文章目录
- 一、数组对象的属性
- length属性: 设置或获取数组的元素个数
- 二、数组对象的方法
- 1.查找数组中的元素
- indexOf():查找数组中的元素,返回元素==第一次==出现的位置,不存在返回-1
- lastIndexOf():查找数组中元素,返回元素==最后一次==出现的位置,不存在返回-1
- includes():判断数组中是否包含指定的值,返回true/false
- find():返回通过函数测试的第一个==值==,没有符合条件的返回undefined
- findIndex():返回通过函数测试的第一个元素==下标==,没有符合条件的返回-1
- filter():返回所有符合条件的元素组合成的一个新数组,如果没有符合条件的元素则返回空数组
- 2.Array对象的方法
- Array.of():传输一组数据,返回一个数组
- Array.from():传入一个可迭代的对象,返回一个数组
- Array.isArray():判断一个对象是否为数组,返回true/false
- 3.其他数组操作
- concat():连接两个或多个数组并返回结果,不改变原数组
- 待续~~
一、数组对象的属性
length属性: 设置或获取数组的元素个数
获取数组的长度,返回最后一个元素的下标加一
var arr = [1,2,3] console.log(arr.length) //--> 3 arr[99] = 99 // 在数组下标99处插入一个元素 console.log(arr.length) //-->100设置数组的长度,如果设置的值小于数组的长度,则超出下标的元素会被截取
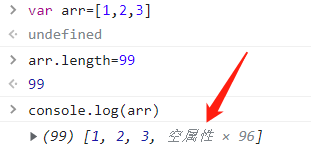
var arr = [1,2,3] arr.length = 2 console.log(arr) //-->[1, 2] console.log(arr.length) //-->2设置数组的长度,如果设置的值大于数组的长度,则用空属性进行填充,效果如下
二、数组对象的方法
1.查找数组中的元素
indexOf():查找数组中的元素,返回元素第一次出现的位置,不存在返回-1
var arr = [1,2,3,2,1] console.log(arr.indexOf(2)) //-->1,返回第一次出现的位置下标 console.log(arr.indexOf(4)) //--> -1,不存在返回-1lastIndexOf():查找数组中元素,返回元素最后一次出现的位置,不存在返回-1
var arr = [1,2,3,2,1] console.log(arr.lastIndexOf(2)) //-->3,返回最后一次出现的位置下标 console.log(arr.lastIndexOf(4)) //--> -1,不存在返回-1includes():判断数组中是否包含指定的值,返回true/false
var arr = [1,2,3] console.log(arr.includes(2)) //-->true,存在返回true console.log(arr.includes(4)) //-->false,不存在返回falsefind():返回通过函数测试的第一个值,没有符合条件的返回undefined
var arr = [1,2,3] var result = arr.find(function(item){ return item > 1 }) console.log(result) //-->2,返回第一个符合条件的值 result = arr.find(function(item){ return item > 4 }) console.log(result) //-->undefined,没有符合条件的返回undefinedfindIndex():返回通过函数测试的第一个元素下标,没有符合条件的返回-1
var arr = [1,2,3] var result = arr.findIndex(function(item){ return item > 1 }) console.log(result) //-->1,返回第一个符合条件的下标 result = arr.findIndex(function(item){ return item > 4 }) console.log(result) //--> -1,没有符合条件的返回-1filter():返回所有符合条件的元素组合成的一个新数组,如果没有符合条件的元素则返回空数组
var arr = [1,2,3,4] var newarr = arr.filter(function(item){ return item > 2 }) console.log(newarr) //-->[3, 4] newarr = arr.filter(function(item){ return item > 5 }) console.log(newarr) //-->[]2.Array对象的方法
Array.of():传输一组数据,返回一个数组
var arr = Array.of(1,2,3) console.log(arr) //-->[1,2,3]Array.from():传入一个可迭代的对象,返回一个数组
var arr = Array.from('abcde') console.log(arr) //-->['a', 'b', 'c', 'd', 'e']Array.isArray():判断一个对象是否为数组,返回true/false
var arr = [1,2,3] console.log(Array.isArray(arr)) //-->true var str = 'abc' console.log(Array.isArray(str)) //-->false3.其他数组操作
concat():连接两个或多个数组并返回结果,不改变原数组
待续~~
最后
以上就是轻松可乐最近收集整理的关于Js-Array数组对象的属性和方法一、数组对象的属性二、数组对象的方法待续~~的全部内容,更多相关Js-Array数组对象内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。









发表评论 取消回复