方案一:
在需要调式的页面对应的 js 页面开启调式 wx.setEnableDebug。
示例代码:
// 打开调试
wx.setEnableDebug({
enableDebug: true
})
// 关闭调试
wx.setEnableDebug({
enableDebug: false
})
缺点:
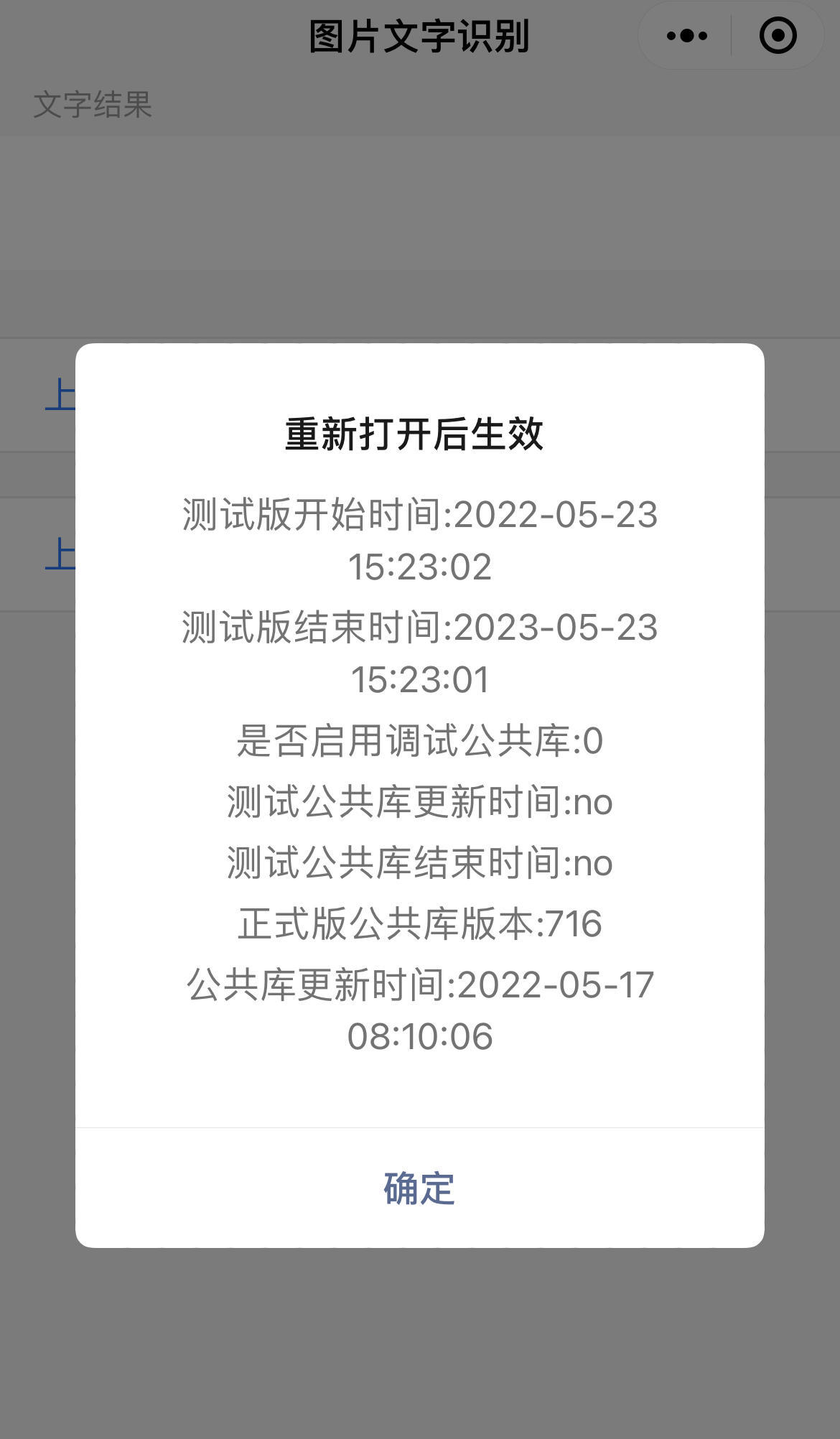
每次打开小程序都会打开弹窗提示,影响使用体验:

方案二:
先在开发版或体验版打开调试,再切到正式版就能看到vConsole
优点:
只有开发者才能打开调试模式,用户看不到调试模式。
总结
- 开启调式,使用
wx.setEnableDebug,但是所有用户都能看到调式信息 - 现在开发版本或者体验版打开调式,再切换回正式版
- 一般出现正式版的问题,都会出现在体验版本,所以上线前要先确保体验版没有问题
如果觉得文章对你有帮助的话,请点个赞吧!
最后
以上就是眼睛大网络最近收集整理的关于如何调式小程序线上版本的全部内容,更多相关如何调式小程序线上版本内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复