博主完全是一个小白,不喜勿喷

博主运用的技术是
前端技术
- nodejs.
- webpack.
后端技术
- mysql.
- springMVC.
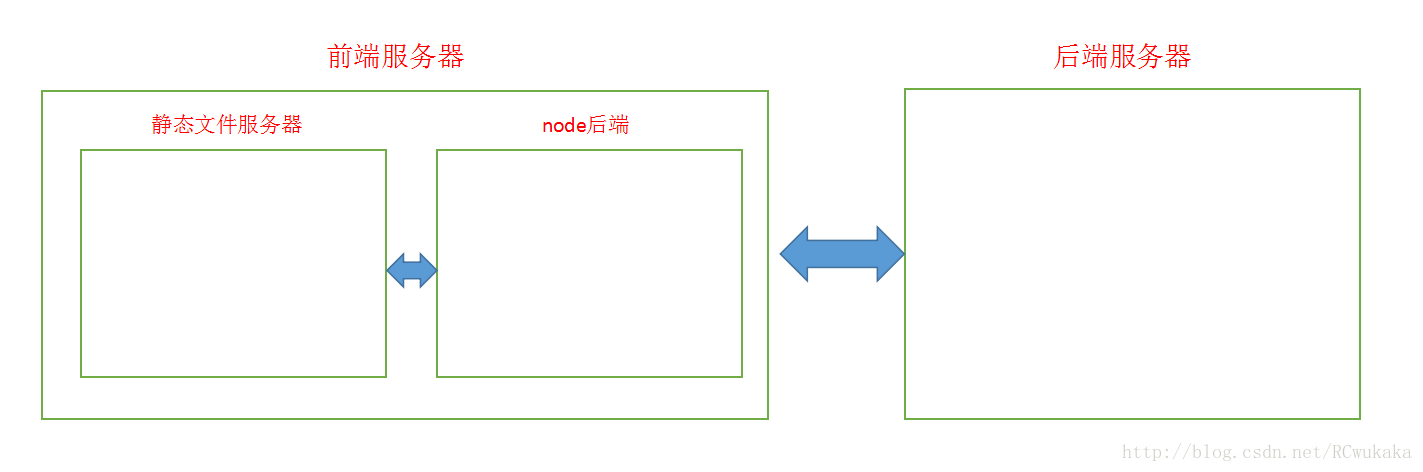
工程中重点是前端服务器,前端服务器中我运用webpack-dev-server将前端的文件打包并且发布到webpack的静态文件服务器中,并且此服务器中所有的接口都访问node后端服务器(此处用node中间价服务器代替),并由node后端发送http请求后端大规模集群业务服务器.
前端服务器中选择nodejs为中间件服务器的意义主要有几点:
- 普通的前端页面请求后端接口时,由于前后端服务器的ip和端口都不相同,浏览器会自动处理为跨域请求,故使得后端服务器的接口大部分都要主要跨域处理,增加了后端工作量。这个时候在前端服务器中搭建express框架的nodejs服务器可以避免后端跨域请求的额外工作量。
- 普通的系统项目无非是增删改查,试想一下,一个大后端人员整天在工位上完成这些最低级的工作,心理肯定不是滋味。大后端人员的工作重心应该放在业务逻辑的实现上,注重业务代码的高效执行,将那些增删改查的几处工作完全可以交给前端,让前端人员运用sequelize.js对数据库进行快速操作,极大了缩短项目开发进度,而且前后端核心任务也分离的更彻底。
nodejs作为中间件服务器,他的机制都是异步处理。试想一下,一个请求返回的数据需要读取数据库很多表,如果全部交由一个后端服务器处理时间肯定花费很多,这时如果交由nodejs,运用nodejs的异步机制,将”大请求”分为”小请求”,一个业务让多台后端服务器处理,效率将会翻倍提升。
前端静态文件服务器选择webpack-dev-server,原因就本人觉得webpack集成很多插件,开发更方便,编译后的项目体积更小,代码更整洁。(主后端,webpack业余看的,如果有建议请留言)
未完……
最后
以上就是热情棉花糖最近收集整理的关于前后端分离架构的全部内容,更多相关前后端分离架构内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。







![hexo搭建博客还是用java写_[Java教程]hexo配置自己的博客站点](https://www.shuijiaxian.com/files_image/reation/bcimg9.png)
发表评论 取消回复