文章目录
- 零、本讲学习目标
- 一、课程导入
- 二、新课讲授
- (一)基本概念
- 1、软件工程概述
- 2、软件工程阶段
- 3、软件需求
- (1)业务需求
- (2)用户需求
- (3)功能需求
- (4)系统需求
- (5)非功能需求
- 4、软件设计
- (二)商城需求说明
- (三)设计说明
- 1、概要设计
- 2、详细设计
- (1)首页设计说明
- a. 商品搜索功能
- b. 网站导航
- c. 广告轮播
- d. 品分类热销
- e. 网站尾部
- (2)商品列表页设计说明
- a. 商品分类
- b. 商品列表信息
- (3)商品详细页设计说明
- a. 商品基本信息
- b. 商品详细介绍
- c. 热销推荐
- (4)购物车页设计说明
- (5)个人中心页设计说明
- a. 用户基本信息
- b. 订单信息
- (6)登录注册页设计说明
- (四)数据库表设计说明
- 1、商品信息表
- 2、商品类别表
- 3、购物车信息表
- 4、订单信息表
- 5、数据表的数据关系
- 三、课堂小结
- 四、课后作业
- 五、拓展内容
- (一)Axure RP使用基础教程
- (二)Axure8.0基础教程(1-10)AxureRP8实战手册
零、本讲学习目标
- 会根据模板编写需求说明文档
- 会根据模板编写概要设计文档
- 会用Axure8.0进行原型设计
一、课程导入
- PyCharm中运行命令行创建的Django项目
- PyCharm中调试Django项目
二、新课讲授
(一)基本概念
-
软件工程(Software Engineering)之所以叫工程,是因为软件开发的过程也和其他工程一样,可以分成几个环节,并且这些环节需要被有效组织起来,软件开发也需要系统的工程思维。 -
具体而言,一个程序从什么都没有到最终上线,主要也包括以下几个环节:需求分析、设计、编码、测试。
-
第一步,
需求分析(Requirement Analysis)。最初的需求一般来自产品经理(Product Manager),这些需求大多比较模糊,软件工程师需要和产品经理就每个细节进行充分沟通,明确最终要交付的是怎样一个产品,同时考虑到每个环节可能遇到的问题。需求分析完成之后要形成一个需求规格说明书(Specification)。角色—— 需求分析师(Requirement Analyst) -
第二步,
设计(Design)。设计是程序开发里非常重要的一环,具体细分为技术调研(Technical Investigation and Research)、原型设计(Prototype Design)、架构设计(Architecture Design)与详细设计(Detailed Design)等。设计完成之后会形成一个设计规格说明书。角色——系统架构师(System Architect)和软件设计师(Software Designer) -
第三步,
编码(Coding)。等到软件工程师弄清楚该怎么做了,就开始通过代码去实现设计里的内容,有很多有关编码的原则和方法。编码完成之后就会有一个可以运行的软件或系统。角色——软件工程师(Software Engineer)、程序员(Programmer)、码农(Coder) -
第四步,
测试(Testing)。测试指的是一系列检验代码能否正常运行的方法,包括很多类型,比如单元测试(Unit Test)、性能测试(Performance Test)、集成测试(Integration Test)等等。测试工作完成之后会形成一个测试报告。角色——测试工程师(Testing Engineer) -
等到上面这些环节全部完成,一个程序才能
正式发布上线。程序上线后免不了出现Bug,这时候还需要软件工程师不断修复(Fix)和迭代(Iteration)。
一般来说,新人(newbie)进入公司后,主要做的是执行层面的任务,这些任务只是整个软件工程里的一小部分,比如写个模块,修复Bug,相当于从最基础的工作做起。这个阶段你需要重点关注的是,第一,养成良好的工作习惯(Working Habit);第二,培养自己的执行能力(Executive Capability)——说白了,就是脚踏实地,做好工作中一点一滴的事情。
不要小看这两点,因为只有养成好的工作习惯,并且能够保质保量完成任务,一位软件工程师的单兵素养才算基本建立起来。越是复杂的系统工程,对单兵素养的要求就越高,软件工程师这一行尤其如此。
一般来说,新人通常集中于编码、测试、改Bug等工作,在上级的指导下把已经设计好的程序开发实现出来,或者是通过改Bug维护已有的程序。
一个网站开发项目就是一个软件工程。网站开发隶属于软件工程,开发流程为:
需求分析→设计说明(细分为概要设计和详细设计)→代码编写→程序测试→软件交付→客户验收→后期维护。本讲分别从需求分析、设计说明的角度研究如何分析客户需求,并根据客户需求设计网站架构。
1、软件工程概述
- 软件工程是研究和应用如何以系统性的、规范化的、可定量的过程化方法去开发和维护软件,以及如何把经过时间考验而证明正确的管理技术和当前能够得到的最好技术方法结合起来的学科。它涉及到程序设计语言、数据库、软件开发工具、系统平台、标准、设计模式等方面。
2、软件工程阶段
- 定义阶段:可行性研究、初步项目计划、需求分析
- 开发阶段:概要设计、详细设计、实现、测试
- 运维阶段:运行、维护
3、软件需求
- 软件需求包括3个不同的层次――业务需求、用户需求和功能需求。除此之外,每个系统还有各种非功能需求。
(1)业务需求
- 业务需求(business requirement)表示组织或客户高层次的目标。业务需求通常来自项目投资人、购买产品的客户、实际用户的管理者、市场营销部门或产品策划部门。业务需求描述了组织为什么要开发一个系统,即组织希望达到的目标。使用前景和范围(vision and scope)文档来记录业务需求,这份文档有时也被称作项目轮廓图或市场需求(project charter或market requirement)文档。
(2)用户需求
- 用户需求(user requirement)描述的是用户的目标,或用户要求系统必须能完成的任务。用例、场景描述和事件――响应表都是表达用户需求的有效途径,也就是说用户需求描述了用户能使用系统来做些什么。
(3)功能需求
- 功能需求(functional requirement)规定开发人员必须在产品中实现的软件功能,用户利用这些功能来完成任务,满足业务需求。功能需求有时也被称作行为需求(behavioral requirement),因为习惯上总是用“应该”对其进行描述:“系统应该发送电子邮件来通知用户已接受其预定”。功能需求描述是开发人员需要实现什么。
(4)系统需求
-
系统需求(system requirement)用于描述包含多个子系统的产品(即系统)的顶级需求。系统可以只包含软件系统,也可以既包含软件又包含硬件子系统。人也可以是系统的一部分,因此某些系统功能可能要由人来承担。
-
业务规则包括企业方针、政府条例、工业标准、会计准则和计算方法等。业务规划本身并非软件需求,因为它们不属于任何特定软件系统的范围。然而,业务规则常常会限制谁能够执行某些特定用例,或者规定系统为符合相关规则必须实现某些特定功能。有时,功能中特定的质量属性(通过功能实现)也源于业务规则。所以,对某些功能需求进行追溯时,会发现其来源正是一条特定的业务规则。
-
功能需求记录在软件需求规格说明(SRS)中。SRS完整地描述了软件系统的预期特性。SRS我们一般把它当作文档,其实,SRS还可以是包含需求信息的数据库或电子表格;或者是存储在商业需求管理工具中的信息;而对于小型项目,甚至可能是一叠索引卡片。开发、测试、质量保证、项目管理和其他相关的项目功能都要用到SRS。
(5)非功能需求
- 除了功能需求外,SRS 中还包含非功能需求,包括性能指标和对质量属性的描述。其它非功能需求包括系统与外部世界的外部界面,以及对设计与实现的约束。
- 质量属性(quality attribute)对产品的功能描述作了补充,它从不同方面描述了产品的各种特性。这些特性包括可用性、可移植性、完整性、效率和健壮性,它们对用户或开发人员都很重要。
- 约束(constraint)限制了开发人员设计和构建系统时的选择范围。
4、软件设计
-
软件设计是从软件需求规格说明出发,形成软件的具体设计方案的过程,也就是说在需求分析阶段明确软件是“做什么”的基础上,解决软件“怎么做”的问题。结构化设计方将把软件设计分为概要设计和详细设计两个阶段。
-
**概要设计(Outlined Design)**阶段的主要任务,通过分析需求规格说明对软件进行功能分解,确定软件的
总体结构。 -
**详细设计(Detailed Design)**阶段确定每个模块功能所需要的算法和数据结构,设计出每个模块的
逻辑结构。 -
软件设计阶段结束时的工作成果是软件设计说明书,它描述软件系统的组成模块结、模块间的调用关系,以及每个模块的输入、输出和详细的过程描述。
(二)商城需求说明
-
假设我们是一家软件开发公司,公司员工分别有
需求工程师、网页设计师、前端工程师、后端工程师和测试工程师,现有一名客户想开发自家的购物平台,该客户拥有实体门店,专售母婴产品。大多数情况下,客户对网站平台的开发流程只有表面的认知,他们不会提出详细的需求,只会说出他们的目的,比如说“我只想有一个自家的购物平台,能让我的客户在线购买产品,好像淘宝那样就行了。”在实际开发中,我们肯定不能直接仿造淘宝交付给客户,毕竟客户有自己的实体门店,应结合门店现有的业务流程定制购物平台。 -
对于客户的精简需求,需求工程师需要深入了解客户的具体需求,比如了解客户现有的顾客量、产品类型、实体店的进销存管理方式等因素,这些都会影响网站设计模式,例如现有的顾客数量需要考虑网站的并发量、产品类型影响网站页面设计(如商品详细页的布局设计)、实体店的进销存管理方式影响商品库存管理,是否考虑缺货提醒、预售功能等。
-
需求工程师根据客户的实际情况,梳理并归纳以下需求要点:
(1)网站需要提供搜索功能,便于用户搜索商品。
(2)搜索结果需要根据销量、价格、上架时间和收藏数量进行排序。
(3)商品详情应有尺寸、原价、活动价、图片展示、收藏功能和购买功能。
(4)用户购买后应看到订单信息,订单信息包括支付金额、购买时间和订单状态。
(5)商品购买应支持在线支付,如支付宝或微信支付等功能。
(6)目前顾客数量约有3000人,实体店暂无进销存系统。
-
在需求分析阶段,需求工程师要不断地与客户反复
交流(),并将交流结果以Demo的方式展示给客户,直到客户确认无误为止。在此阶段,需求工程师需要使用简单的绘图软件完成Demo设计,比如Axure或Visio等软件。除此之外,需求工程师还要将收集的需求信息编写成需求规格说明书。 -
MasterGo在线产品原型设计

(三)设计说明
- 当我们完成客户的需求分析之后,下一步是执行系统的设计说明,它包括了概要设计和详细设计。概要设计划分为系统总体结构设计、数据结构及数据库设计、概要设计文档说明。详细设计是对系统每个功能模块进行算法设计、业务逻辑处理、网页界面设计、代码设计等具体的实现过程。
1、概要设计
- 在概要设计阶段,系统总体结构设计需要由需求工程师和开发人员共同商议,针对用户需求来商量如何设计系统各个功能模块以及各个模块的数据结构。我们根据用户需求,网站的概要设计说明如下:
(1) 网站首页应设有导航栏,并且所有功能展示在导航栏,在导航栏的下面展示各类的热销商品,当单击商品图片时即可进入商品详细页面,导航栏上方设有搜索框,便于用户搜索相关商品。
(2) 商品列表页将所有商品以一定规则排序展示,用户可以从销量、价格、上架时间和收藏数量设置商品的排序方式,并且在页面的左侧设置分类列表,选择某一分类可以筛选出相应的商品信息。
(3) 商品详细页展示某一商品的主图、名称、规格、数量、详细介绍、购买按钮和收藏按钮,并在商品详细介绍的左侧设置了热销商品列表。
(4) 购物车页面只能在用户已登录的情况下才能访问,它是将用户选购的商品以列表形式展示,列表每行数据包含了商品图片、名称、单价、数量、合计和删除操作,用户可以增减商品的购买数量,并且能自动计算费用。
(5) 个人中心页面用于展示用户的基本信息及订单信息,只能在用户已登录的情况下才能访问。
(6) 用户登录注册页面是共用一个页面,如果用户账号已存在,则对用户账号密码验证并登录,如果用户不存在,则对当前的账号密码进行注册处理。
(7)) 数据库使用MySQL 5.7以上版本,数据表除了Django内置数据表之外,还需定义商品信息表、商品类别表、购物车信息表和订单信息表。
- 从概要设计看到,我们大概搭建了网站的整体架构,下一步是在整体架构的基础上完善各个功能模块的细节内容。在详细设计中,网站开发最主要的是完成网页设计和数据库的数据结构,如果某些功能涉及复杂的逻辑业务,还需编写相应的算法。
2、详细设计
- 根据概要设计说明,分别对网站的网页设计和数据库的数据结构进行具体设计说明。一共设计了6个网页界面,每个网页界面的设计说明如下:
(1)首页设计说明
- 网站首页一共划分了5个不同的功能区域:商品搜索功能、网站导航、广告轮播、商品分类热销、网站尾部,每个功能的设计说明如下:
a. 商品搜索功能
- 用户输入关键字并单击搜索按钮,网站将进行数据查询处理,将符合条件的商品在商品列表页展示;如果没有输入关键字的情况下单击搜索按钮,网站直接访问商品列表页并展示所有的商品信息。
b. 网站导航
- 设有首页、所有商品、购物车和个人中心的地址链接,每个链接分别对应网站首页、商品列表页、购物车页面和个人中心页面。
c. 广告轮播
- 以图片形式展示,用于商品的广告宣传。
d. 品分类热销
- 分为今日必抢和分类商品。今日必抢是在所有商品中获取前十名销量最高的商品进行排序;分类商品是在某分类的商品中获取前五名销量最高的商品进行排序。
e. 网站尾部
- 这是每个网站的基本架构,用于说明网站的基本信息,如备案信息、售后服务、联系我们等。

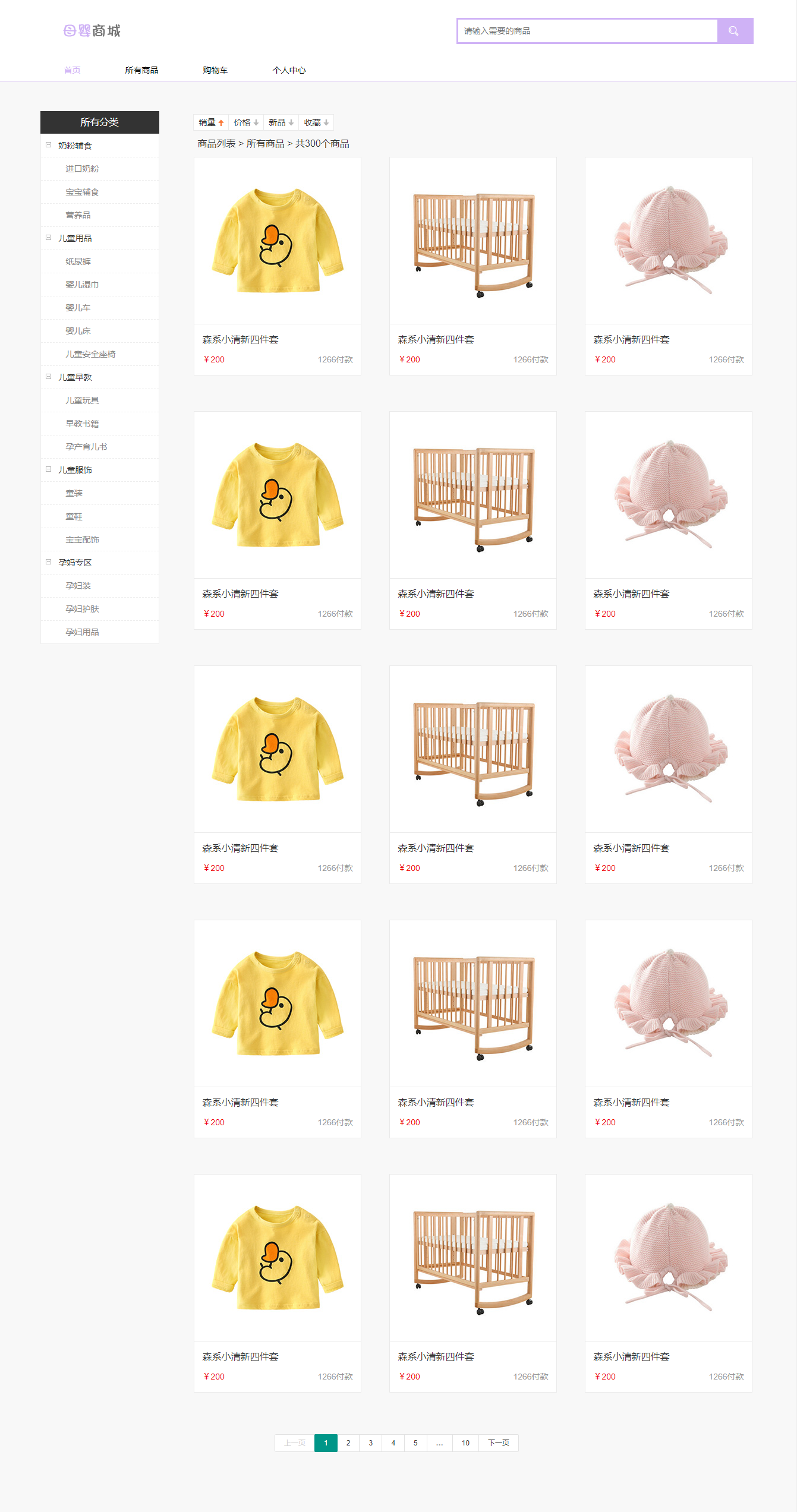
(2)商品列表页设计说明
- 商品列表页分为4个功能区域:商品搜索功能、网站导航、商品分类和商品列表信息,每个功能的设计说明如下:
a. 商品分类
- 当用户选择某一分类的时候,网站会筛选出对应的商品信息并在右侧的商品列表信息展示。
b. 商品列表信息
- 提供了销量、价格、上架时间和收藏数量的排序方式,商品默认以销量排序,并设置分页功能,每一页只显示6条商品信息。

(3)商品详细页设计说明
- 商品详细页分为5个功能区:商品搜索功能、网站导航、商品基本信息、商品详细介绍和热销推荐,每个功能的设计说明如下:
a. 商品基本信息
- 包含了商品的规格、名称、价格、主图、购买数量、收藏按钮和购买按钮。收藏按钮使用JavaScript脚本完成收藏功能,购买按钮将商品信息和购买数量添加到购物车。
b. 商品详细介绍
- 以图片形式展示,用于描述商品的细节内容。
c. 热销推荐
- 在所有商品中(排除当前商品之外)获取并展示前五名销量最高的商品。

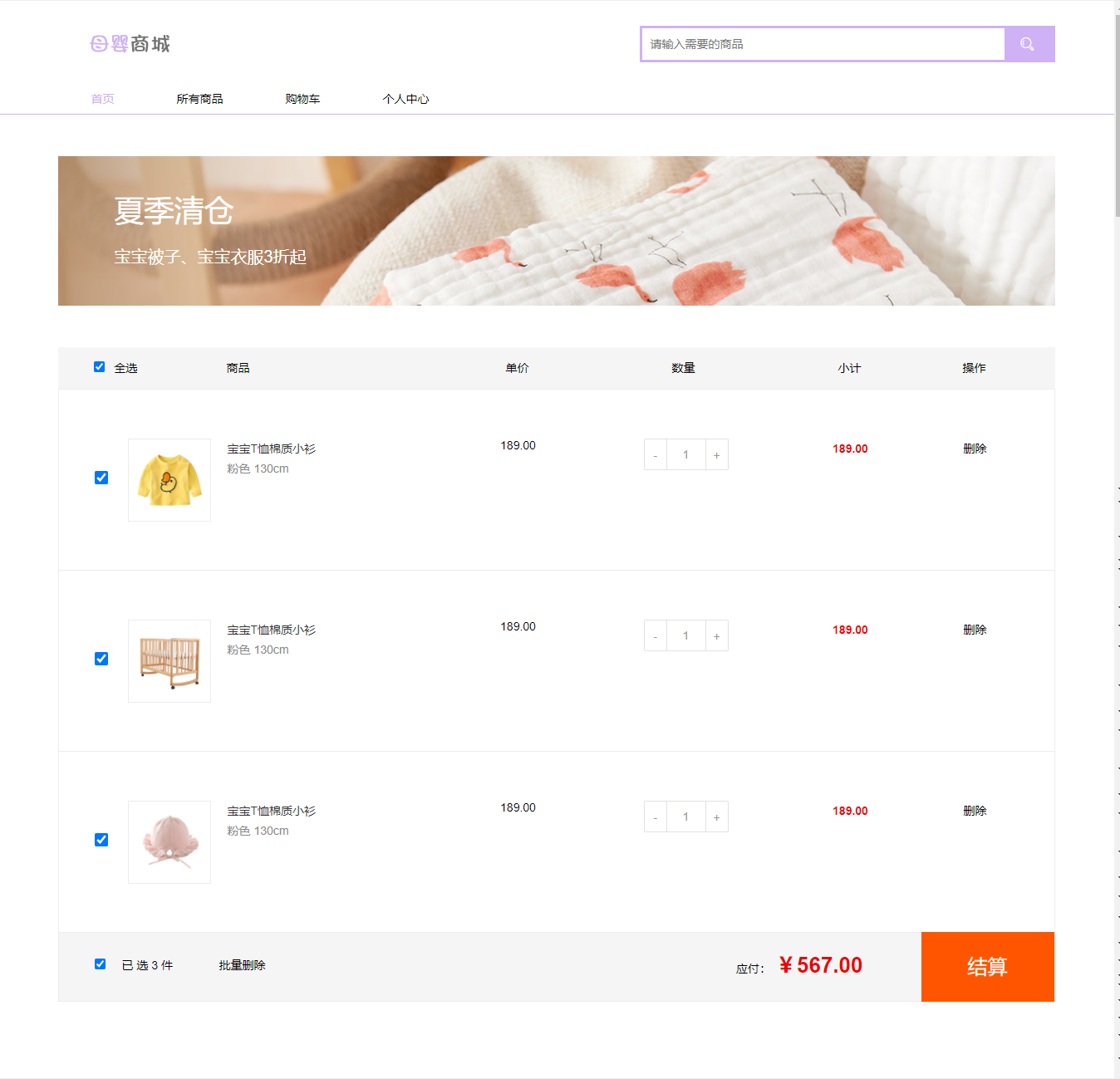
(4)购物车页设计说明
- 购物车页面分为3个功能区域:商品搜索功能、网站导航、商品的购买费用核算。商品的购买费用核算允许用户编辑商品的购买数量、选择购买的商品和删除商品,结算按钮根据购买信息自动跳转到支付页面。

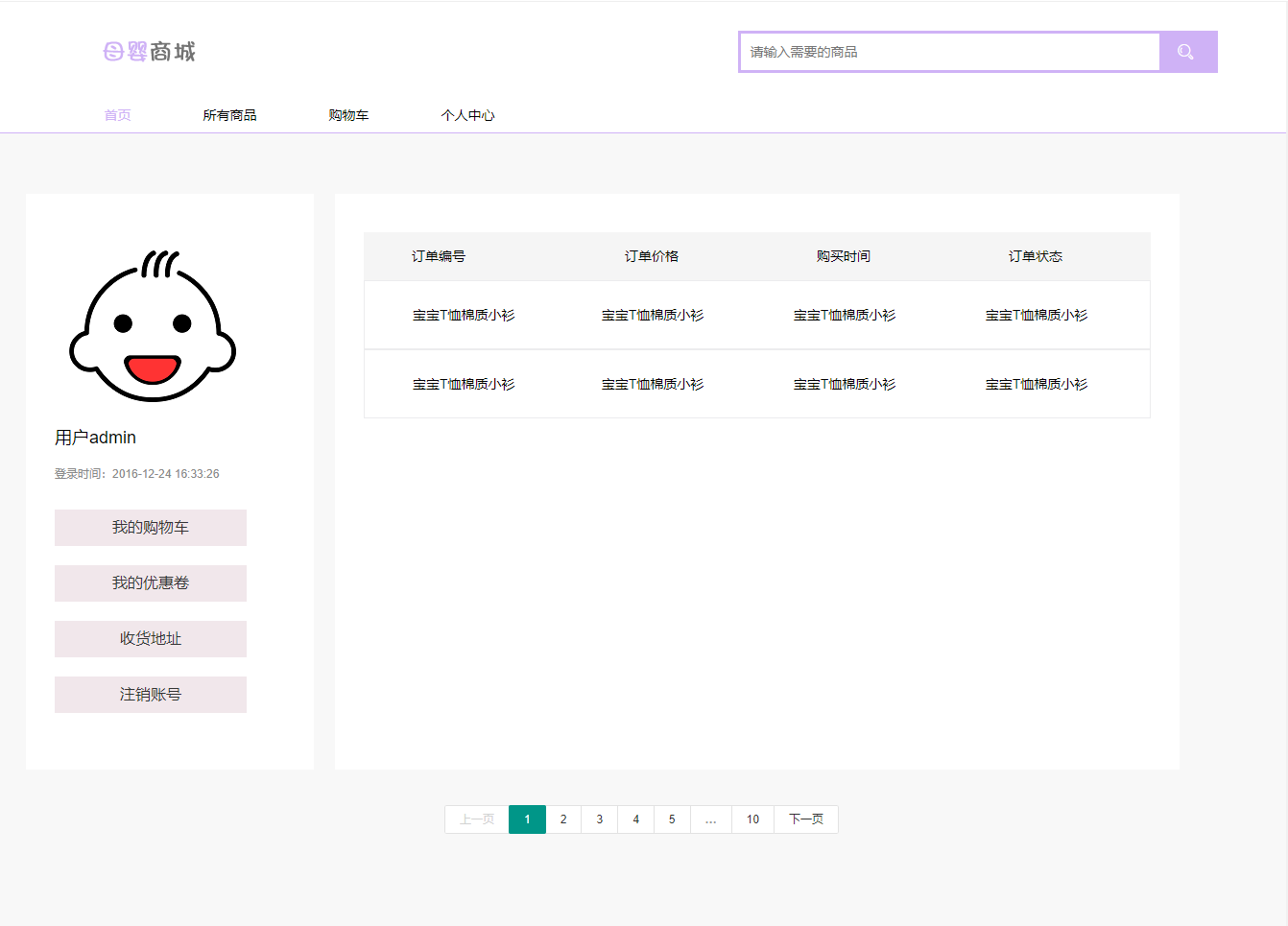
(5)个人中心页设计说明
- 个人中心页面分为4个功能区域:商品搜索功能、网站导航、用户基本信息和订单信息,用户基本信息和订单信息的设计说明如下:
a. 用户基本信息
- 在网页的左侧位置,展示了用户的头像、名称和登录时间,按钮功能分别有购物车页面链接和退出登录。
b. 订单信息
- 以数据列表展示,每行数据包含了订单编号、价格、购买时间和状态,并设置分页功能,每一页显示7条订单信息。

(6)登录注册页设计说明
- 用户登录注册页面分为3个功能区域:商品搜索功能、网站导航、登录注册表单。登录注册表单是共用一个网页表单,如果用户账号已存在,则对用户账号密码验证并登录,如果用户不存在,则对当前的账号密码进行注册处理。

(四)数据库表设计说明
- 从网站的6个页面看到,每个页面的设计和布局都需要数据支持,比如商品的规格、名称、价格、主图等数据信息。由于Django内置了用户管理功能,已为我们提供了用户信息表,因此我们只需定义商品信息表、商品类别表、购物车信息表和订单信息表。
1、商品信息表
| 表字段 | 字段类型 | 含义 |
|---|---|---|
| id | Int类型,长度为11 | 主键 |
| name | Varchar类型,长度为100 | 商品名称 |
| sezes | Varchar类型,长度为100 | 商品规格 |
| types | Varchar类型,长度为100 | 商品类型 |
| price | Float类型 | 商品价格 |
| discount | Float类型 | 折后价格 |
| stock | Int类型 | 存货数量 |
| sold | Int类型 | 已售数量 |
| likes | Int类型 | 收藏数量 |
| created | Date类型 | 上架日期 |
| img | Varchar类型,长度为100 | 商品主图 |
| details | Varchar类型,长度为100 | 商品描述 |
- 商品信息表负责记录商品的基本信息,其中商品主图和商品描述是以文件路径的形式记录在数据库中的。一般来说,如果网站中涉及文件的存储和使用,那么数据库最好记录文件的路径地址。若将文件内容以二进制的数据格式写入数据库,则会对数据库造成一定的压力,从而降低网站的响应速度。
2、商品类别表
- 商品信息表的字段types是代表商品类型,每一个商品类型都记录在商品类别表中,因此商品类别表的数据结构如下表所示。
| 表字段 | 字段类型 | 含义 |
|---|---|---|
| id | Int类型,长度为11 | 主键 |
| firsts | Varchar 类型,长度为100 | 一级分类 |
| seconds | Varchar类型,长度为100 | 二级分类 |
- 商品类别表分为一级分类和二级分类,它的设计是由商品列表页的商品分类决定,比如“奶粉辅食”作为一级分类,该分类下设置了二级分类(进口奶粉、宝宝辅食、营养品),而商品信息表的字段types来自商品类别表的二级分类字段seconds。
- 虽然商品信息表的字段types来自商品类别表的二级分类字段seconds,但两个数据表之间并没有设置外键关系,这样的设计方式能够降低两个数据表之间的耦合性。如果网站需要改造成微服务架构或分布式架构,这种设计方式符合微服务或分布式的拆分要求。
3、购物车信息表
- 购物车信息表的数据来自于商品信息表,为了简化表字段数量,我们在购物车信息表设置字段commodityInfos_id,该字段是商品信息表的主键id,从而使商品信息表和购物车信息表构成数据关联,这种方式不仅能简化字段数量,当商品信息发生改动,购物车的商品信息也能及时更新。此外,购物车信息表还需要设置字段user_id,该字段是Django内置用户表的主键id,用于区分不同用户的购物车信息,因此购物车信息表的数据结构如下表所示。
| 表字段 | 字段类型 | 含义 |
|---|---|---|
| id | Int类型,长度为11 | 主键 |
| quantity | Int类型,长度为11 | 购买数量 |
| commodityInfos_ id | Int 类型,长度为11 | 商品信息表的主键id |
| user id | Int类型,长度为11 | Django 内置用户表的主键id |
4、订单信息表
- 当购物车信息表的商品执行结算操作的时候,结算费用将写入订单信息表的字段price,并且还需要根据不同的用户区分相应的订单信息,因此订单信息表的数据结构如下表所示。
| 表字段 | 字段类型 | 含义 |
|---|---|---|
| id | Int类型,长度为11 | 主键 |
| price | Float 类型,长度为11 | 订单总价 |
| created | Int类型,长度为11 | 订单创建时间 |
| user_ id | Date类型 | Django 内置用户表的主键id |
| state | Varchar类型,长度为20 | 订单状态 |
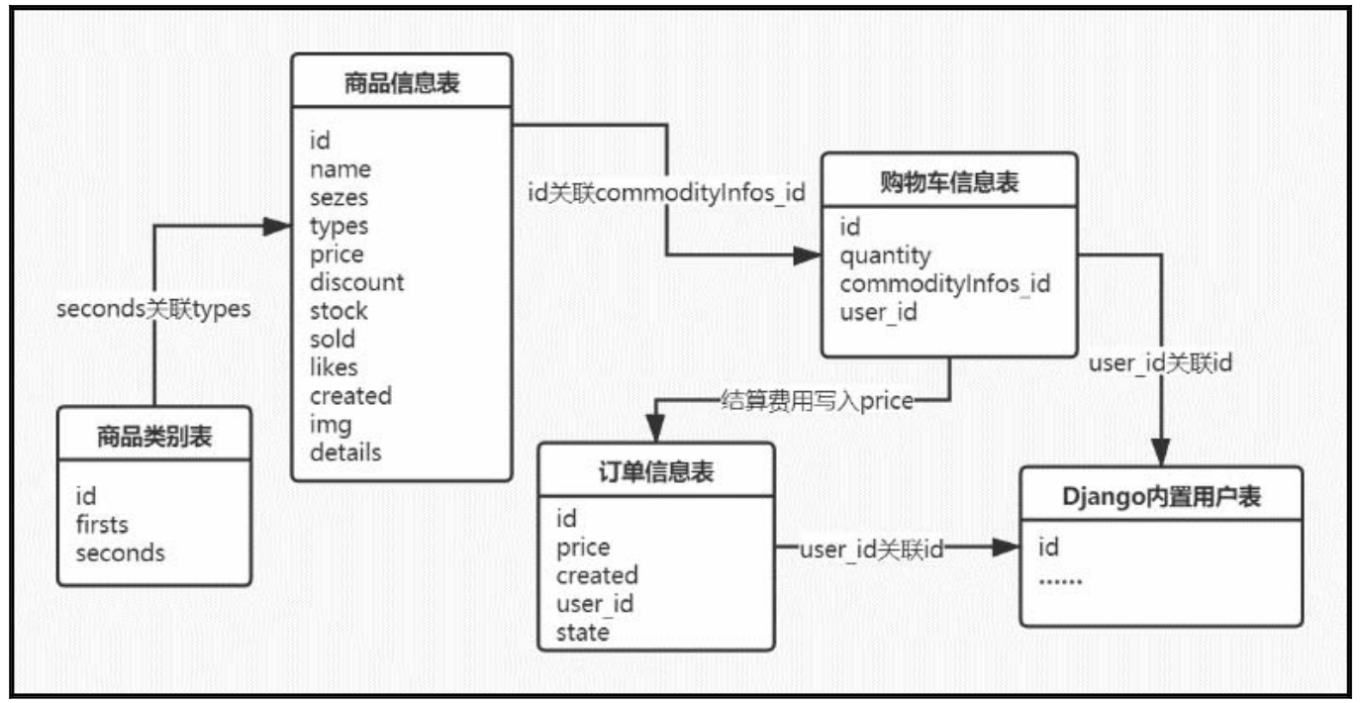
5、数据表的数据关系
- 综合上述,我们将商品信息表、商品类别表、购物车信息表、订单信息表和Django内置用户表的数据关系进行整理,如下图所示:

三、课堂小结
- 了解软件开发的流程
- 根据模板初步编写需求规格文档
- 根据模板初步编写概要设计文档
- 练习Axure8.0的安装和使用
四、课后作业
- 编写需求规格说明书
- 编写概述设计文档
- 完成6个页面的HTML编码
- 完成数据库设计
五、拓展内容
(一)Axure RP使用基础教程
https://www.jianshu.com/p/97fd99e38d71
(二)Axure8.0基础教程(1-10)AxureRP8实战手册
https://www.axure.com.cn/3608
最后
以上就是负责发箍最近收集整理的关于Django讲课笔记05:需求分析与系统设计零、本讲学习目标一、课程导入二、新课讲授三、课堂小结四、课后作业五、拓展内容的全部内容,更多相关Django讲课笔记05内容请搜索靠谱客的其他文章。








发表评论 取消回复