DOM/jQuery的submit() 方法失效的解决方案
背景
我们在开发form表单的时候大都情况下并不是直接使用<input type="submit" />提交表单,我们更希望自定义我们的提交方法比如在提交之前做一些其他工作。这就要使用DOM/jQuery的submit()方法了。
submit()的方法可以绑定在很多地方,如<button />,<input />,<div />,<a />等等,使用onclick事件绑定或者jQuery的选择器绑定。
那么问题来了,有些人会遇到如下问题(我们以w3school的submit方法事例做例子)。
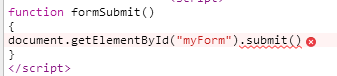
代码
(代码做了相应修改)
<html>
<head>
<script type="text/javascript">
function formSubmit()
{
//do something you need
document.getElementById("myForm").submit()
}
</script>
</head>
<body>
<p>在下面的文本框中输入一些文本,然后点击提交按钮就可以提交表单。</p>
<form id="myForm" action="/i/eg_smile.gif" method="get">
名:<input type="text" name="firstname" size="20" /><br />
姓:<input type="text" name="lastname" size="20" /><br />
<input type="button" onclick="formSubmit()" value="常用的提交按钮" />
<!--传统的提交按钮-->
<input type="submit" name="submit" value="传统的提交按钮" />
</form>
</body>
</html>以上的代码当然是没有问题的。但是很多开发者的规范性不强,往往在按钮自定义化的时候直接讲submit按钮就行修改,
<input type="submit" name="submit" value="传统的提交按钮" />以上真确的按钮往往被误改成
<input type="button" name="submit" onclick="formSubmit()" value="错误修改的按钮" />仔细的朋友已经注意到了,在自定义化的时候只是讲type修改成button,但是并没有将name="submit"清除或修改,这样会致使浏览器解析混乱而进程阻塞。
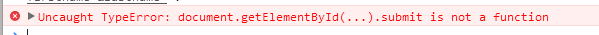
报错
解决方案
【1】 将<input type="button" name="submit" onclick="formSubmit()" value="错误修改的按钮" />的name="submit"清除,或者定义成“submit”以外的任何你想要的标记,如name="mysubmit"
<input type="button" name="mysubmit" onclick="formSubmit()" value="已修正的按钮" />【2】 使用<button />按钮 (推荐方案)
<button name="submit" onclick="formSubmit()" >button提交按钮</button>【3】 将<input name="submit" /> 提到<form />表单外(不推荐)
<form id="myForm" action="/i/eg_smile.gif" method="get">
名:<input type="text" name="firstname" size="20"><br />
姓:<input type="text" name="lastname" size="20"><br />
</form>
<input type="button" name="submit" onclick="formSubmit()" value="提交">转载于:https://www.cnblogs.com/zwwill/p/7391386.html
最后
以上就是仁爱芒果最近收集整理的关于DOM/jQuery的submit() 方法失效的解决方案的全部内容,更多相关DOM/jQuery的submit()内容请搜索靠谱客的其他文章。










发表评论 取消回复