文章目录
- 1、JSON字符串
- 理解JSON字符串
- 2、JSON解析
- ①JSON数据--->对象
- ②对象--->JSON数据
- 3、对象深拷贝
- ①对象深拷贝1
- ②对象深拷贝2
- 第一种方法
- 第二种方法
1、JSON字符串
理解JSON字符串
JSON是一个字符串,常常用于网络传输数据的一种字符串格式
JSON字符串——> ‘{“name”:“karen”,“its”:[“hello”,“h5”]}’
var re = '{"name":"karen","its":["hello","h5"]}'
console.log(typeof re);
结果:
2、JSON解析
①JSON数据—>对象
var re = '{"name":"karen","its":["hello","h5"]}'
var obj = JSON.parse(re)
console.log(obj);
结果:
②对象—>JSON数据
var obj = {
name: "fsefsf",
age: 20
}
var JSON1 = JSON.stringify(obj)
console.log(JSON1, typeof JSON1);
结果:
3、对象深拷贝
①对象深拷贝1
var obj = {
name: "karen"
}
var str = JSON.stringify(obj) // '{name: "karen"}'
var obj2 = JSON.parse(str)
console.log(obj2, obj == obj2); //{name:"karen"} false
结果:
②对象深拷贝2
第一种方法
var obj = {
x1: null,
x2: new Date(),
x3: "hello",
son: {
age: 20
}
}
var obj2 = JSON.parse(JSON.stringify(obj))
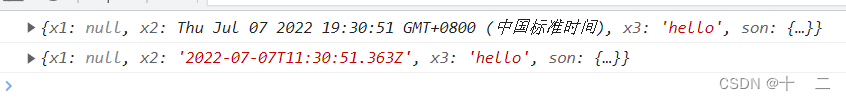
console.log(obj);
console.log(obj2); //时间数据类型会发生改变
结果:
第二种方法
var obj = {
x1: null,
x2: new Date(),
x3: "hello",
son: {
age: 20
}
}
function deepcopy(data) {
if (typeof (data) == "Object") {
if (data.constructor == Date) {
return new Date(data.getTime())
} else if (data == null) {
return null
} else if (data.constructor == RegExp) {
return new RegExp(data)
} else if (data.constructor == Array) {
var newArray = new data.constructor()
//用new Array()会造成原型链的方法丢失,所以要用同一个构造函数
for (var i = 0; i < data.length; i++) {
var temp = data[i]
newArray.push(arguments.callee(temp))
//当data[i]又为数组时自调用
}
return newArray
} else {
var newobj = new data.constructor()
//用new Object()会造成原型链的方法丢失,所以要用同一个构造函数
// Object.keys()//遍历对象
for (var key in data) {
// newobj[key] = deepcopy(data[key])
newobj[key] = arguments.callee(data[key]) //自调用
}
return newobj
}
} else {
return data
}
}
var obj2 = deepcopy(obj)
console.log(obj2, obj == obj2, obj[3] == obj2[3])
console.log(obj2, obj == obj2, obj.its == obj2.its)
最后
以上就是要减肥黄豆最近收集整理的关于JavaScript中的JSON字符串以及对象深拷贝的全部内容,更多相关JavaScript中内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复