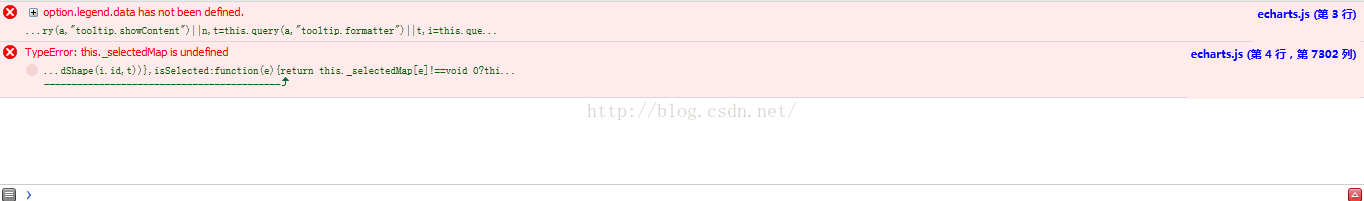
1、错误描述


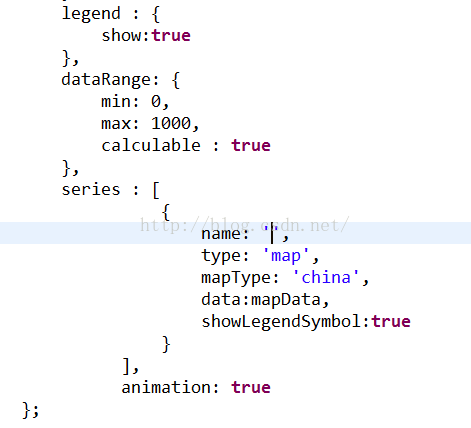
2、错误原因
var map = function(mapData){
require(
[
'echarts',
'echarts/chart/map'
],
function (ec) {
var mapChart = ec.init(document.getElementById('mapDataChart'));
var option = {
title : {
text: '',
x : 'center',
y : 'top'
},
tooltip : {
trigger: 'item',
formatter: '{a}<br/>{b}:{c}个'
},
legend : {
show:true
},
dataRange: {
min: 0,
max: 1000,
calculable : true
},
series : [
{
name: '',
type: 'map',
mapType: 'china',
data:mapData,
showLegendSymbol:true
}
],
animation: true
};
// 为echarts对象加载数据
mapChart .setOption(option);
});
}3、解决办法
var map = function(mapData){
require(
[
'echarts',
'echarts/chart/map'
],
function (ec) {
var mapChart = ec.init(document.getElementById('mapDataChart'));
var option = {
title : {
text: '',
x : 'center',
y : 'top'
},
tooltip : {
trigger: 'item',
formatter: '{a}<br/>{b}:{c}个'
},
dataRange: {
min: 0,
max: 1000,
calculable : true
},
series : [
{
name: '',
type: 'map',
mapType: 'china',
data:mapData,
showLegendSymbol:true
}
],
animation: true
};
// 为echarts对象加载数据
mapChart .setOption(option);
});
}legend : {
show:true
},
最后
以上就是外向水壶最近收集整理的关于echarts中的option.legend.data has not been defined.的全部内容,更多相关echarts中的option.legend.data内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复