一、前言
Echart简介:一个使用 JavaScript 实现的开源可视化库,作为国内的IT三巨头之一的百度的推出一款相对较为成功的开源项目。
优势:1、使用简单,2、echarts.js支持按需求打包,3、开源 .....
二、简单应用
前端
<div id="pie" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('pie'));
var myJSON=undefined;
//初始化,获取数据列表
$(function () {
$.ajax({
type:"get",
url:"dataService.do",
//contentType: "application/x-www-form-urlencoded; charset=utf-8",
dataType:"json",
success:function(data){
myJSON = JSON.stringify(data.data);//把后端传递的数据传化成字符串输出
var servicedata=[];
for(var i=0;i<data.data.length;i++){
var obj=new Object();
obj.name=data.categ[i];
obj.value=data.data[i];
servicedata[i]=obj;
}
var option = {
title:{
text:'板块投资占比'
},
series:[{
name:'板块',
type:'pie',
radius:'60%',
data:servicedata,
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
});
});
</script>后端数据构造
@RequestMapping(value = "/dataService.do")
public void dataService(HttpServletRequest request, HttpServletResponse response) throws IOException {
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
JSONObject json = new JSONObject();
List<Double> Aclist=new ArrayList<Double>();
List<String> Catelist=new ArrayList<String>();
List<AssertAccount> list=asserservice.getAssertAccount();
for(int i=0;i<list.size();i++)
{
Aclist.add(list.get(i).getAssert_count());
Catelist.add(list.get(i).getAssert_name());
}
json.put("data",Aclist);//数据对象
json.put("categ",Catelist);//数据对象
PrintWriter out = response.getWriter();
out.print(json.toString());
out.flush();
out.close();
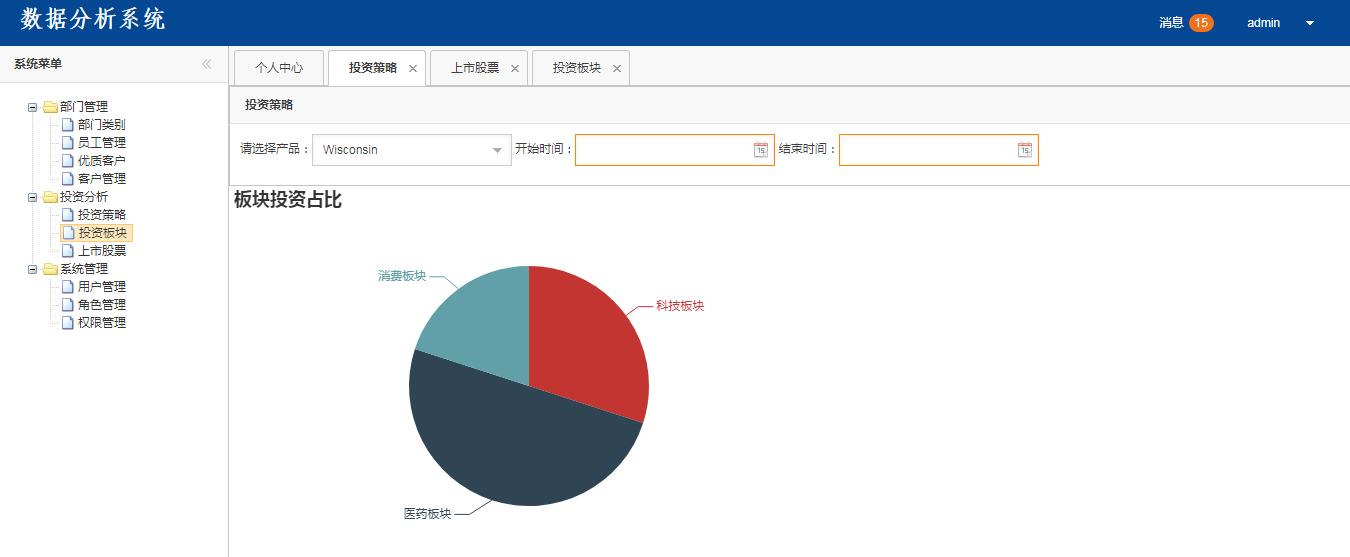
}结果视图

最后
以上就是柔弱唇膏最近收集整理的关于数据可视Echart饼状图的全部内容,更多相关数据可视Echart饼状图内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复