罪过罪过。。。。
之前碰到过JavaScript中对象属性命名的问题(https://www.jianshu.com/p/af65364b6d1a 里面的第七点 ),最近又碰到了,为了加深印象 故总结下。
一、JavaScript中对象属性名命名规则
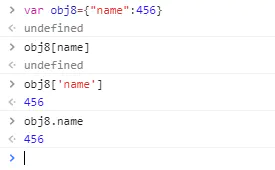
采用Obj.propertyName方式时,属性名必须为合法的标识符,(合法的标识符是指只能由字母、数字、下划线和'$'组成且数字不可作为标识符的首字符)而采用Obj[propertyName]方式时,则可以是任何字符串(甚至是空格的字符串和空字符串),当然也就包含了非法的标识符;
二、特殊的属性名注意事项
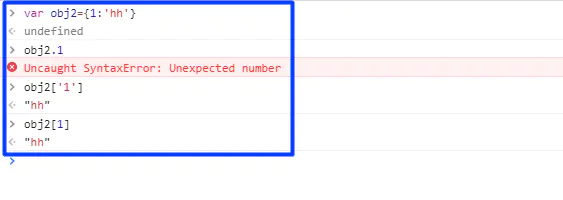
1、当属性名为纯数字时
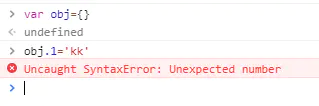
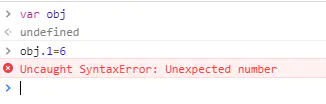
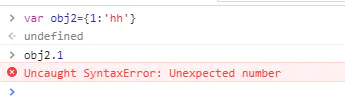
此时我们用Obj.propertyName的方式进行赋值或者取值时会报错;

赋值1

赋值2

取值
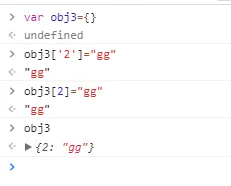
但是使用Obj[propertyName]时,赋值和取值均不会报错。(其实它会把纯数字转换成字符串)

赋值

取值
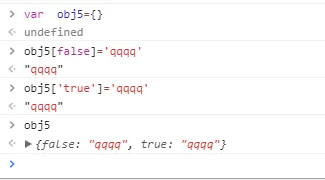
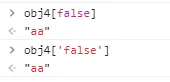
2、当属性名为布尔值时
此时我们用Obj.propertyName的方式进行赋值和取值时 不会报错

赋值

取值
使用Obj[propertyName]时,赋值和取值也不会报错

赋值

取值
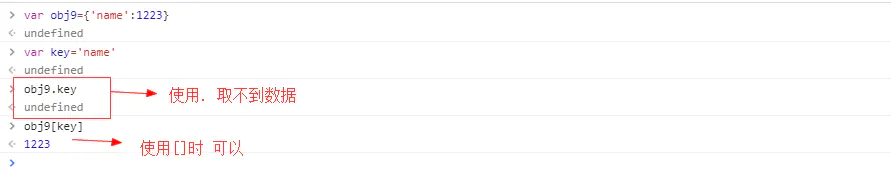
3、当属性名为变量时
此时我们只能使用Obj[propertyName]的方式,使用Obj.propertyName的方式会取不到数据。

属性名为变量
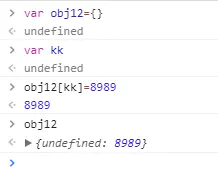
三、采用Obj[propertyName]的方式注意事项
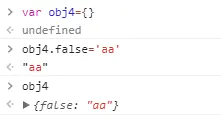
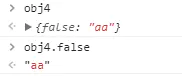
1、当属性名不为变量、数字和布尔型时, 赋值或取值时必须使用引号,否则会产生意想不到的结果或者取不到数据;

赋值

取值
2、采用Obj[propertyName]的方式读取或创建对象属性时,解释器首先会检查propertyName是值类型字面量还是用户定义的变量
-
a、如果propertyName是值类型字面量,则解释器自动将其转换为字符串后再读取或创建属性,如obj[1],obj[true]会被转换成obj["1"]、obj["true"];
-
b、如果propertyName是用户定义的变量(或者是表达式),则解释器会读取变量内容(或对表达式进行求值),如果结果是字符串则直接读取属性,如果是其他类型则转换为字符串后再读取属性;
转自https://www.jianshu.com/p/a74be9ecd6fb
最后
以上就是要减肥煎蛋最近收集整理的关于JavaScript中对象属性名浅谈的全部内容,更多相关JavaScript中对象属性名浅谈内容请搜索靠谱客的其他文章。





![JavaScript[对象.属性]集锦](https://www.shuijiaxian.com/files_image/reation/bcimg2.png)


发表评论 取消回复