系列课程目录
第七讲 JavaScript对象编程(三)
目录
- 系列课程目录
- 前言
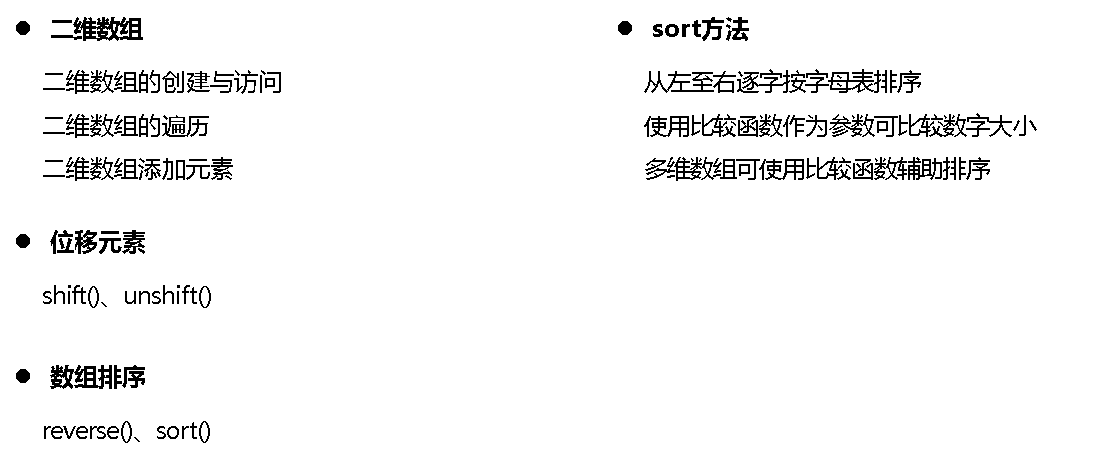
- 一、二维数组
- 1.创建与访问
- 2.二维数组添加元素
- 二、数组的方法
- 1.位移元素
- 2. 数组排序
- 3.数字排序
- 4.多维数组排序
- 三、课堂作业
- 1.按照要求完成任务
- 2.解析代码
- 总结
前言
JavaScript的二维数组与数组的方法提示:以下是本篇文章正文内容,下面案例可供参考
一、二维数组
1.创建与访问
创建
var fruits = [["1", "Banana"], ["2", "Orange"]];
var element = ["3", "Apple"];
fruits[2] = element;
访问
fruits[0] // ["1", "Banana"]
fruits[0][1] // "Banana"
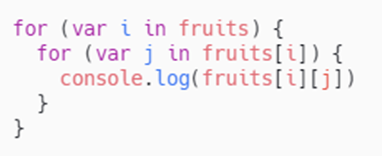
遍历

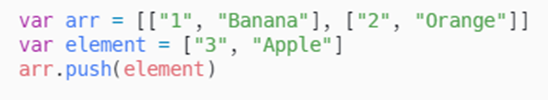
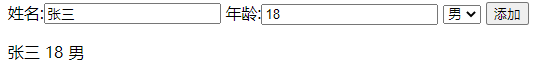
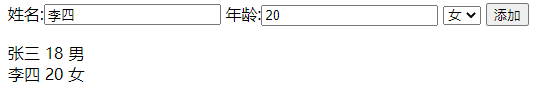
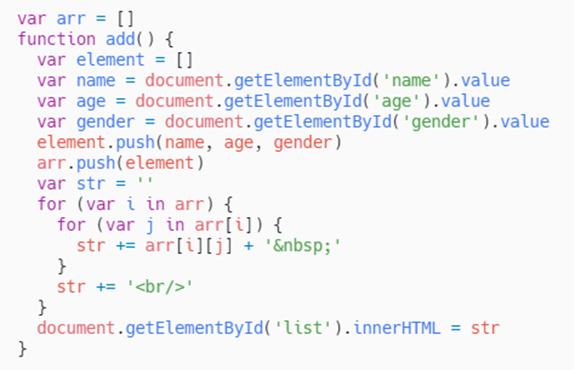
2.二维数组添加元素

读取用户输入,使用二维数组进行储存并输出



二、数组的方法
1.位移元素
- shift()
删除首个数组元素并返回被删除的元素,同时把所有其他元素“位移”到更低的索引
var fruits = ["Banana", "Orange", "Apple", "Mango"];
var x = fruits.shift();//fruits的值是[“Orange”, “Apple” , “Mango”]; x的值是"Banana"
- unshift()
向数组的开头添加一个或更多元素并返回新的长度,同时把所有其他元素“位移”到更高的索引
var fruits = ["Orange", "Apple", "Mango"];
var x = fruits.unshift("Banana");//fruits的值是[“Banana”, “Orange”, “Apple” , “Mango”]; x的值是4
2. 数组排序
- reverse()
颠倒数组中元素的顺序,并返回数组
var fruits = ["Banana", "Orange", "Apple", "Mango"];
var x = fruits.reverse();//x和fruits的值均为[“Mango”, “Apple”, “Orange”, “Banana”]
- short()
数组的元素进行排序,并返回数组
var fruits = ["Banana", "Orange", "Apple", "Mango"];
var x = fruits.sort();//x和fruits的值均为[“Apple”, “Banana”, “Mango” , “Orange”]
对字符串排序,从左至右逐字比较(ASCII码顺序)
- 如[“a”, “A”, “1”], 按ASCII码顺序排列后为[“1”, “A”, “a”]。(数字>大写字母>小写字母)
- 如[“ab”, “ac”, “abc”], 排序后为[“ab”, “abc”, “ac”]。
(第一位相同比较第二位,b>c,因此ab和abc在ac之前;再比较ab与abc, ab没有第三位,因此排在abc之前) - 对字符串形式的数字,排序规则不变,如[“10”, “5”, “18” , “50”], 排序后为[“10”, “18”, “5”,
“50”]
如需要对字符串形式的数字进行排序,采用以下两种方式
- 统一格式,补足位数,如[“10”, “5”, “18” , “50”]中, 将“5”写为“05”
- 转换为数字,使用特殊方法对数字排序
3.数字排序
function sortby(a, b) {
return a - b //升序
}
var arr = [10,5,8,50];
arr.sort(sortby) //[5,8,10,50]
function sortby(a, b) {
return b - a //降序
}
var arr = [10,5,8,50];
arr.sort(sortby) //[50,10,8,5]
该比较函数的名字可为任意,也可直接在sort()内写匿名函数作为参数
arr.sort(function (a, b) {
return a - b
})
练习
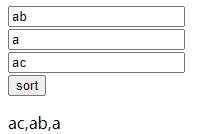
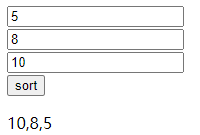
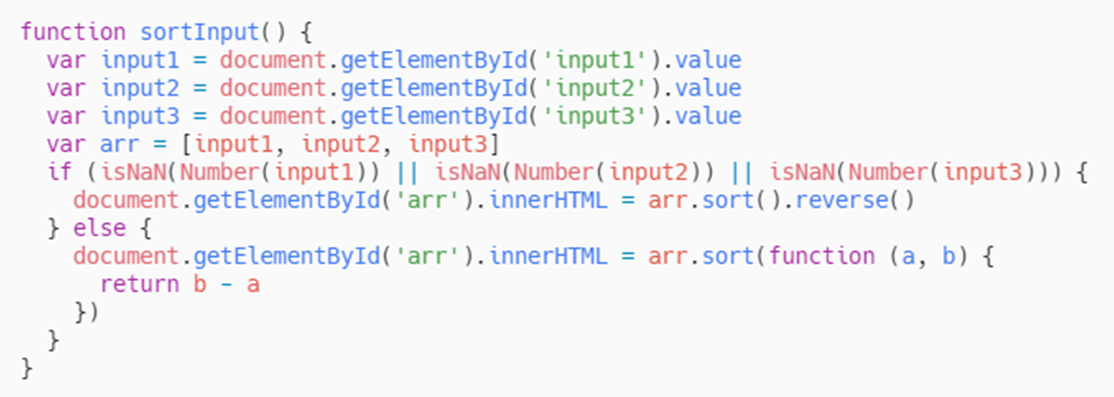
读取用户输入,进行排序后输出(降序)
如果输入的三个都是数字,按数字大小排序



4.多维数组排序
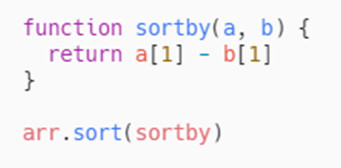
var arr = [["Alice", "95"], ["Bob", "80"], ["Cart", "100"]];
需要对多维数组中的值进行排序时,可借助比较函数sortby

根据比较函数的返回值为正或为负决定排列顺序
三、课堂作业
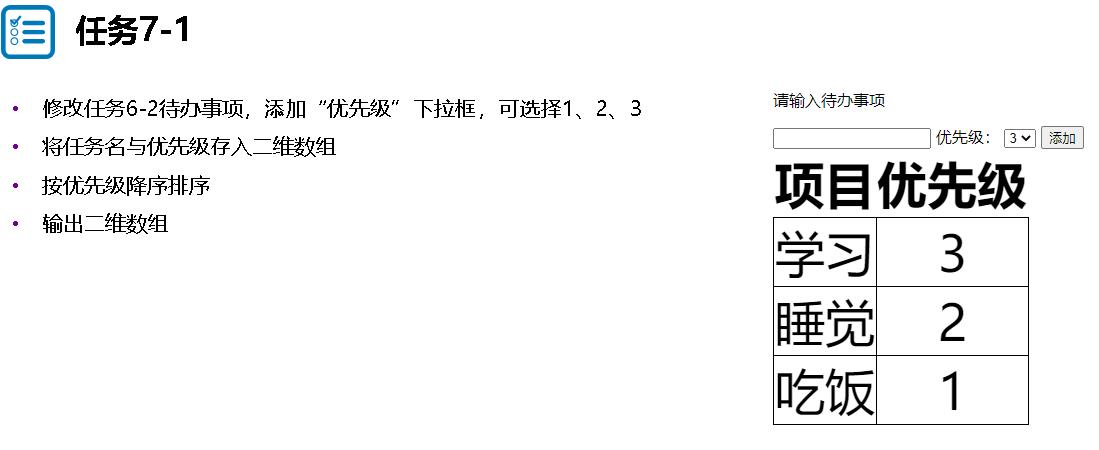
1.按照要求完成任务
如下(示例):

2.解析代码
- 任务7-1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
var arr = [];
var a=[];
var text = "";
function sortby(a,b){
return b[1]-a[1]
}
function tj() {
text="<th colspan='2'><h1>项目优先级</h1></th>";
var a = [document.getElementById("vl").value, document.getElementById("yxj").value];
arr.push(a)
arr.sort(sortby)
console.log(arr);
for(var i=0;i<arr.length;i++){
text += "<tr>"
text += "<th><h1>" + arr[i][0] + "</h1></th>" + "<th><h1>" + arr[i][1] + "</h1></th>"
text += "</tr>"
}
document.getElementById("zhi").innerHTML = text
}
</script>
请输入待办事项<br>
<input type="text" name="" id="vl" value="" />
优先级:
<select id="yxj">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<input type="button" name="" id="tj" value="添加" onclick="tj()" />
<br>
<br>
<table border="1" id="zhi">
</table>
</body>
</html>
总结

最后
以上就是谨慎雪糕最近收集整理的关于第七讲 JavaScript对象编程(三)系列课程目录前言一、二维数组二、数组的方法三、课堂作业总结的全部内容,更多相关第七讲内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复