一、css:属性定位
1.css可以通过元素的id、class、标签这三个常规属性直接定位到
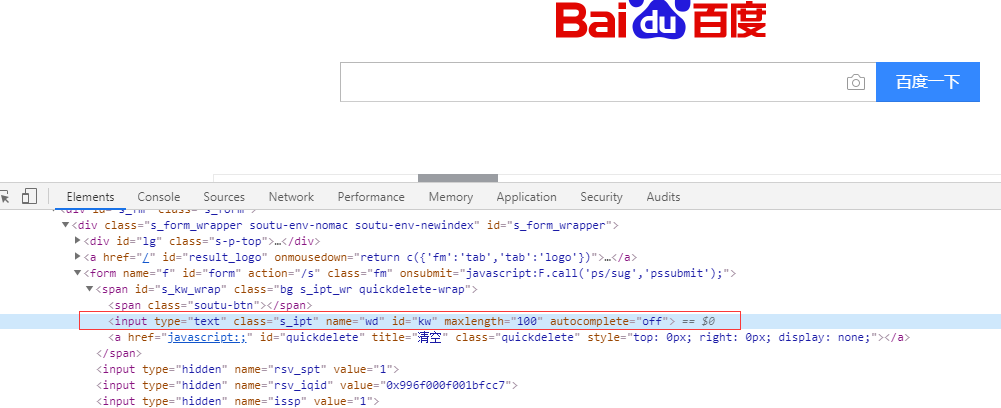
2.如下是百度输入框的的html代码:
<input id="kw" class="s_ipt" type="text" autocomplete="off" maxlength="100" name="wd"/>
3.css用#号表示id属性,如:#kw
4.css用.表示class属性,如:.s_ipt
5.css直接用标签名称,无任何标示符,如:input

from selenium import webdriver
driver = webdriver.Chrome()
driver.get("http://www.baidu.com")
#用css通过id属性定位
driver.find_element_by_css_selector("#kw").send_keys("selenium")
#用css通过class属性定位
driver.find_element_by_css_selector(".s_ipt").send_keys("selenium")
二、css:其它属性
1.css除了可以通过标签、class、id这三个常规属性定位外,也可以通过其它属性定位
2.以下是定位其它属性的格式
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("http://www.baidu.com")
#用css通过autocomplete属性定位
driver.find_element_by_css_selector("[autocomplete='off']").send_keys("selenium")
#用css通过name属性定位
driver.find_element_by_css_selector("[name='wd']").send_keys("selenium")
#用css通过type属性定位
driver.find_element_by_css_selector("[type='text']").send_keys("selenium")
三、css:标签
1.css页可以通过标签与属性的组合来定位元素
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("http://www.baidu.com")
#用css通过标签与name属性定位
driver.find_element_by_css_selector("input.wd").send_keys("selenium")
#用css通过标签与id属性定位
driver.find_element_by_css_selector("inout#kw").send_keys("selenium")
四、css:层级关系
1.如xpath://form[@id='form']/span/input 和 //form[@class='fm']/span/input也可以用css实现
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("http://www.baidu.com")
#css通过层级关系定位
driver.find_element_by_xpath("span#s_kw_wrap>input").send_keys("selenium")
driver.find_element_by_xpath("form.fm>span>input").send_keys("selenium")
五、css:索引

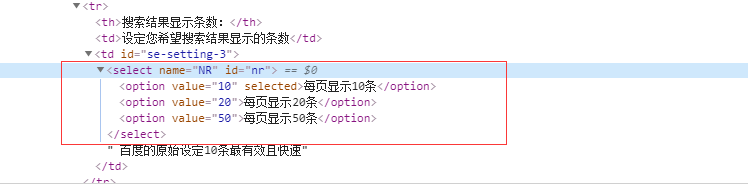
1.css也可以通过索引option:nth-child(1)来定位子元素,这点与xpath写法用很大差异,其实很好理解,直接翻译过来就是第几个小孩
#选择第一个option
driver.find_element_by_css_selector("select#nr>option:nth-child(1)").click()
#选择第二个option
driver.find_element_by_css_selector("select#nr>option:nth-child(2)").click()
#选择第三个option
driver.find_element_by_css_selector("select#nr>option:nth-child(3)").click()
转载于:https://www.cnblogs.com/Teachertao/p/10965022.html
最后
以上就是害怕大叔最近收集整理的关于selenium3 + python - css定位的全部内容,更多相关selenium3内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复