在开发过程中通常会使用JSON.parse(JSON.stringify(obj))进行深拷贝,其过程就是利用JSON.stringify 将js对象序列化(JSON字符串),再使用JSON.parse来反序列化(还原)js对象;
在使用过程中我们需要注意一下几点:
1.如果json里面有时间对象,则序列化后会将时间对象转换为字符串格式
let obj = {
motto:'行则将至',
date:new Date()
}
let deepCopy = JSON.parse(JSON.stringify(obj))
console.log(obj)//{motto: '行则将至', date: Tue Mar 29 2022 16:47:33 GMT+0800 (中国标准时间)}
console.log(deepCopy)//{motto: '行则将至', date: '2022-03-29T08:47:33.399Z'}
console.log(typeof obj.date);
console.log(typeof deepCopy.date);2.如果json里有 function,undefined,则序列化后会将 function,undefined 丢失
let obj = {
motto: '行则将至',
typeU: undefined,
fun: function () {
console.log('fun');
},
}
let deepCopy = JSON.parse(JSON.stringify(obj))
console.log(obj)//{motto: '行则将至', typeU: undefined, fun: ƒ}
console.log(deepCopy)//{motto: '行则将至'}3.如果json里有NaN、Infinity和-Infinity,则序列化后会变成null
let obj = {
motto: '行则将至',
type1: NaN,
infinity1: 1.7976931348623157E+10308,
infiniteSimal: -1.7976931348623157E+10308
}
let deepCopy = JSON.parse(JSON.stringify(obj))
console.log(obj)//{motto: '行则将至', type1: NaN, infinity1: Infinity, infiniteSimal: -Infinity}
console.log(deepCopy)//{motto: '行则将至', type1: null, infinity1: null, infiniteSimal: null}Infinity 是表示正无穷大的数值。
-Infinity 是表示负无穷大的数值。
当数超过浮点数的上限时,即 1.797693134862315E+308,显示 Infinity。
当数超过浮点数的下限时,即 -1.797693134862316E+308,显示 -Infinity。
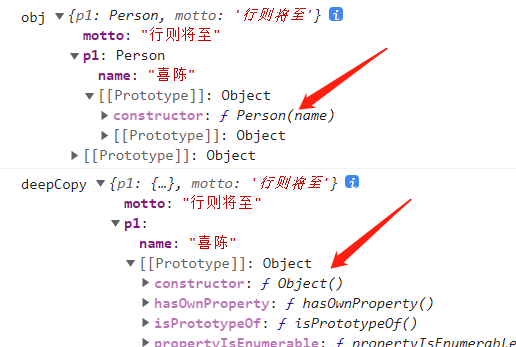
4.如果json里有对象是由构造函数生成的,则序列化的结果会丢弃对象的 constructor
function Person(name) {
this.name = name;
}
let obj = {
p1: new Person('喜陈'),
motto: '行则将至'
};
let deepCopy = JSON.parse(JSON.stringify(obj));
console.log('obj', obj);
console.log('deepCopy', deepCopy);
// 查看原型链
console.log(obj.p1.__proto__.constructor === Person); // true
console.log(deepCopy.p1.__proto__.constructor === Object); // true
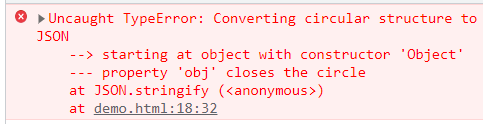
5.如果对象中存在循环引用的情况将抛出错误
let obj = {
motto: '行则将至',
}
obj.obj = obj
let deepCopy = JSON.parse(JSON.stringify(obj))
这样会报错。
最后
以上就是等待棒球最近收集整理的关于使用JSON.parse(JSON.stringify(obj))进行深拷贝时的注意事项的全部内容,更多相关使用JSON.parse(JSON.stringify(obj))进行深拷贝时内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复