我是靠谱客的博主 体贴飞鸟,这篇文章主要介绍JavaScript剪贴板API——clipboard以及遇到的坑【初试】 【clipboard的使用】【坑】js复制到剪贴板功能上线后失效,现在分享给大家,希望可以做个参考。
【初试】 【clipboard的使用】
//前面部分与项目相关,在这里省略,value就是需要复制的变量
<CopyOutlined
style={{ color: '#3186ff' }}
onClick={async (e) => {
// 将value变量的值写进剪贴板
if ('clipboard' in navigator) {
await navigator.clipboard.writeText(value);
} else {
document.execCommand('copy', true, value);
}
// 将复制到剪切板里的值保存到变量中,如果copy变量有值的话就改变图标的状态
setCopy(value);
message.success('复制成功');
// 1s后将copy设为空,图标将变回初识状态,但复制到剪贴板里的值是不会变的
setTimeout(() => {
setCopy('');
}, 1000);
}}
/>
【坑】js复制到剪贴板功能上线后失效
本地一切OK于是我就直接上了测试地址,但是却发现没有生效
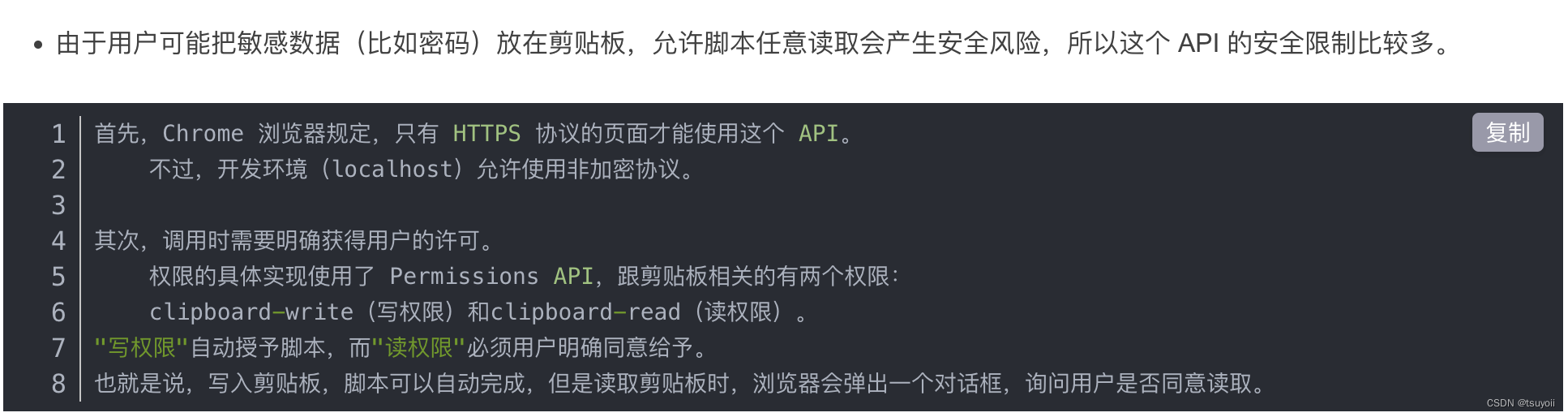
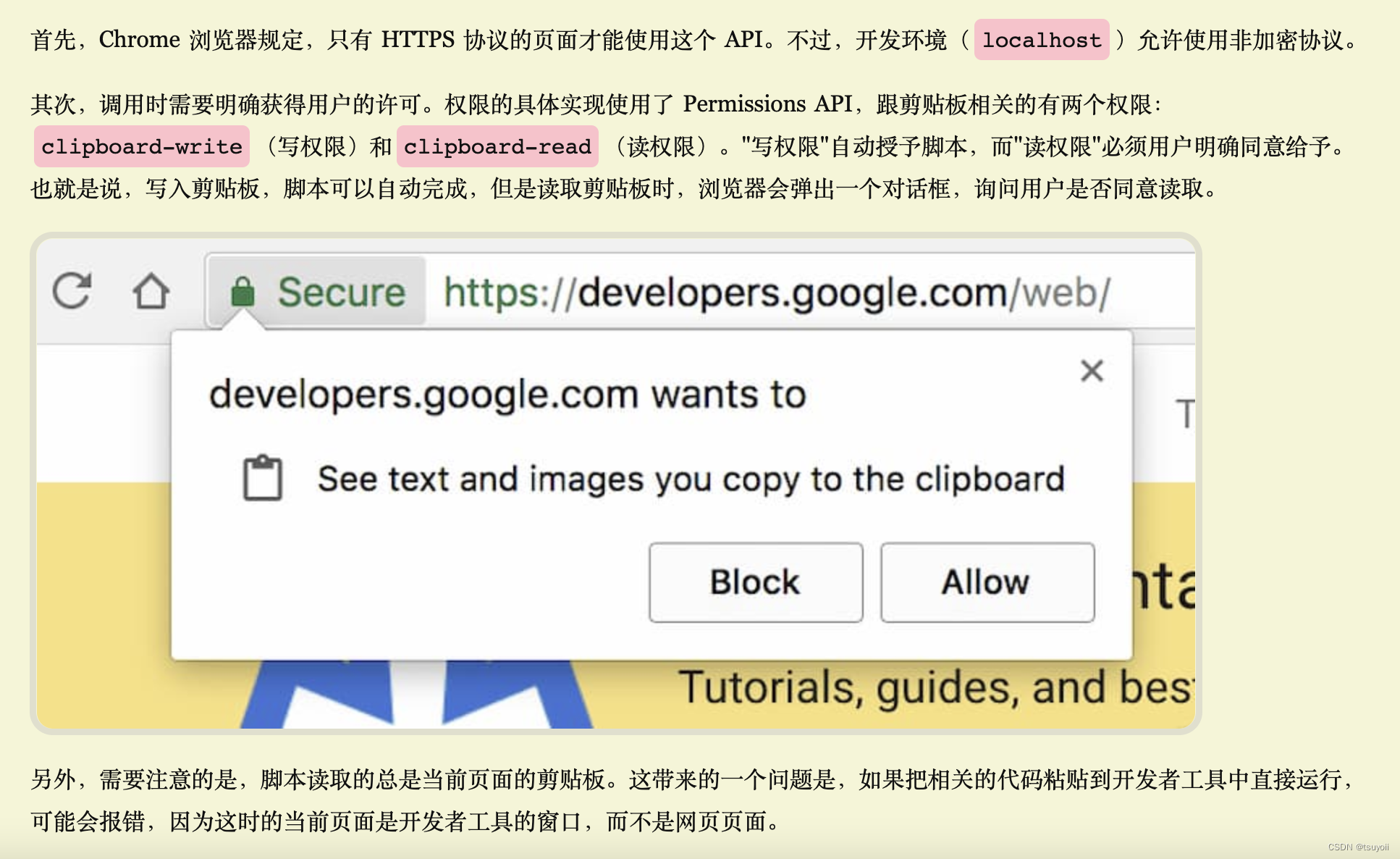
百度后才知道clipboard这个API限制了只有HTTPS协议的页面才能使用,除非是本地开发环境(localhost)
【参考】

https://www.ruanyifeng.com/blog/2021/01/clipboard-api.html

【解决方案】
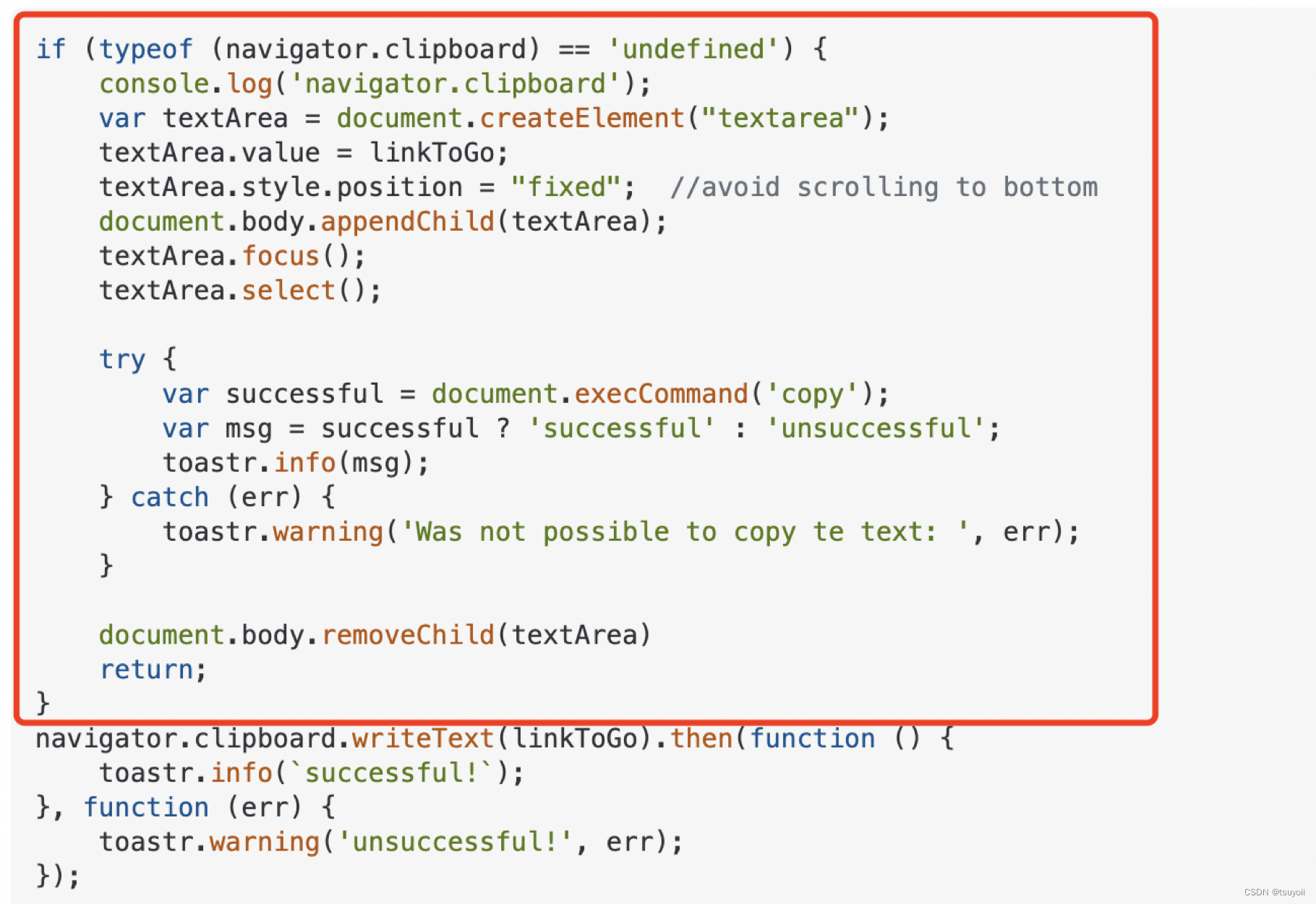
参考https://stackoverflow.com/questions/51805395/navigator-clipboard-is-undefined

<CopyOutlined
style={{ color: '#3186ff' }}
onClick={async (e) => {
if (typeof navigator.clipboard == 'undefined') {
console.log('navigator.clipboard');
var textArea = document.createElement('textarea');
textArea.value = value;
textArea.style.position = 'fixed'; //avoid scrolling to bottom
document.body.appendChild(textArea);
textArea.focus();
textArea.select();
try {
var successful = document.execCommand('copy');
var msg = successful ? 'successful' : 'unsuccessful';
console.log(msg);
} catch (err) {
console.log('Was not possible to copy te text: ', err);
}
document.body.removeChild(textArea);
}
// 将value变量的值写进剪贴板
if ('clipboard' in navigator) {
await navigator.clipboard.writeText(value);
} else {
document.execCommand('copy', true, value);
}
// 将复制到剪切板里的值保存到变量中,如果copy变量有值的话就改变图标的状态
setCopy(value);
message.success('复制成功');
// 1s后将copy设为空,图标将变回初识状态,但复制到剪贴板里的值是不会变的
setTimeout(() => {
setCopy('');
}, 1000);
}}
/>
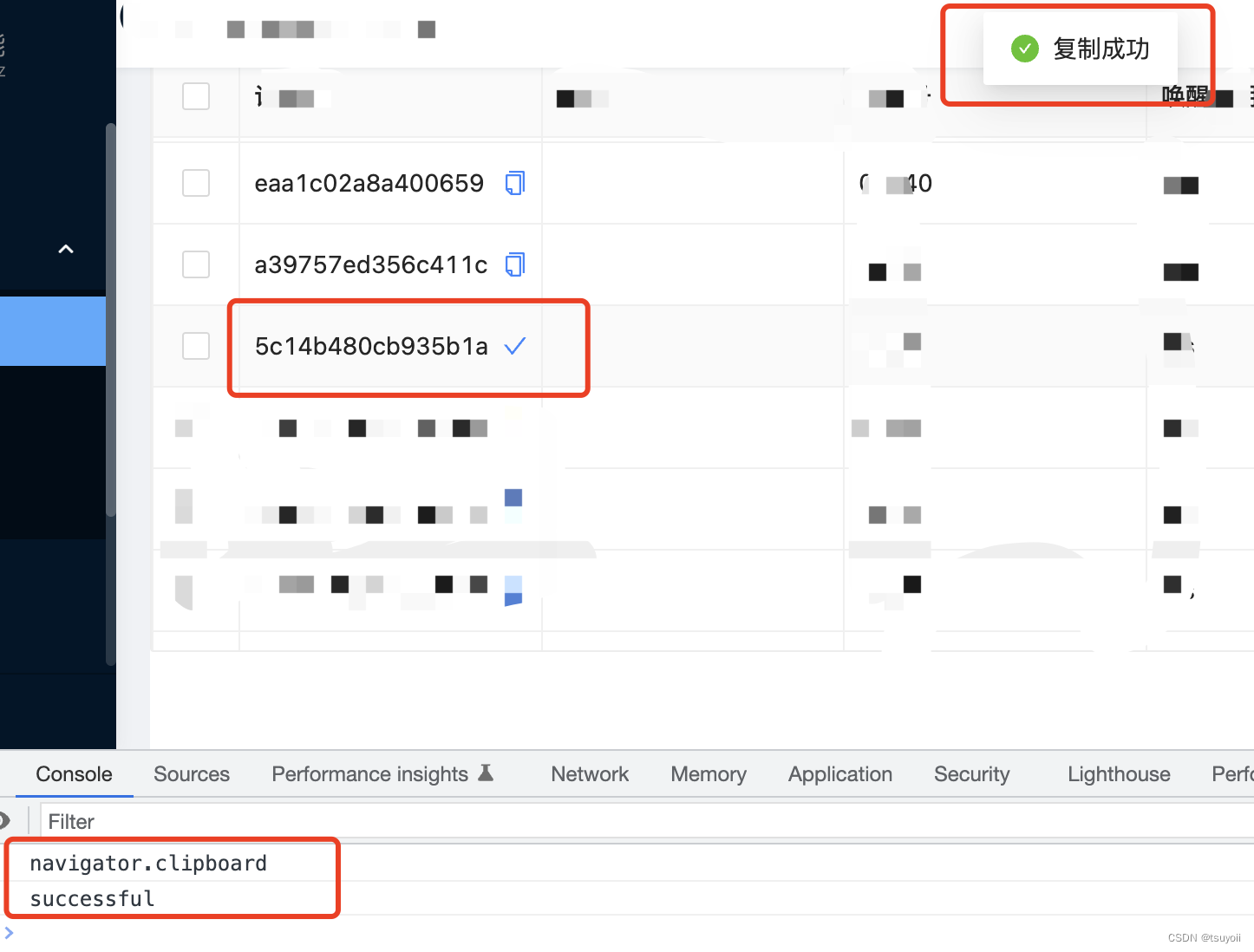
复制成功

粘贴

最后
以上就是体贴飞鸟最近收集整理的关于JavaScript剪贴板API——clipboard以及遇到的坑【初试】 【clipboard的使用】【坑】js复制到剪贴板功能上线后失效的全部内容,更多相关JavaScript剪贴板API——clipboard以及遇到的坑【初试】内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复