文章目录
- 微信小程序基础
- 01 项目结构
- 1.1 json配置文件的作用
- 1.1.2 app.json
- 1.1.3 project.config.json
- 1.1.4 sitemap.json
- 1.1.5 页面的json文件
- 1.1.6 新增页面
- 1.1.7 修改项目首页
- 1.2 wxml模板
- 1.2.1 wxml与html的区别
- 1.3 wxss样式
- 1.3.1 wxss和css的区别
- 1.4 js逻辑交互
- 1.4.1 小程序中js文件
- 02 宿主环境
- 2.1 小程序宿主环境包含的内容
- 2.1.1 通信模型
- 2.1.2 运行机制
欢迎访问笔者个人技术博客: http://rukihuang.xyz/
微信小程序基础
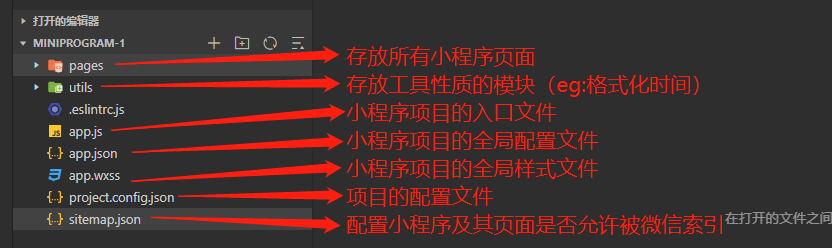
01 项目结构

- 其中最重要的三个文件:
pagesapp.jsonapp.js

- 推荐小程序的所有页面都存放在
pages目录中,以单独的文件夹形式存在
1.1 json配置文件的作用
- 通过不同的json文件,可以对小程序项目进行不同级别的配置。
- 小程序中有4中配置文件:
app.jsonproject.config.jsonsitemap.json- 每个
pages文件夹下的.json
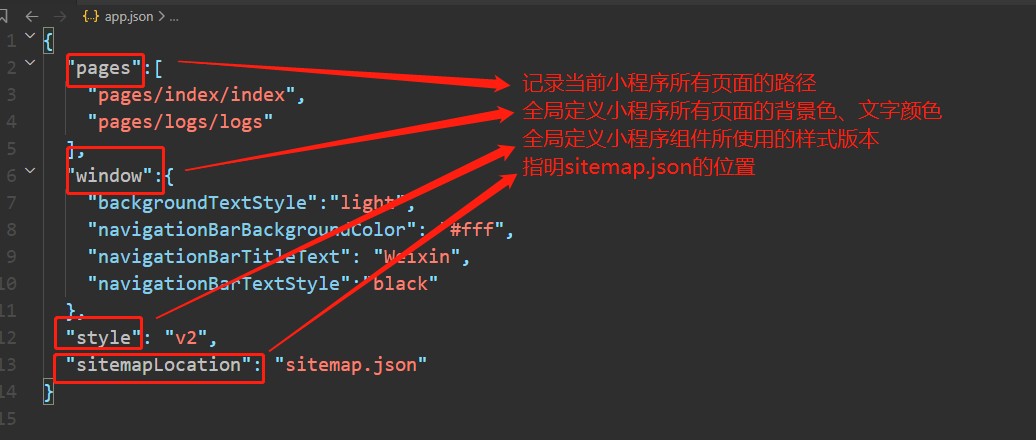
1.1.2 app.json
- 全局配置,包括小程序的所有页面路径、窗口外观、界面表现、底部tab等

1.1.3 project.config.json
- 项目配置问价你,记录对小程序开发工具所作的个性化配置
setting:保存了编译相关的配置projectname:项目名称appid:小程序的账号id
1.1.4 sitemap.json
- 小程序内搜索,类似于PC网页的SEO,该json用来配置小程序页面是否允许微信索引。
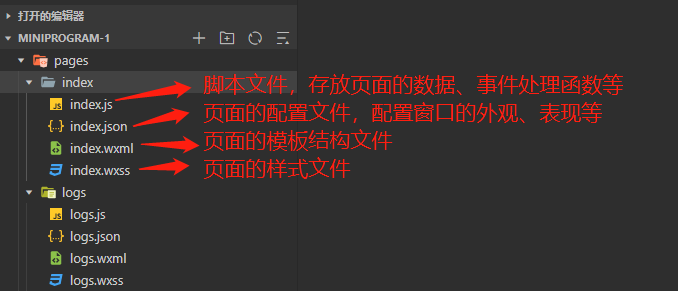
1.1.5 页面的json文件
- 对本页面的窗口外观进行配置,会覆盖
app.json的window中相同的配置项。
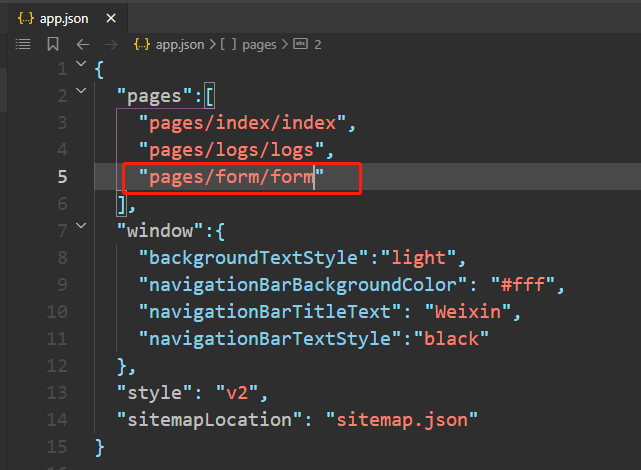
1.1.6 新增页面
- 在
app.json中的pages数组下,新增一条路径,保存文件后即可新增。

1.1.7 修改项目首页
- 只需要调整
app.json->pages数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当做项目首页进行渲染。
1.2 wxml模板
- 小程序框架下的标签语言,用来构建小程序页面的结构,类似于HTML。
1.2.1 wxml与html的区别
- 标签名称不同
- html:div, span, img, a
- wxml: view, text, image, navigator
- 属性节点不同
<a href="#">超链接</a><navigator url="/pages/home/home"></navigator>
- 提供了类似于vue中的模板语法
- 数据绑定
- 列表渲染
- 条件渲染
1.3 wxss样式
- 微信小程序的一套样式语言,类似网页开发中的css
1.3.1 wxss和css的区别
- 新增了rpx尺寸单位
- css中需要手动进行像素单位的换算,如rem
- wxss在底层支持新的尺寸单位rpx,在不同大小的屏幕上会进行自动换算
- 提供了全局的样式和局部样式
- 项目根目录下的
app.wxss会作用于所有小程序页面 - 局部页面的
.wxss仅对当前页面生效
- 项目根目录下的
- wxss仅支持部分的css选择器
.class#id- element
- 并集选择器、后代选择器
::after::before等伪类选择器
1.4 js逻辑交互
- 通过js文件来处理用户的操作,比如响应用户的点击、获取用户的id等
1.4.1 小程序中js文件
app.js:整个小程序的入口文件,通过调用App()函数来启动整个小程序。- 页面的
.js:页面的入口文件,通过调用Page()函数来创建并运行页面。 - 普通的
.js文件:普通的功能模块文件,用来封装公共的函数或属性供页面使用。
02 宿主环境
- 宿主环境是指程序运行所必须的依赖环境。
- 手机微信是小程序的宿主环境。
2.1 小程序宿主环境包含的内容
2.1.1 通信模型
- wxml和wxss是渲染层
- js是逻辑层
2.1.2 运行机制
- 小程序启动的过程:
- 把小程序的代码包下载到本地
- 解析
app.json全局配置文件 - 执行
app.js小程序入口文件,调用App()创建小程序实例 - 渲染小程序首页
- 小程序启动完成
- 页面渲染的过程
- 加载解析页面的json配置文件
- 加载页面的wxml和wxss
- 执行页面的js文件,调用
Page()创建页面实例 - 页面渲染完成
最后
以上就是诚心豌豆最近收集整理的关于微信小程序 - 01_小程序基础(项目结构、宿主环境)微信小程序基础01 项目结构02 宿主环境的全部内容,更多相关微信小程序内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复