目录
一、templates的使用
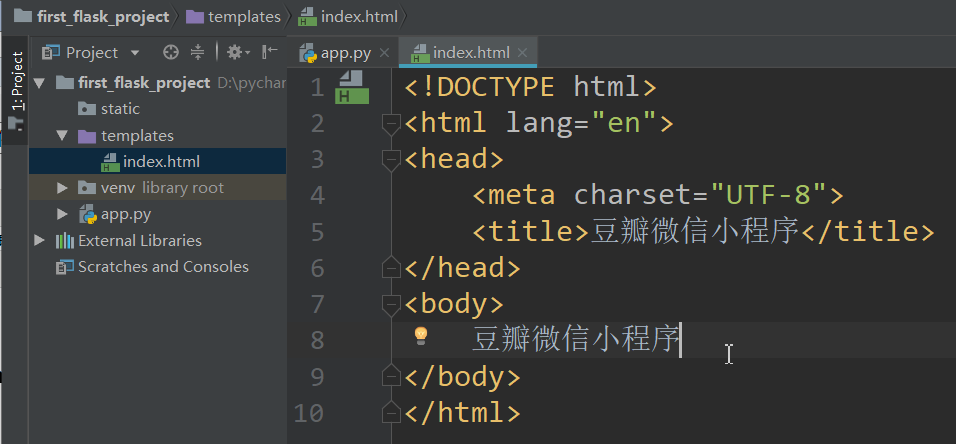
(1)在templates里创建一个index.html
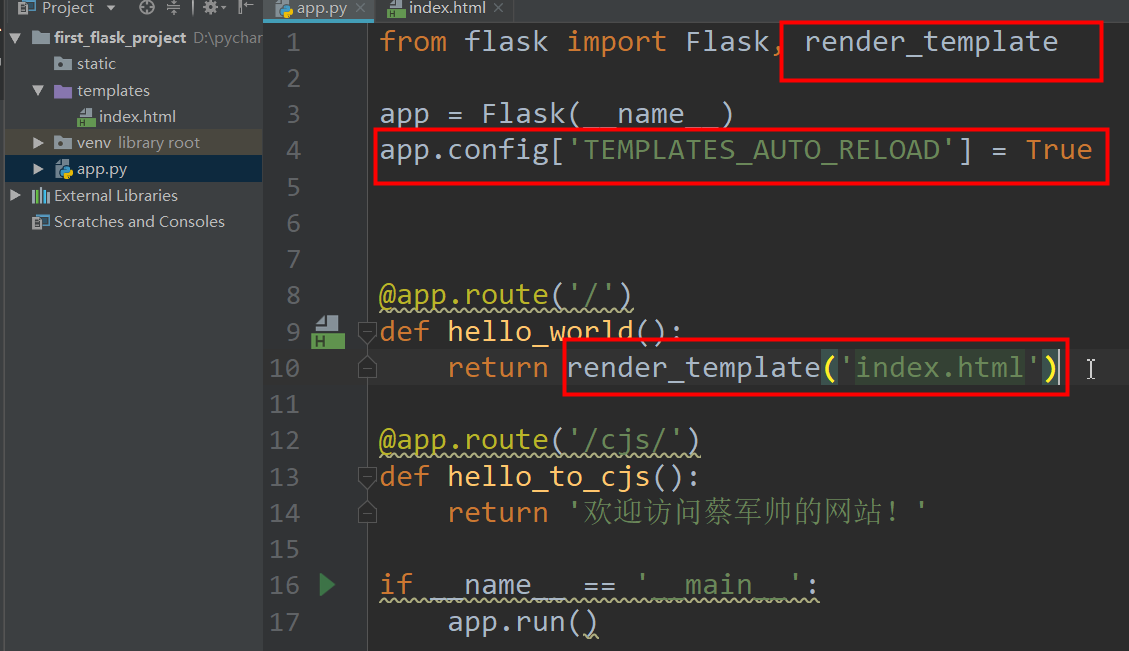
(2)再在app.py里写
(3)展示效果
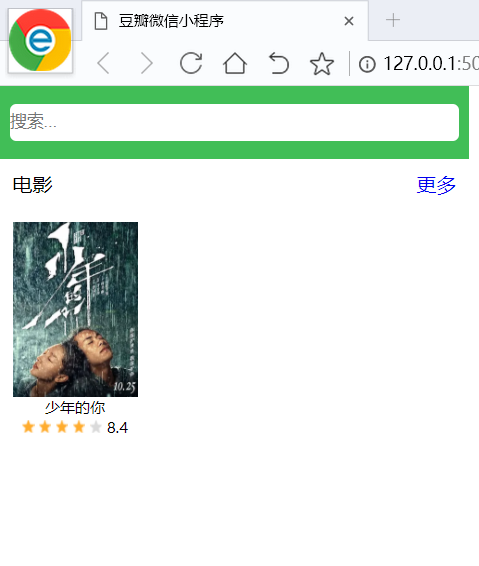
二、构建第一个电影评分
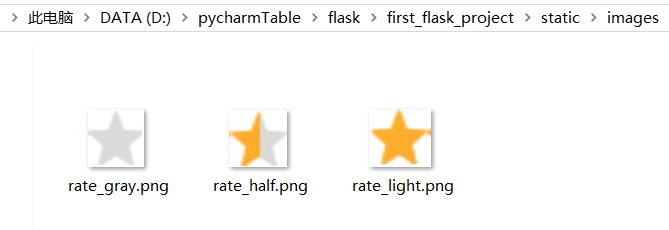
(1)准备好素材放进static里的images里
(2)写html和css
三、使用宏构建更多电影评分
(1)在html写个宏
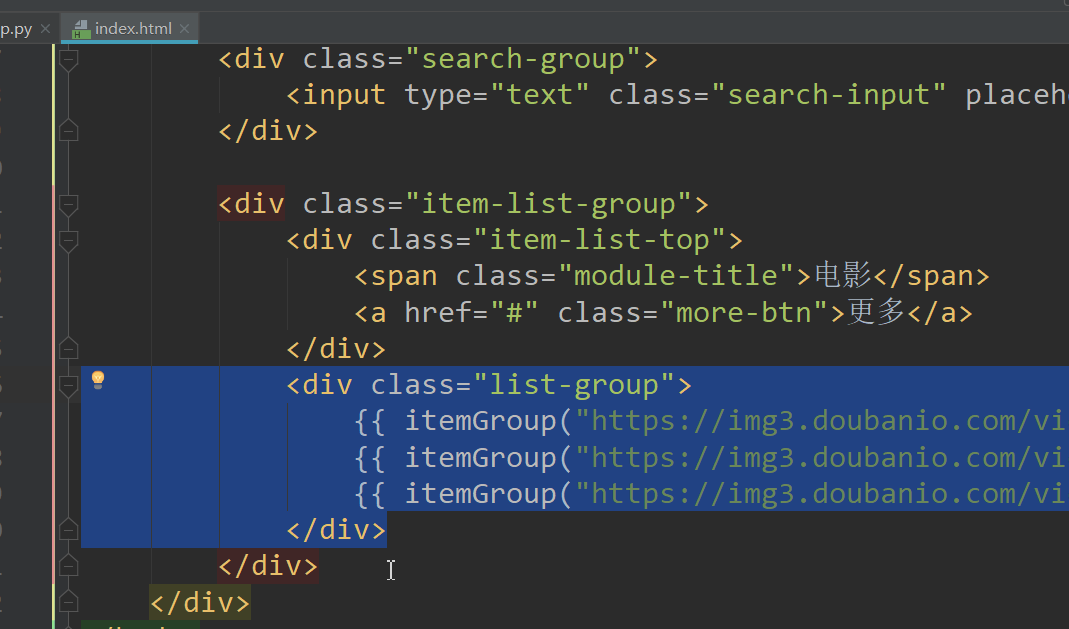
(2)主内容部分就可以简写
四、将数据从后台传递到前台
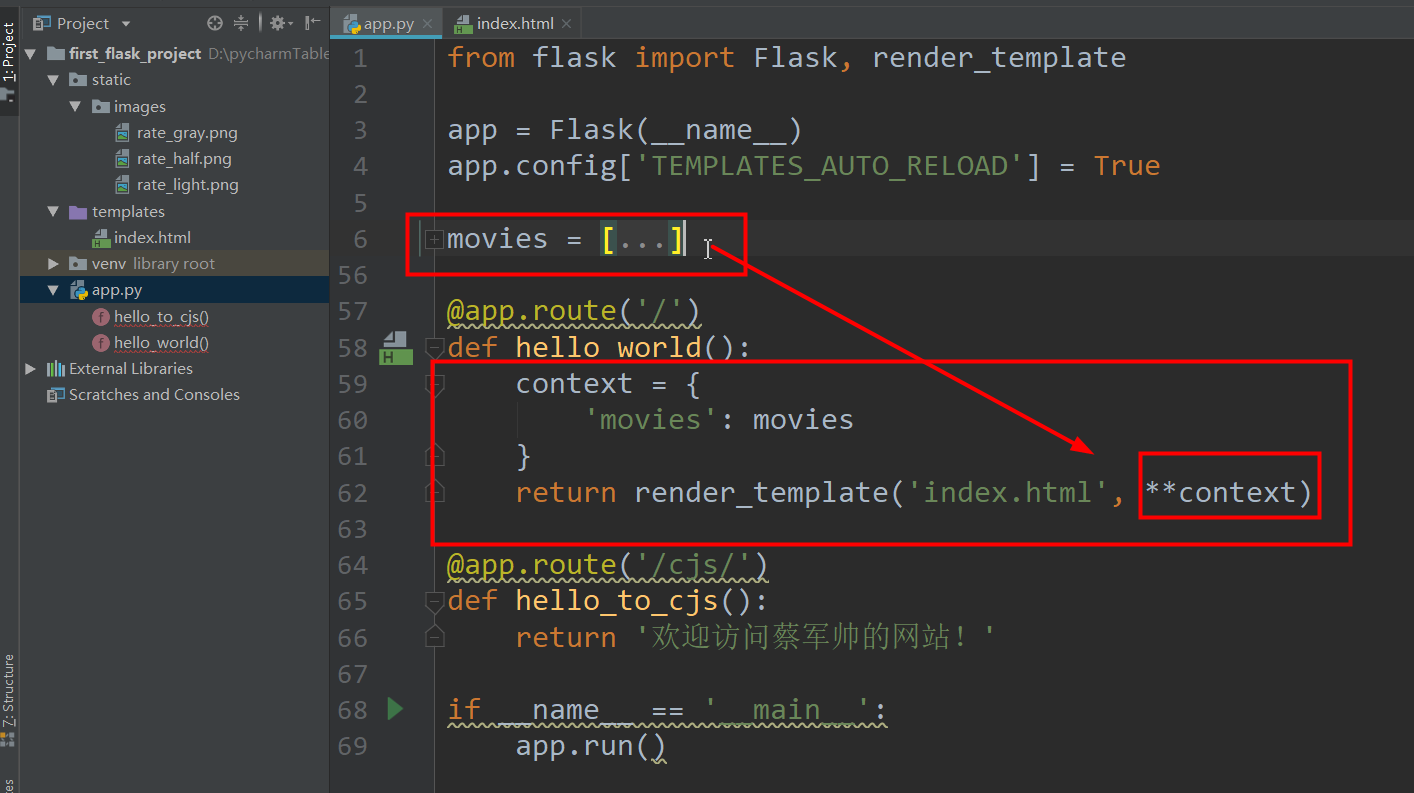
1.在后台将数据写入
2.前端就可以直接使用数据
五、继续使用宏构建电视剧评分模块
1.后台构造数据传前端
2.前端再设定宏
一、templates的使用
(1)在templates里创建一个index.html

(2)再在app.py里写

from flask import Flask, render_template
app = Flask(__name__)
app.config['TEMPLATES_AUTO_RELOAD'] = True
@app.route('/')
def hello_world():
return render_template('index.html')
@app.route('/cjs/')
def hello_to_cjs():
return '欢迎访问蔡军帅的网站!'
if __name__ == '__main__':
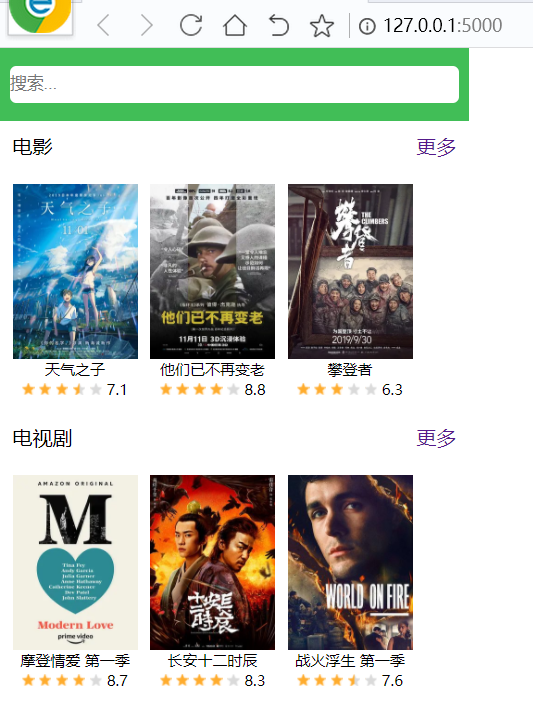
app.run()(3)展示效果

二、构建第一个电影评分

(1)准备好素材放进static里的images里

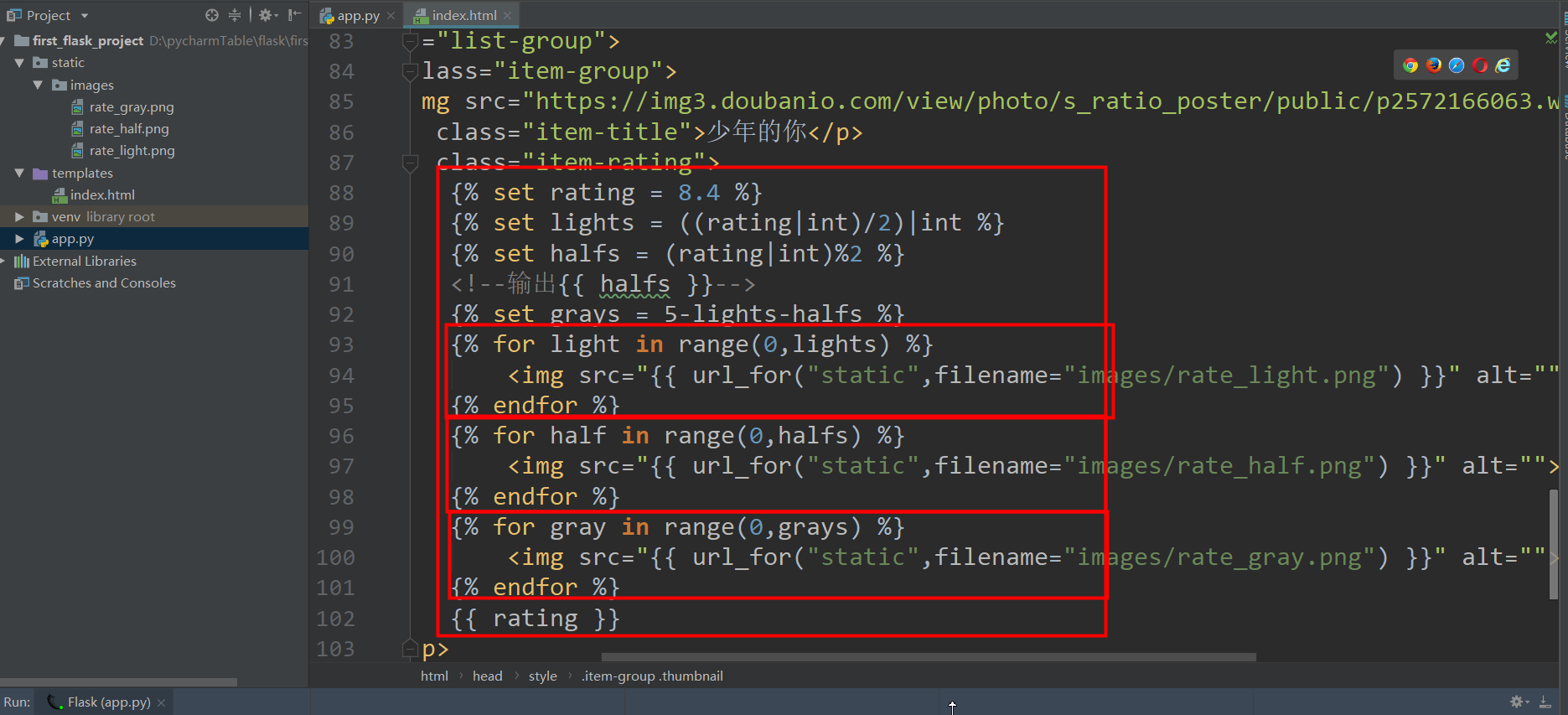
(2)写html和css
评分星星的算法

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>豆瓣微信小程序</title>
<style>
/*清理网页内部自己的css*/
*{
margin: 0;
padding: 0;
list-style: none;
text-decoration: none;
}
.container{
width: 375px;
height: 600px;
background: white;
}
.search-group{
padding: 14px 8px;
background: #41be57;
}
.search-group .search-input{
background: #fff;
display: block;
width: 100%;
height:30px;
border-radius: 5px;
outline: none;
border: none;
}
.item-list-group .item-list-top{
overflow: hidden;
padding: 10px;
}
.item-list-group .module-title{
float: left;
}
.item-list-group .more-btn{
float: right;
}
.list-group{
/*清除浮动*/
overflow: hidden;
padding: 10px;
}
.list-group .item-group{
float: left;
margin-right: 10px;
}
.item-group .thumbnail{
display: block;
width: 100px;
}
.item-group .item-title{
font-size: 12px;
text-align: center;
}
.item-group .item-rating{
font-size: 12px;
text-align: center;
}
.item-rating img{
width: 10px;
height: 10px;
}
</style>
</head>
<body>
<div class="container">
<div class="search-group">
<input type="text" class="search-input" placeholder="搜索...">
</div>
<div class="item-list-group">
<div class="item-list-top">
<span class="module-title">电影</span>
<a href="#" class="more-btn">更多</a>
</div>
<div class="list-group">
<div class="item-group">
<img src="https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2572166063.webp" alt="" class="thumbnail">
<p class="item-title">少年的你</p>
<p class="item-rating">
{% set rating = 8.4 %}
{% set lights = ((rating|int)/2)|int %}
{% set halfs = (rating|int)%2 %}
<!--输出{{ halfs }}-->
{% set grays = 5-lights-halfs %}
{% for light in range(0,lights) %}
<img src="{{ url_for("static",filename="images/rate_light.png") }}" alt="">
{% endfor %}
{% for half in range(0,halfs) %}
<img src="{{ url_for("static",filename="images/rate_half.png") }}" alt="">
{% endfor %}
{% for gray in range(0,grays) %}
<img src="{{ url_for("static",filename="images/rate_gray.png") }}" alt="">
{% endfor %}
{{ rating }}
</p>
</div>
</div>
</div>
</div>
</body>
</html>三、使用宏构建更多电影评分

1.在html写个宏
<!--写个宏-->
{% macro itemGroup(thumbnail,title,rating) %}
<div class="item-group">
<img src="{{ thumbnail }}" alt="" class="thumbnail">
<p class="item-title">{{ title }}</p>
<p class="item-rating">
{% set lights = ((rating|int)/2)|int %}
{% set halfs = (rating|int)%2 %}
<!--输出{{ halfs }}-->
{% set grays = 5-lights-halfs %}
{% for light in range(0,lights) %}
<img src="{{ url_for("static",filename="images/rate_light.png") }}" alt="">
{% endfor %}
{% for half in range(0,halfs) %}
<img src="{{ url_for("static",filename="images/rate_half.png") }}" alt="">
{% endfor %}
{% for gray in range(0,grays) %}
<img src="{{ url_for("static",filename="images/rate_gray.png") }}" alt="">
{% endfor %}
{{ rating }}
</p>
</div>
{% endmacro %}2.主内容部分就可以简写
<div class="list-group">
{{ itemGroup("https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2572166063.webp",'少年的你',8.4) }}
{{ itemGroup("https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2567998580.webp",'我和我的祖国 ',8.0) }}
{{ itemGroup("https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2573582192.webp",'决战中途岛',7.7) }}
</div>
四、将数据从后台传递到前台
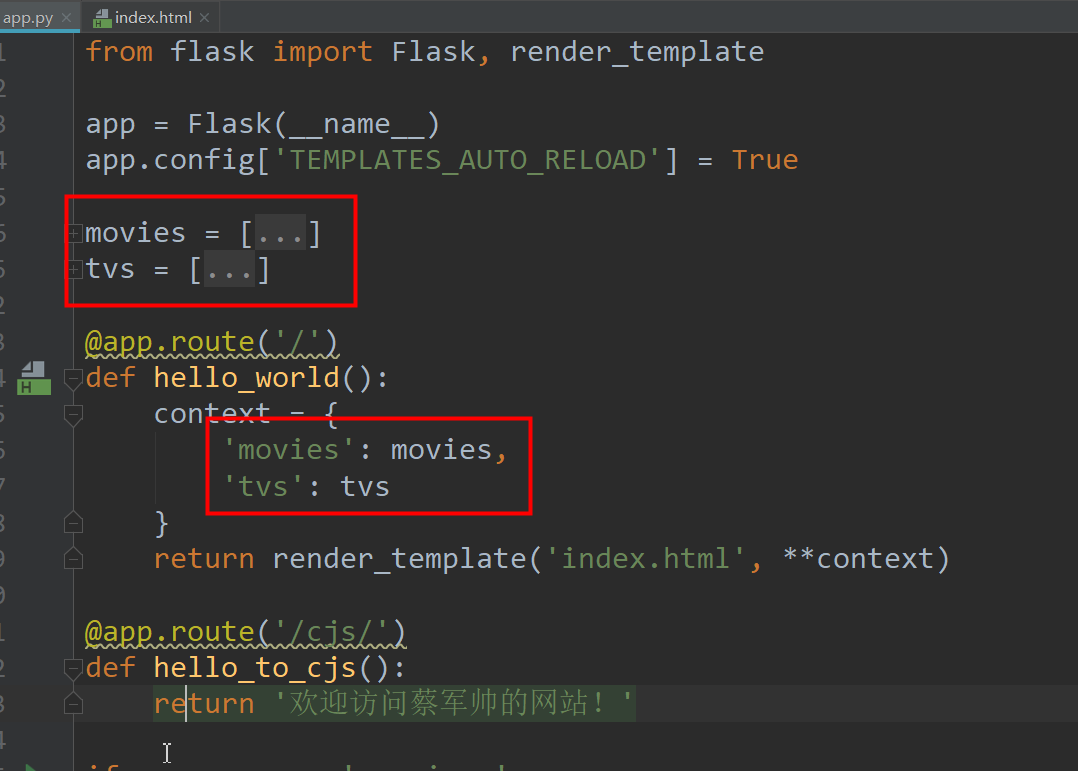
1.在后台将数据写入

movies = [
{
'id': '11211',
'thumbnail': 'https://img1.doubanio.com/view/photo/s_ratio_poster/public/p2570059839.webp',
'title': u'天气之子',
'rating': u'7.1',
'comment_count': 12000,
'authors': u'新海诚'
},
{
'id': '33211',
'thumbnail': 'https://img1.doubanio.com/view/photo/s_ratio_poster/public/p2570972919.webp',
'title': u'他们已不再变老',
'rating': u'8.8',
'comment_count': 11068,
'authors': u'彼得·杰克逊'
},
{
'id': '11561',
'thumbnail': 'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2568577681.webp',
'title': u'攀登者',
'rating': u'6.3',
'comment_count': 14791,
'authors': u'李仁港'
},
{
'id': '11891',
'thumbnail': 'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2573582192.webp',
'title': u'决战中途岛',
'rating': u'7.7',
'comment_count': 36410,
'authors': u'罗兰·艾默里奇'
},
{
'id': '11874',
'thumbnail': 'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2572166063.webp',
'title': u'少年的你',
'rating': u'8.4',
'comment_count': 50979,
'authors': u'曾国祥'
},
{
'id': '47112',
'thumbnail': 'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2572429001.webp',
'title': u'受益人',
'rating': u'6.7',
'comment_count': 23514,
'authors': u'申奥'
}
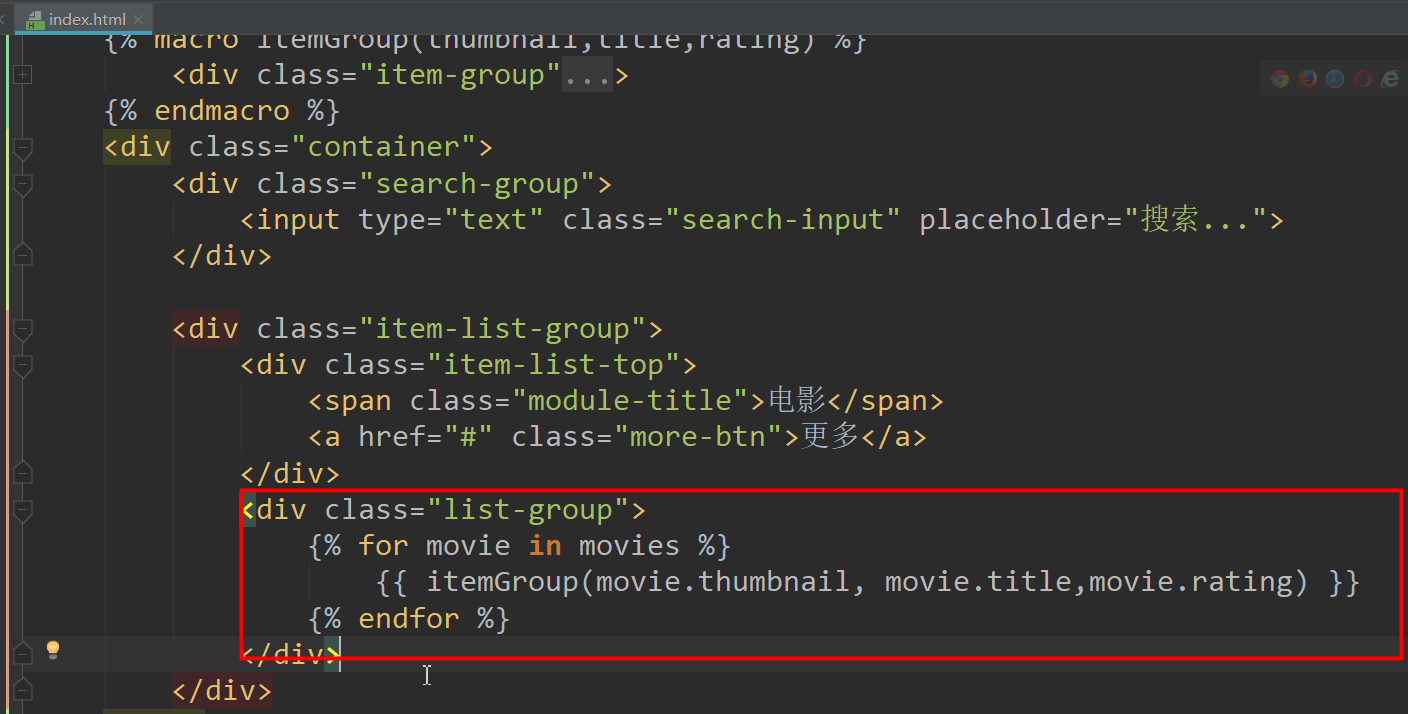
]2.前端就可以直接使用数据


五、继续使用宏构建电视剧评分模块
1.后台构造数据传前端

from flask import Flask, render_template
app = Flask(__name__)
app.config['TEMPLATES_AUTO_RELOAD'] = True
movies = [
{
'id': '11211',
'thumbnail': 'https://img1.doubanio.com/view/photo/s_ratio_poster/public/p2570059839.webp',
'title': u'天气之子',
'rating': u'7.1',
'comment_count': 12000,
'authors': u'新海诚'
},
{
'id': '33211',
'thumbnail': 'https://img1.doubanio.com/view/photo/s_ratio_poster/public/p2570972919.webp',
'title': u'他们已不再变老',
'rating': u'8.8',
'comment_count': 11068,
'authors': u'彼得·杰克逊'
},
{
'id': '11561',
'thumbnail': 'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2568577681.webp',
'title': u'攀登者',
'rating': u'6.3',
'comment_count': 14791,
'authors': u'李仁港'
},
{
'id': '11891',
'thumbnail': 'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2573582192.webp',
'title': u'决战中途岛',
'rating': u'7.7',
'comment_count': 36410,
'authors': u'罗兰·艾默里奇'
},
{
'id': '11874',
'thumbnail': 'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2572166063.webp',
'title': u'少年的你',
'rating': u'8.4',
'comment_count': 50979,
'authors': u'曾国祥'
},
{
'id': '47112',
'thumbnail': 'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2572429001.webp',
'title': u'受益人',
'rating': u'6.7',
'comment_count': 23514,
'authors': u'申奥'
}
]
tvs = [
{
'id': '91891',
'thumbnail': 'https://img9.doubanio.com/view/photo/s_ratio_poster/public/p2564153546.webp',
'title': u'摩登情爱 第一季',
'rating': u'8.7',
'comment_count': 42220,
'authors': u'约翰·卡尼'
},
{
'id': '91874',
'thumbnail': 'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2562953341.jpg',
'title': u'长安十二时辰',
'rating': u'8.3',
'comment_count': 30362,
'authors': u'曹盾'
},
{
'id': '97112',
'thumbnail': 'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2571299085.jpg',
'title': u'战火浮生 第一季',
'rating': u'7.6',
'comment_count': 18374,
'authors': u'亚当·史密斯'
}
]
@app.route('/')
def hello_world():
context = {
'movies': movies,
'tvs': tvs
}
return render_template('index.html', **context)
@app.route('/cjs/')
def hello_to_cjs():
return '欢迎访问蔡军帅的网站!'
if __name__ == '__main__':
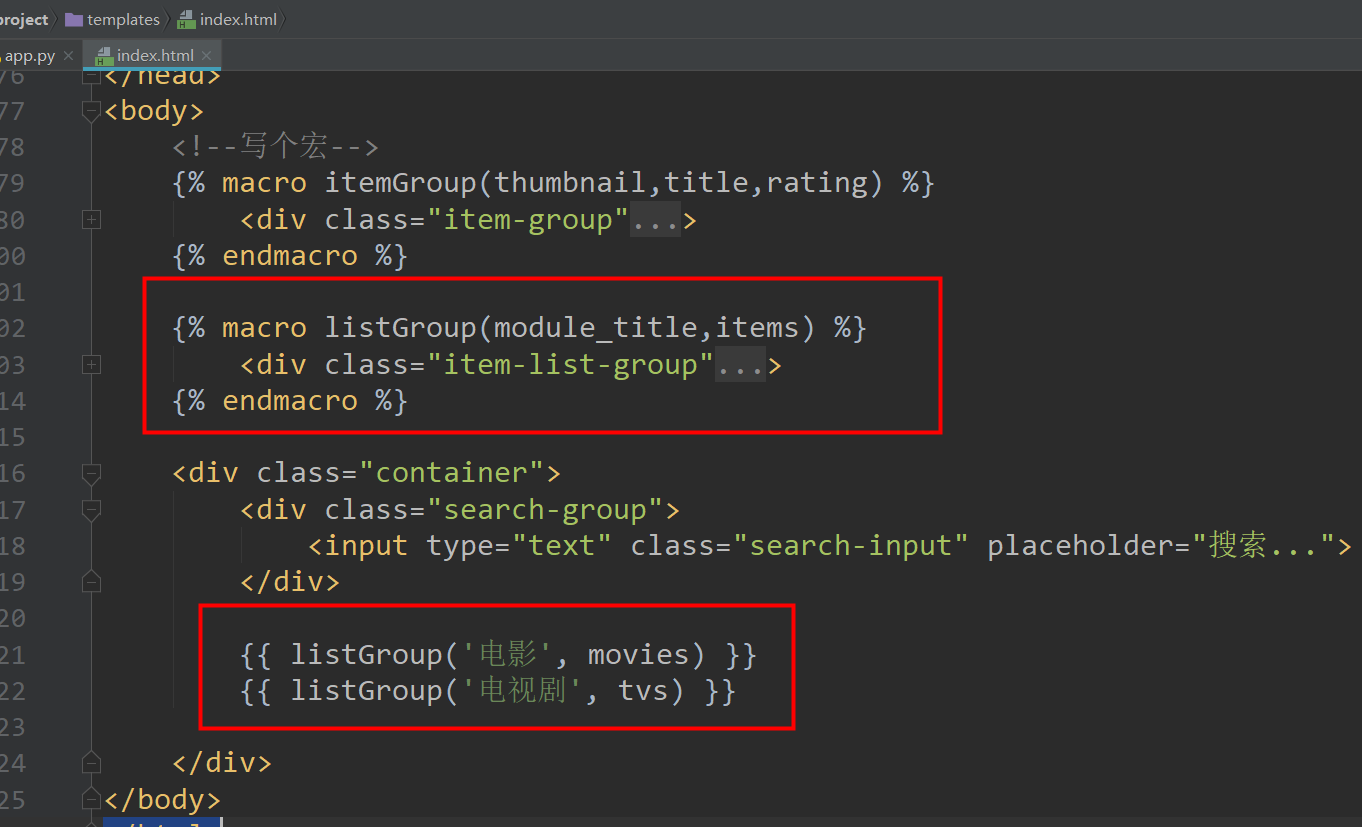
app.run()2.前端再设定宏

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>豆瓣微信小程序</title>
<style>
/*清理网页内部自己的css*/
*{
margin: 0;
padding: 0;
list-style: none;
text-decoration: none;
}
.container{
width: 375px;
height: 600px;
background: white;
}
.search-group{
padding: 14px 8px;
background: #41be57;
}
.search-group .search-input{
background: #fff;
display: block;
width: 100%;
height:30px;
border-radius: 5px;
outline: none;
border: none;
}
.item-list-group .item-list-top{
overflow: hidden;
padding: 10px;
}
.item-list-group .module-title{
float: left;
}
.item-list-group .more-btn{
float: right;
}
.list-group{
/*清除浮动*/
overflow: hidden;
padding: 10px;
}
.list-group .item-group{
float: left;
margin-right: 10px;
}
.item-group .thumbnail{
display: block;
width: 100px;
}
.item-group .item-title{
font-size: 12px;
text-align: center;
}
.item-group .item-rating{
font-size: 12px;
text-align: center;
}
.item-rating img{
width: 10px;
height: 10px;
}
.item-group .thumbnail{
width: 100px;
height: 140px;
}
</style>
</head>
<body>
<!--写个宏-->
{% macro itemGroup(thumbnail,title,rating) %}
<div class="item-group">
<img src="{{ thumbnail }}" alt="" class="thumbnail">
<p class="item-title">{{ title }}</p>
<p class="item-rating">
{% set lights = ((rating|int)/2)|int %}
{% set halfs = (rating|int)%2 %}
<!--输出{{ halfs }}-->
{% set grays = 5-lights-halfs %}
{% for light in range(0,lights) %}
<img src="{{ url_for("static",filename="images/rate_light.png") }}" alt="">
{% endfor %}
{% for half in range(0,halfs) %}
<img src="{{ url_for("static",filename="images/rate_half.png") }}" alt="">
{% endfor %}
{% for gray in range(0,grays) %}
<img src="{{ url_for("static",filename="images/rate_gray.png") }}" alt="">
{% endfor %}
{{ rating }}
</p>
</div>
{% endmacro %}
{% macro listGroup(module_title,items) %}
<div class="item-list-group">
<div class="item-list-top">
<span class="module-title">{{ module_title }}</span>
<a href="#" class="more-btn">更多</a>
</div>
<div class="list-group">
{% for item in items[0:3] %}
{{ itemGroup(item.thumbnail, item.title, item.rating) }}
{% endfor %}
</div>
</div>
{% endmacro %}
<div class="container">
<div class="search-group">
<input type="text" class="search-input" placeholder="搜索...">
</div>
{{ listGroup('电影', movies) }}
{{ listGroup('电视剧', tvs) }}
</div>
</body>
</html>
最后
以上就是机智大白最近收集整理的关于python flask框架学习(三)——豆瓣微信小程序案例的全部内容,更多相关python内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。









发表评论 取消回复