本文由 钟翰华 原创,转载请将此行粘贴至文章开头,谢谢!原文:https://blog.csdn.net/qq_41517936/article/details/98629109
Git详细使用命令 https://blog.csdn.net/qq_41517936/article/details/98780052
微信小程序开发 --- 每天的学习进度 https://blog.csdn.net/qq_41517936/article/details/98991262
微信小程序开发 --- 初始小程序(基础) https://blog.csdn.net/qq_41517936/article/details/98629109
微信小程序开发 --- 进阶小程序 https://blog.csdn.net/qq_41517936/article/details/99176112
微信小程序开发 --- 进阶小程序2 https://blog.csdn.net/qq_41517936/article/details/99681000
微信小程序开发 --- 进阶小程序3 https://blog.csdn.net/qq_41517936/article/details/99706581
目录
序、学习资料地址
1、第一个小程序应用(结构分布)
2、使用Git管理项目(分布式版本控制,类似虚拟机快照)
3、小程序的初体验(.js逻辑绑定数据)
4、MVVM框架
5、编程规范:命令式和声明式(小程序就是声明式)
6、配置小程序
7、全局配置app.json、局部配置page.json
8、小程序的双线程模型
序、学习资料地址
微信小程序官方开发文档:https://developers.weixin.qq.com/doc/
csdn官方搜索引擎:https://www.csdn.net/
bilibili小程序教学视频:https://www.bilibili.com/video/av58993009
本人基本没有前端基础,于2019年8月7日开始学习微信小程序,本文是根据在视频中的教程来做的总结,有些是自己搜集资料拓展的,更新到看完视频。
2019年8月9日20:19:51 - 在学习找资料过程中看到的一篇文章:两句话吸引了我,兴趣来了,谁都拦不住;当你沉迷于一件事情的时候,效率非常高。
文章地址:https://www.cnblogs.com/lenve/p/11162007.html , 虽然跟小程序没关系,但是这就是对生活态度。
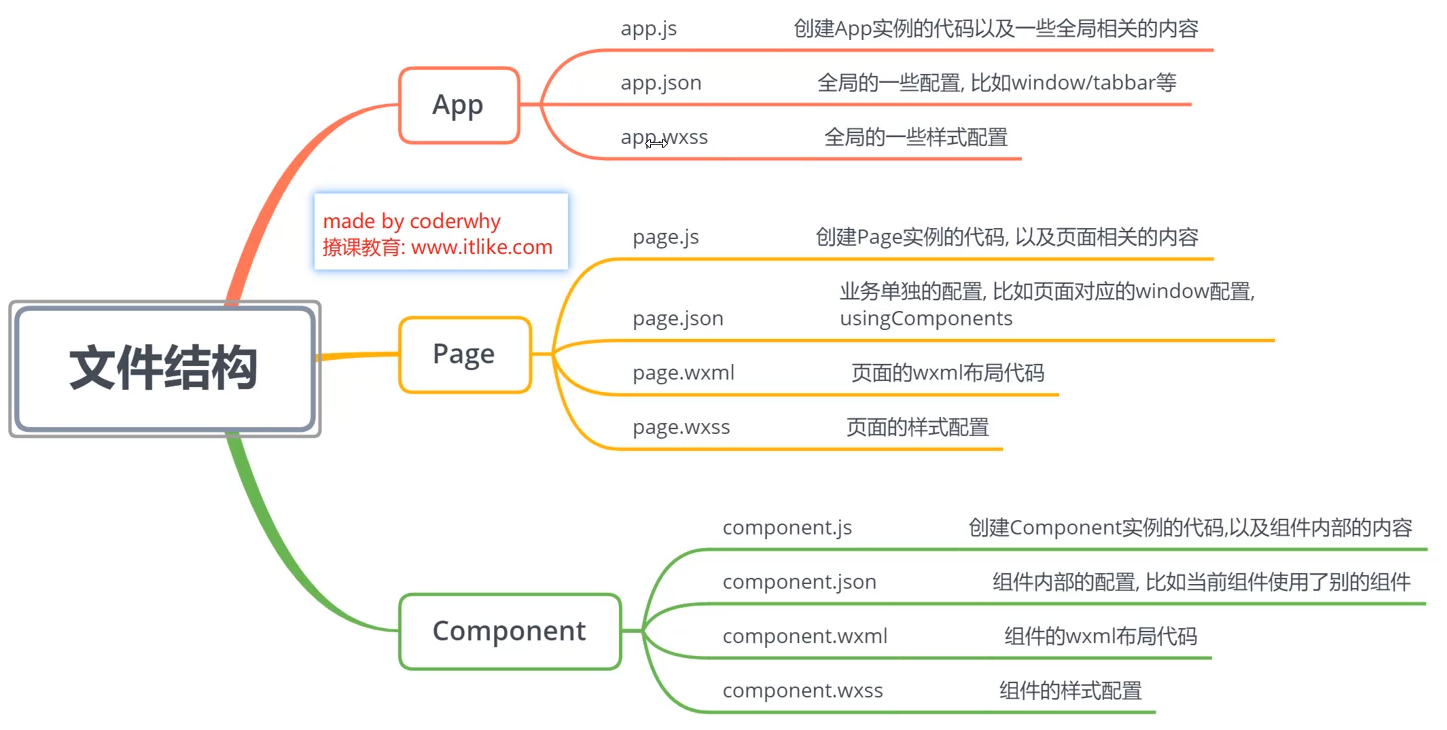
1、第一个小程序应用(结构分布)

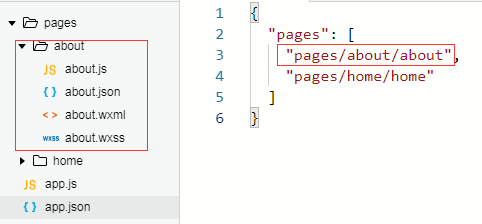
app.json:全文被{}包含,相当于一个对象,"pages":[] - 所有展示的页面都要在这里注册,属性"对应目录",如果有多个页面用","隔开, ,pages是按照你的创建顺序排序的;主页面显示的是pages的第一个配置;每次小程序启动,都是先运行app.json
,pages是按照你的创建顺序排序的;主页面显示的是pages的第一个配置;每次小程序启动,都是先运行app.json
每个页面中都包含js,json,wxml,wxss,直接用新建Page 他就会一次全部帮你创建好,并且在app.json中帮你注册页面
他就会一次全部帮你创建好,并且在app.json中帮你注册页面
2、使用Git管理项目(分布式版本控制,类似虚拟机快照)
git下载安装教程(附带安装包2019年6月版本 Git 2.22.0):https://blog.csdn.net/qq_41517936/article/details/98766341
Git的基本使用命令:https://blog.csdn.net/qq_41517936/article/details/98780052
学完Git之后,可以克隆我的源码到本地查看,GitHub项目地址:https://github.com/zhonghanhua/LearnMiniProgram
GitHub实时同步本文文章内容
git clone https://github.com/zhonghanhua/LearnMiniProgram.git
3、小程序的初体验(.js逻辑绑定数据)
Ctrl + / 自动注释当前行
开发文档(框架):https://developers.weixin.qq.com/miniprogram/dev/reference/wxml/
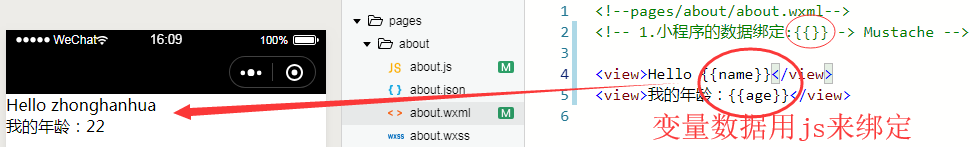
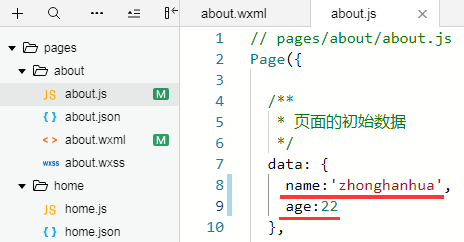
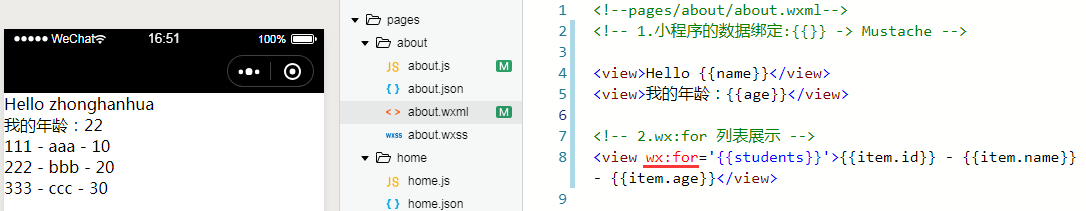
1.用.js文件对变量进行数据绑定(可以从数据库中取出再绑定)


{}表示一个对象,{{ }}表示变量,在Mustache里面也可以是表达式(运算)
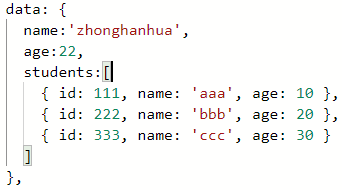
2.列表展示 wx:for


wx:for循环遍历,students是一个对象数组,wxml展示出来的数据只能是变量,不能是一个对象,而item对象是由wx:for遍历时自动产生的,所以最后只需要item.对象属性
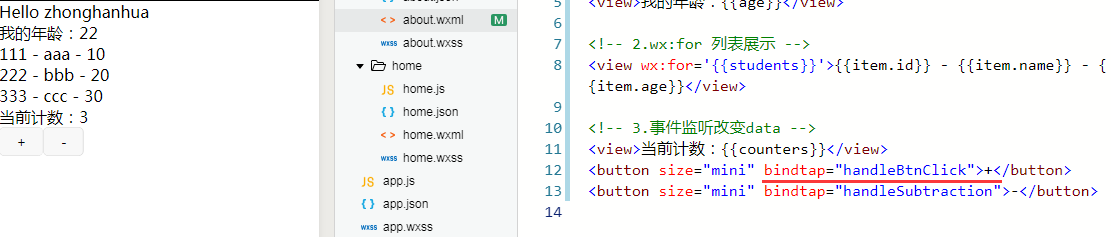
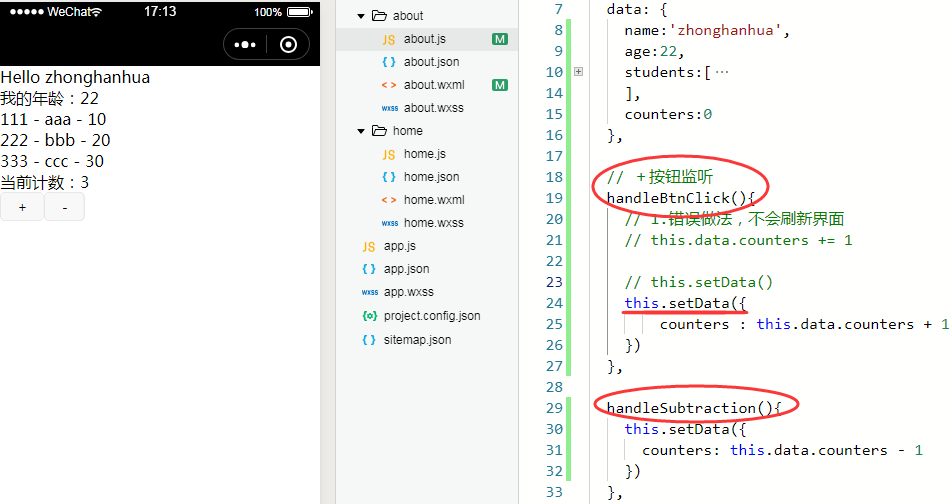
3.事件监听改变data


bindtap = "js中对应的方法名(大小写必须相同)",bindtap意思是绑定轻敲 = 绑定点击事件
js中就是写逻辑方法提供wxml调用,当点击按钮触发方法handleBtnClick(),this.setData()表示对当前对象的Data进行设值(相当于刷新数据)(这整个.js就是一个对象,意思就是修改自身对象的某个属性,然后页面),然后就重新设值,在原先值的基础上进行加减并刷新数值呈现。
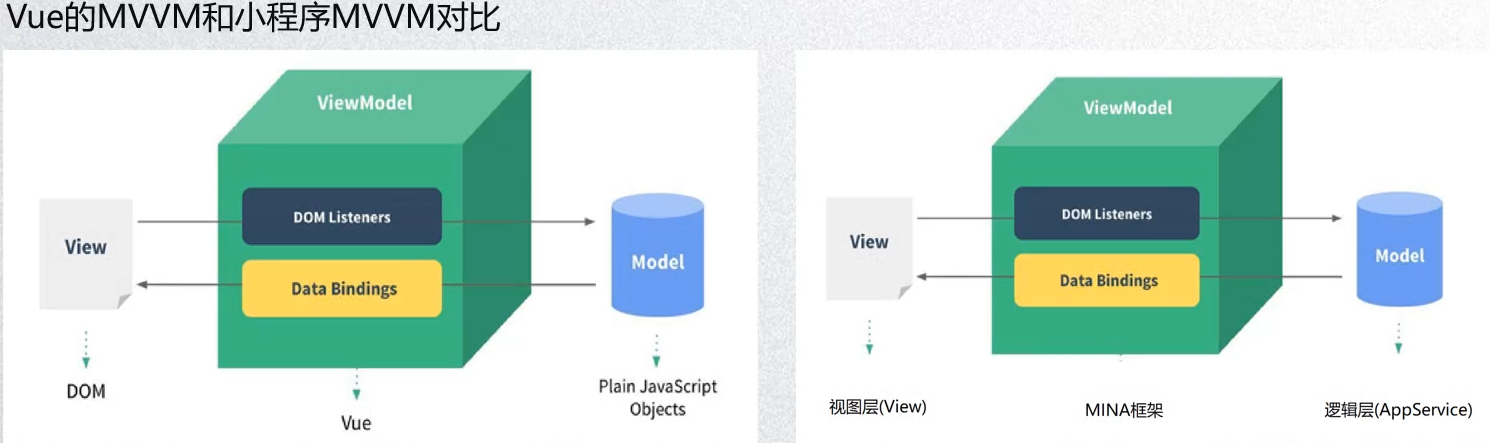
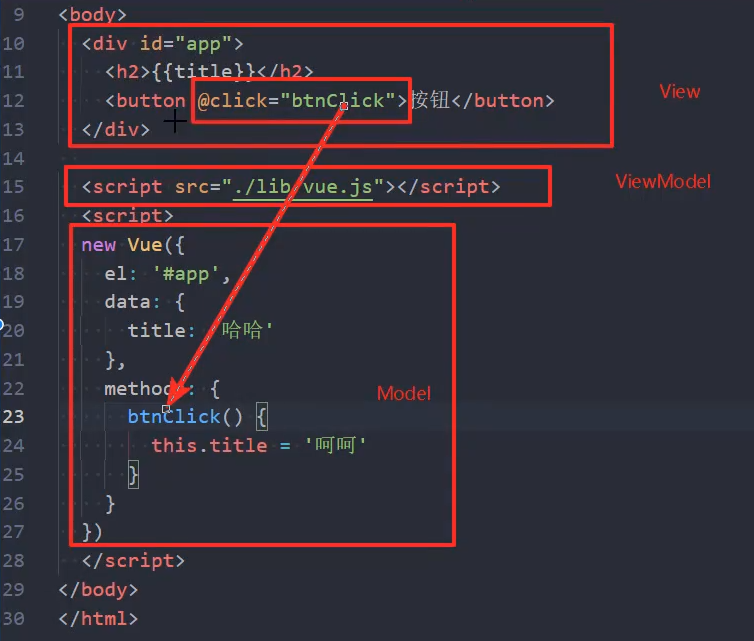
4、MVVM框架

M:Model(模型 = 数据) V:View(视图)VM:ViewModel视图模型(数据操作)
Model - DataBindings - View :数据通过绑定,展示到用户页面
View - DOMListeners - Model :数据通过DOM(Document Object Model 文档数据模型)对用户进行监听(监听具体操作)来改变

5、编程规范:命令式和声明式(小程序就是声明式)
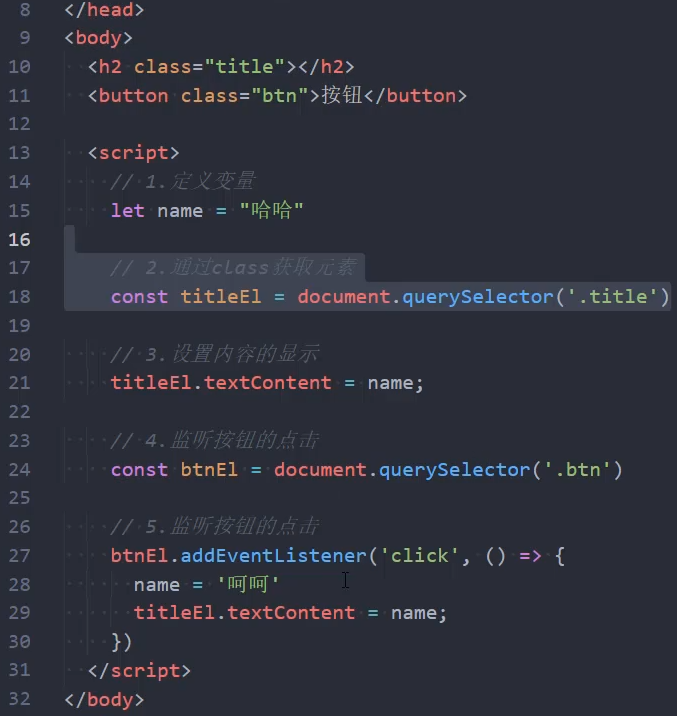
命令式(原生操作DOM):

声明式:分工明确,小程序就是用的这种模式,也是未来的一种趋势

6、配置小程序
开发文档:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
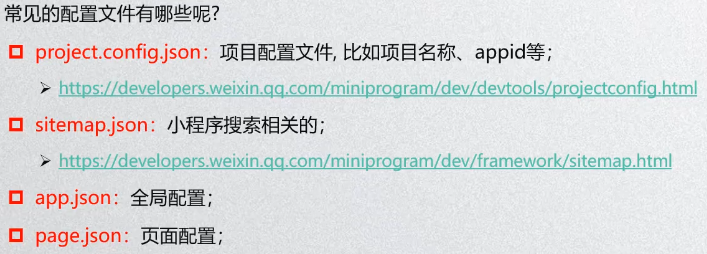
小程序很多开发需求被规定在了配置文件中,为什么这样做的?
1.有利于提高开发效率;2.可以保证开发出来的小程序的某些风格一致;3.比如高航栏 - 顶部TabBar以及页面路由等等

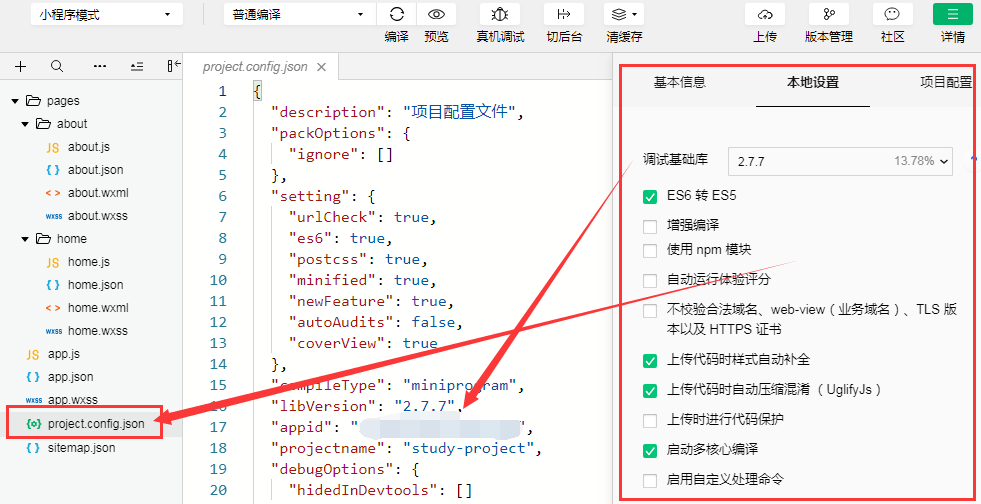
project.config.json 小程序项目配置文件,这使得你不管在任何环境下开发,他都会按照这个配置来配置你的IDE;就像你在公司开发用的2.7.5版本,然而你家里的电脑开发工具版本是2.7.7,当你从GitHub clone到本地时这个项目配置文件就会自动转换你工具的版本,不用手动调整。一般不会手动修改!

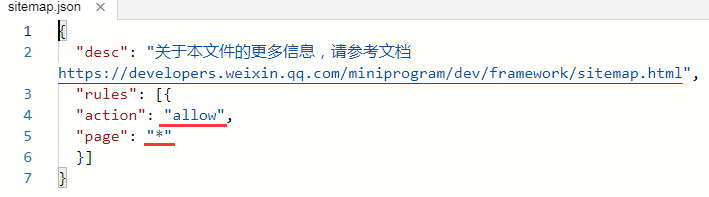
sitemap.json - 是否允许微信爬虫小程序内信息,并在搜一搜展示,一般不修改,除非不想被微信检索、展示,其余的参考文档

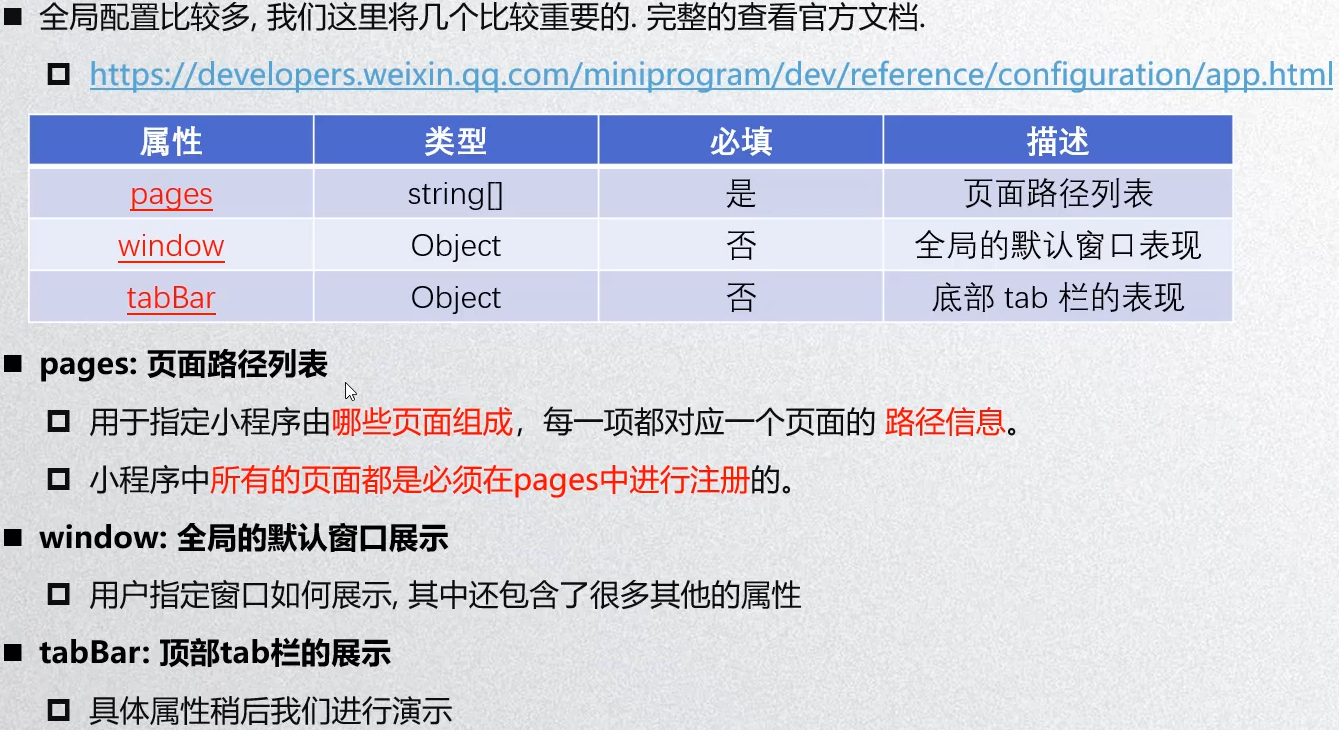
7、全局配置app.json、局部配置page.json
学会自己找文档学习,开发文档:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html

pages:要展示的页面路径
1. 右键创建好Page后,pages中会自动添加对应的页面
右键创建好Page后,pages中会自动添加对应的页面
2.直接在pages中,手动添加页面路径,IDE会自动创建对应的文件
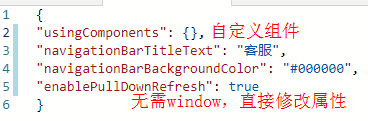
window:窗口属性,查文档
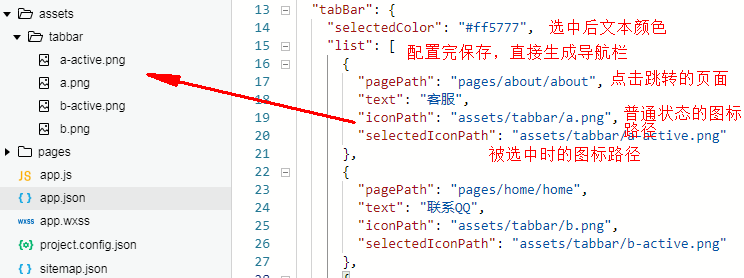
tabbar:导航栏,默认属性position为bottom,查文档

page.json局部配置会覆盖app.json全局配置

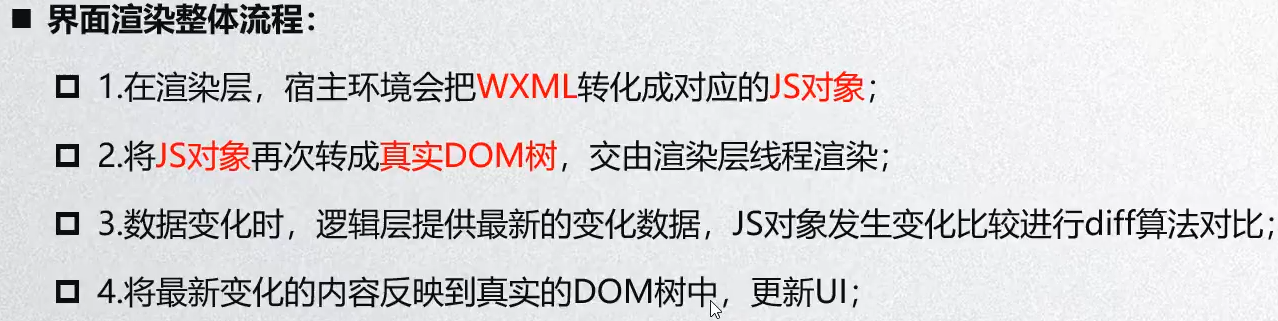
8、小程序的双线程模型

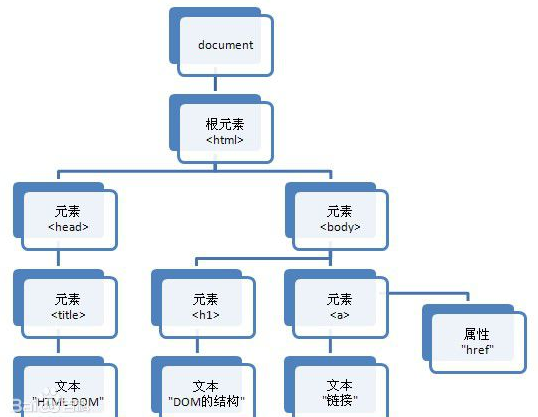
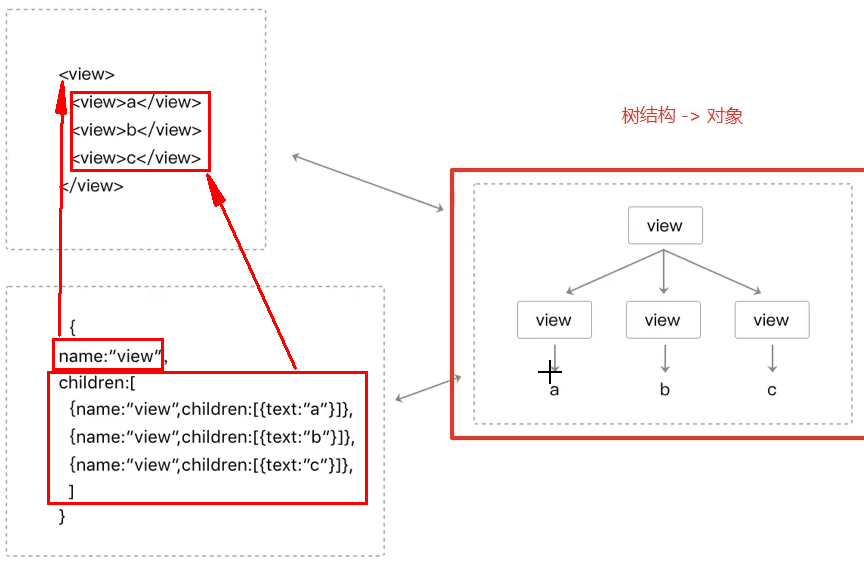
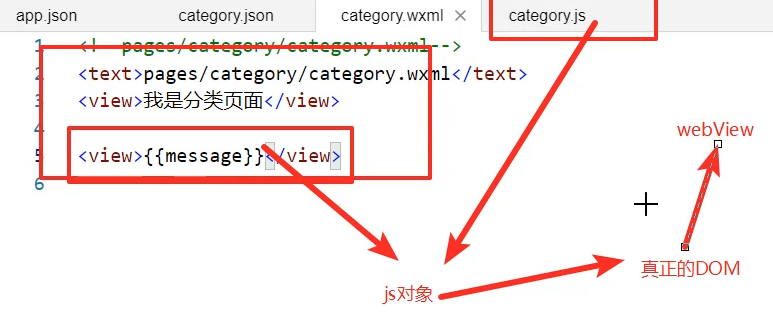
1.界面渲染过程 - wxml和DOM树(<head><body>...)

可以将wxml 转换成 js对象,小程序运行时,wxml可以先转化成Js对象,再渲染出真正的DOM树

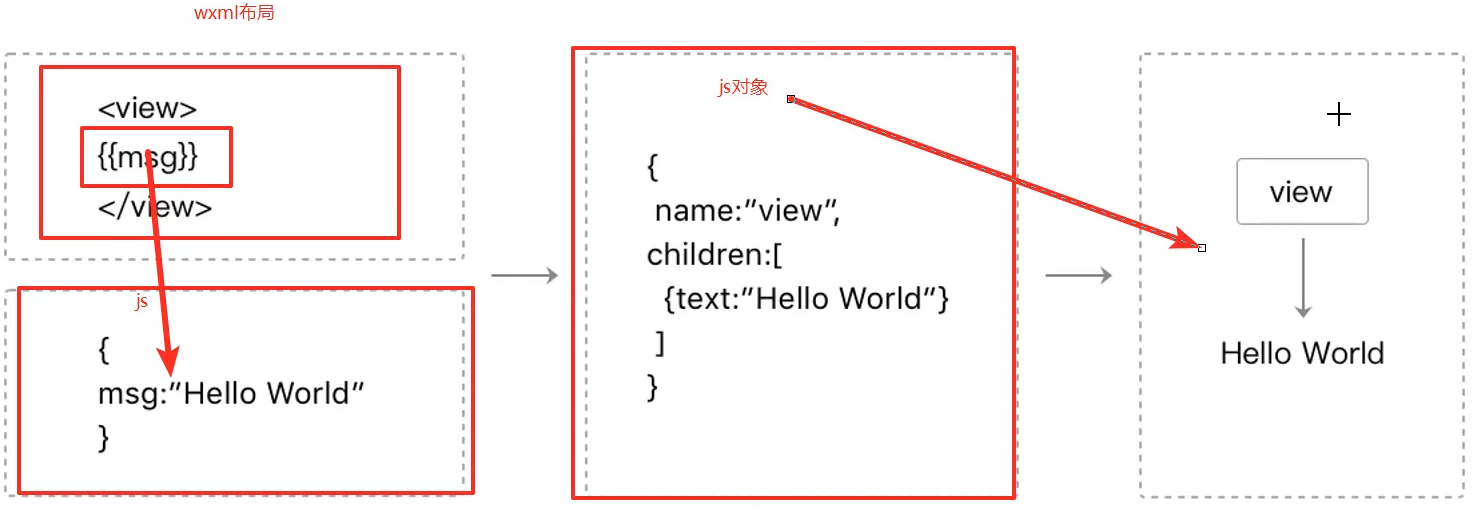
2.初始化渲染:1.将wxml布局的数据绑定到对应js的data数据;2.然后转换成一个js对象;3.最后通过WebView展示出来

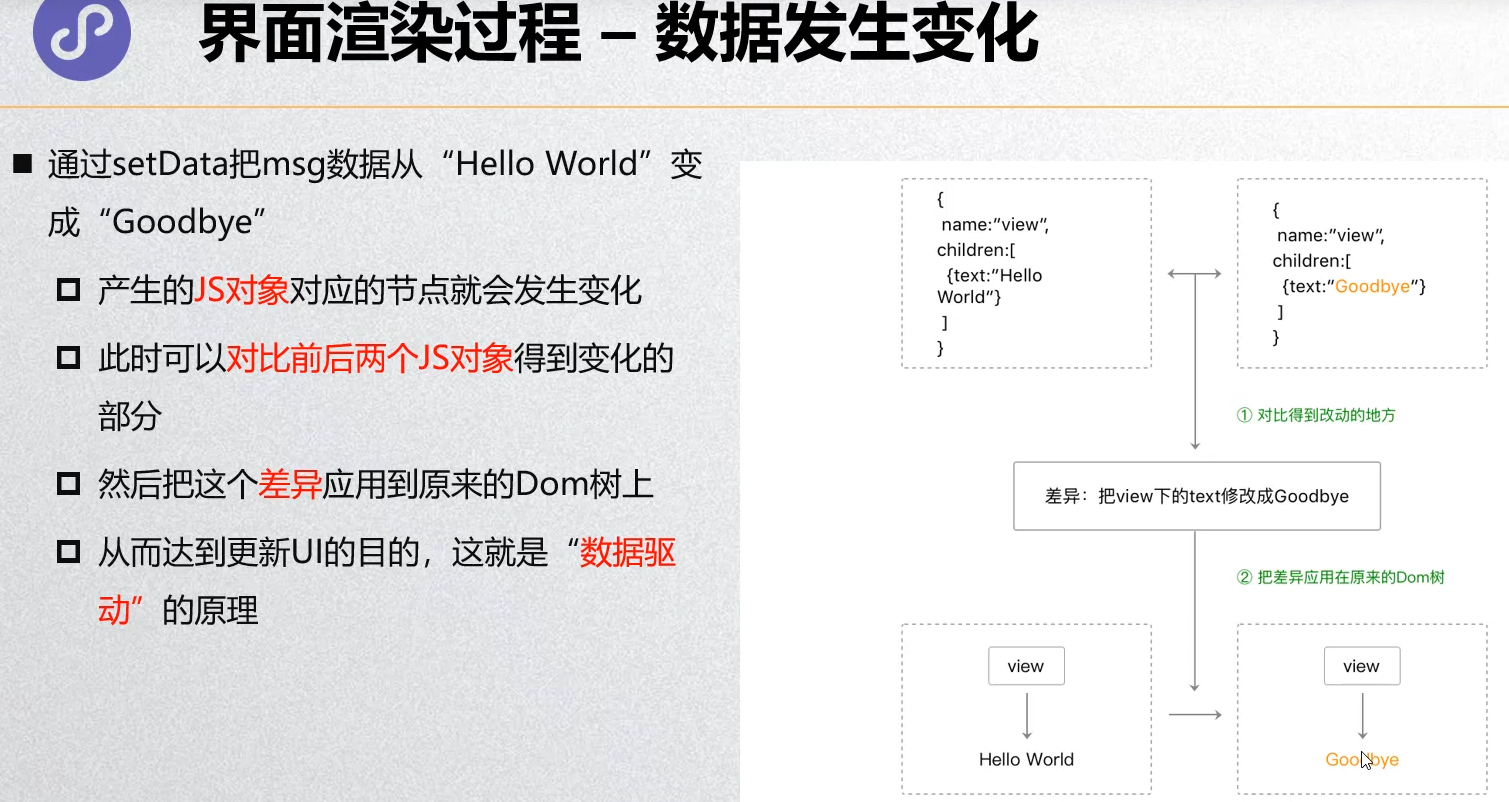
3.数据发生变化

总结:

最后
以上就是心灵美小笼包最近收集整理的关于微信小程序开发 --- 初始小程序(基础)的全部内容,更多相关微信小程序开发内容请搜索靠谱客的其他文章。








发表评论 取消回复