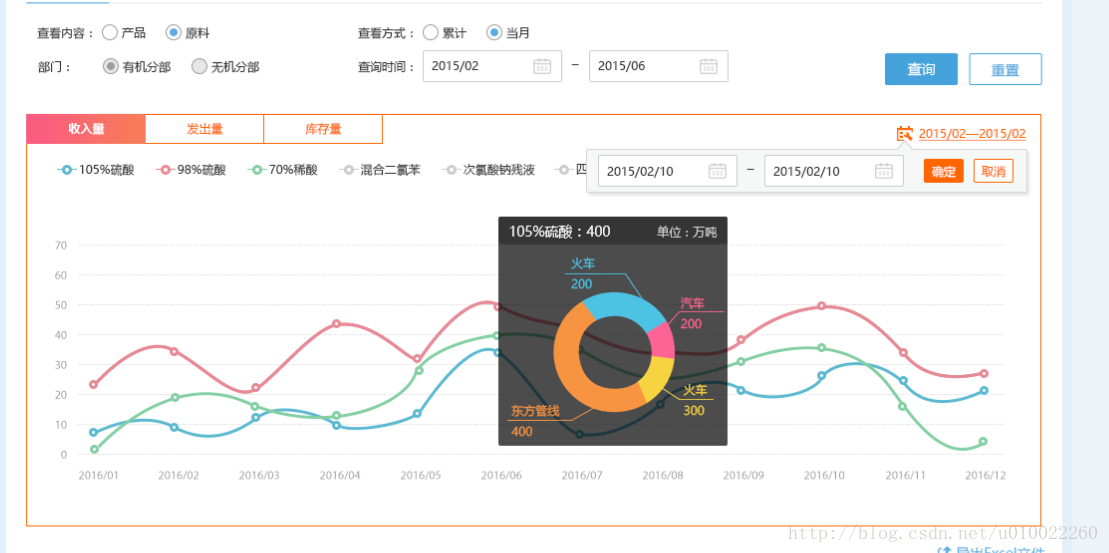
小编最近遇到一个需求,需要在折线图上在做一个图表,如下图:
这是已经做好的demo。http://gallery.echartsjs.com/editor.html?c=xry_8tQjib&v=1
先说说思路,利用折线图表的tooltip.formatter 看下面代码
tooltip: {
padding: 3,
backgroundColor: '#222',
borderColor: '#777',
borderWidth: 1,
formatter: function (obj) {
var value = obj.value;
//这两步就是获取 x 和y 坐标
var yindex=obj.dataIndex;
var xindex=obj.seriesIndex;
//当调用这个方法后,不会立即获取到ebox这个ID,所以用定时器,或许有别的方法,欢迎补充
setTimeout(function(){
//给饼图传入ID
stockPieManagement("ebox");
//把获取到的x,y坐标传给设置数据的方法里面
pieChartsFn(yindex,xindex);
},100)
//重点是这一步,返回一个DIV模型
return '<div id="ebox" style="width:200px; height:200px;" class="ebox"></div>'
}
},stockPieManagement(ebox) 方法里面 就是饼图的代码 但是在获取id的那个位置, 请写成你刚才传进来的变量(比如 ebox)
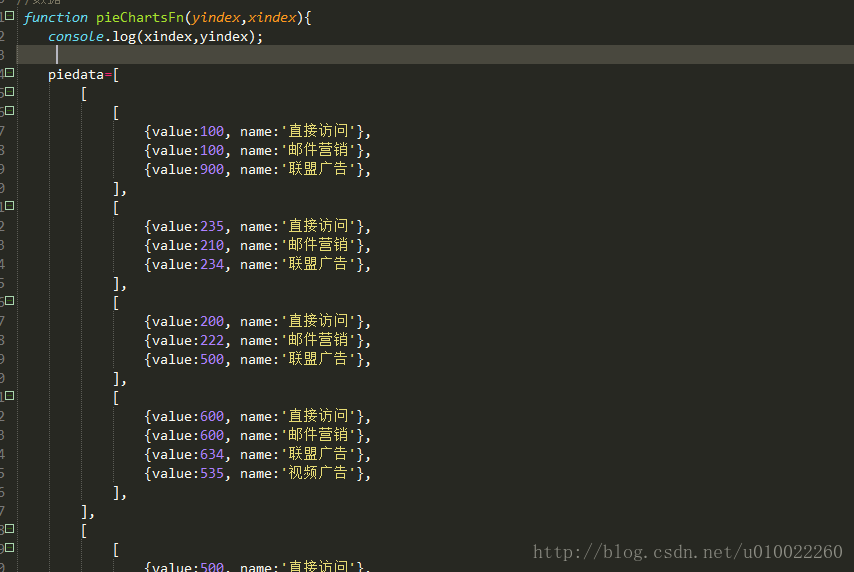
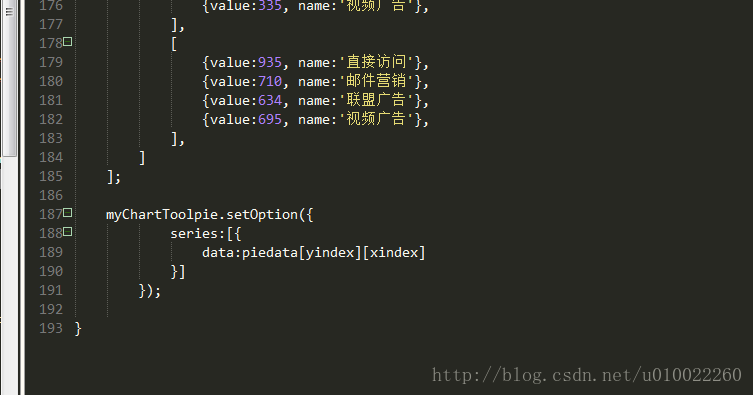
pieChartsFn(yindex,xindex) 这里面是数据 和设置饼图的方法,下面是暂时使用的数据格式

这是设置表格数据的一步

此处注意:如果没有设置定时器那一步,此处会报错,因为没有获取饼图的ID,是无法设置数据的;
最后
以上就是大气可乐最近收集整理的关于利用Echarts图表的tooltip在做一个图表的全部内容,更多相关利用Echarts图表内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复