见解决方案《Echarts地图坐标geoCoordMap后台生成动态获取的解决方案》
这样的做法,肯定不是一个追求完美程序猿的做法,为此纠结半月以后推出了比较满意的解决方案。
实现原理:
var data = [
{name: '漏刻有时数据可视化', value: 200}
];
var geoCoordMap = {
'漏刻有时数据可视化': [121.554586, 29.813444]
};
var convertData = function (data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var geoCoord = geoCoordMap[data[i].name];
if (geoCoord) {
res.push({
name: data[i].name,
value: geoCoord.concat(data[i].value)
});
}
}
return res;
};
这是目前官方标准的写法,是为了获取经纬度和地方的方便。但是在echarts中用的数据格式为:

一个合并的数组格式,为此解决方案应运而出,直接按照使用格式进行PUSH数组即可。
{name:"漏刻有时数据可视化",value:["121.55823312036928", "29.81378084601389", "200"]}
解决方案:
一、准备JSON接口API数据:
{
"err": "",
"res": "",
"data": [
{
"areaId": "1",
"areaName": "宁波商会·国贸中心",
"areaLon": "121.554586",
"areaLat": "29.813444",
"areaValue": "200"
},
{
"areaId": "2",
"areaName": "中基大厦",
"areaLon": "121.55823312036928",
"areaLat": "29.81378084601389",
"areaValue": "200"
}
]
}
二、ajax获取数据并转为需要的格式?:
var b = [];
$.ajax({
type: 'get',
async: false,
url: 'js/data.json',
dataType: "json",
success: function (res) {
var a = res.data;
for (var i = 0; i < a.length; i++) {
b.push({
name: a[i].areaName,
value: [a[i].areaLon, a[i].areaLat, a[i].areaValue]
})
}
},
error: function (err) {
console.log(err + "图表请求数据失败!");
}
});
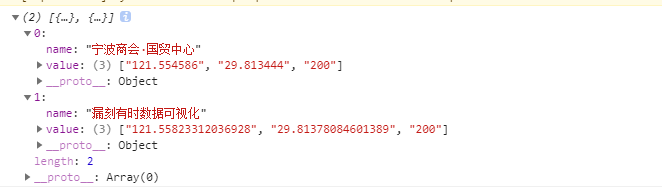
console.log(b);
Done!
最后
以上就是阳光小虾米最近收集整理的关于Echarts地图坐标geoCoordMap后台生成动态获取的解决方案2的全部内容,更多相关Echarts地图坐标geoCoordMap后台生成动态获取内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复