前言
在web页面中经常会遇到table表格,特别是后台操作页面比较常见。本篇详细讲解table表格如何定位。
一、认识table
1.首先看下table长什么样,如下图,这种网状表格的都是table

2.HTML源码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Table 测试模板</title>
</head>
<body>
<table border="1"id="MyTable">
<tr>
<th>QQ群</th>
<th>QQ号</th>
<th>群主</th>
</tr>
<tr>
<td>selenium自动化</td>
<td>232607095</td>
<td>YOYO</td>
</tr>
<tr>
<td>appium自动化</td>
<td>512200893</td>
<td>YOYO</td>
</tr>
</table>
</body>
</html>
二、table特征
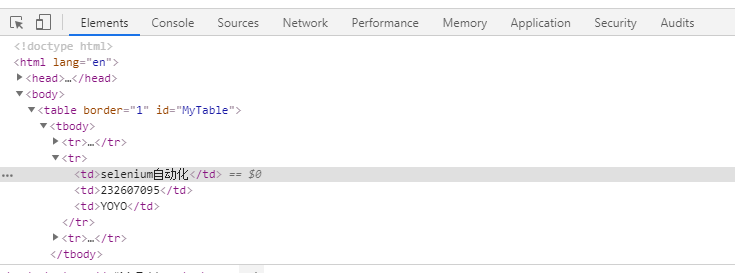
1.table页面查看源码一般有这几个明显的标签:table、tr、th、td
2.<table>标示一个表格
3.<tr>标示这个表格中间的一个行
4.</th> 定义表头单元格
5.</td> 定义单元格标签,一组<td>标签将将建立一个单元格,<td>标签必须放在<tr>标签内
三、xpath定位table
1.举个例子:我想定位表格里面的“selenium自动化”元素,这里可以用xpath定位:

2.这里定位的格式是固定的,只需改tr和td后面的数字就可以了.如第二行第一列tr[2]td[1].
对xpath语法不熟悉的可以看这篇: selenium3 + python - xpath定位
四、打印表格内容
定位到表格内文本值,打印出来,脚本如下:
from selenium import webdriver
import time
url = r'D:TestTestCaseSelenium_testbaidu-testhtmltable.html'
driver = webdriver.Chrome()
driver.get(url)
time.sleep(3)
t = driver.find_element_by_xpath("//*[@id='MyTable']/tbody/tr[2]/td[1]")
print(t.text)
参考文件:https://www.cnblogs.com/yoyoketang/p/6287962.html
转载于:https://www.cnblogs.com/Teachertao/p/10982529.html
最后
以上就是傲娇皮皮虾最近收集整理的关于selenium3 + python - table定位的全部内容,更多相关selenium3内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复