这里介绍一下js轻量级表格插件jsGrid中如何实现对某一列进行过滤(非jqGrid!!!)
插件官网:http://js-grid.com/
插件相关js文件下载:https://github.com/tabalinas/jsgrid/releases/download/v1.5.3/jsgrid-1.5.3.zip
废话不多说,直接上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jsGrid Filter</title>
<script type="text/javascript" src="js/jquery-3.2.1.js"></script>
<link type="text/css" rel="stylesheet" href="js/jsgrid-1.5.3/jsgrid.min.css"/>
<link type="text/css" rel="stylesheet" href="js/jsgrid-1.5.3/jsgrid-theme.min.css"/>
<script type="text/javascript" src="js/jsgrid-1.5.3/jsgrid.min.js"></script>
</head>
<body>
<div id="jsGrid" style="width: 1600px;height:800px;"></div>
<!--
这里的清除过滤需要说一下,grid插件本身是有clear filter属性的
但是不管用,因为这个插件的作者没有把这个功能完善,所以我这里
通过重新生成表格来进行清除过滤
-->
<button type="button" onclick="setGrid()">Clear Filter!</button>
</body>
<script>
// 需要过滤的列
var filterColumn = ["Name", "Country", "Address"]
// 静态数据
var clients = [
{
"Name": "Otto Clay",
"Age": 25,
"Country": "United States",
"Address": "Ap #897-1459 Quam Avenue",
"Married": false
},
{"Name": "Connor Johnston", "Age": 45, "Country": "Canada", "Address": "Ap #370-4647 Dis Av.", "Married": true},
{
"Name": "Lacey Hess",
"Age": 29,
"Country": "United Kingdom",
"Address": "Ap #365-8835 Integer St.",
"Married": false
},
{
"Name": "Timothy Henson",
"Age": 56,
"Country": "United States",
"Address": "911-5143 Luctus Ave",
"Married": true
},
{
"Name": "Ramona Benton",
"Age": 32,
"Country": "United Kingdom",
"Address": "Ap #614-689 Vehicula Street",
"Married": false
}
];
// set数组
var arr = []
//这里的长度减1是因为文本框筛选筛选列"Address"不需要items属性
for (var i = 0; i < filterColumn.length - 1; i++) {
arr[i] = new Set()
// 下拉框的默认值为" "
arr[i].add(" ")
}
// set用来去重,即找出所有可能出现的筛选条件
for (var i = 0; i < clients.length; i++) {
arr[0].add(clients[i].Name)
arr[1].add(clients[i].Country)
}
// 为下面fields里面的items属性生成json数组
var names = []
var countries = []
for (var i of arr[0]) {
names.push({
Name: i
})
}
for (var i of arr[1]) {
countries.push({
Country: i
})
}
// 生成表格
function setGrid() {
$("#jsGrid").jsGrid({
height: "100%",
width: "100%",
// 开启过滤
filtering: true,
// editing: true,
sorting: true,
deleteConfirm: "Do you really want to delete the client?",
data: clients,
fields: [
// 下拉框筛选列1
{name: "Name", type: "select", items: names, valueField: "Name", textField: "Name"},
{name: "Age", type: "number", width: 50},
// 文本框筛选列1
{name: "Address", type: "text", valueField: "Address", textField: "Address"},
// 下拉框筛选列2
{name: "Country", type: "select", items: countries, valueField: "Country", textField: "Country"},
{name: "Married", type: "checkbox", title: "Is Married", sorting: false},
],
// 过滤
controller: {
data: clients,
loadData: function (filter) {
return this.data.filter(function (item) {
// 声明返回数组的长度
var flags = new Array(filterColumn.length)
// 三个筛选条件(true,true,true)
flags.fill(true)
for (var i = 0; i < filterColumn.length; i++) {
var key = filterColumn[i]
// 过滤掉默认值" "
if (filter[key] !== " ") {
/*
(item[key].indexOf(filter[key]) > -1)表示只要包含某一部分字段,就为true
例如目标列为:911-5143 Luctus Ave
输入:911
也可以找到这一行
*/
flags[i] = (item[key].indexOf(filter[key]) > -1)
}
}
// 返回的数组里面的元素必须都为true
return flags.indexOf(false) === -1
});
},
}
});
}
setGrid();
</script>
</html>
效果演示:
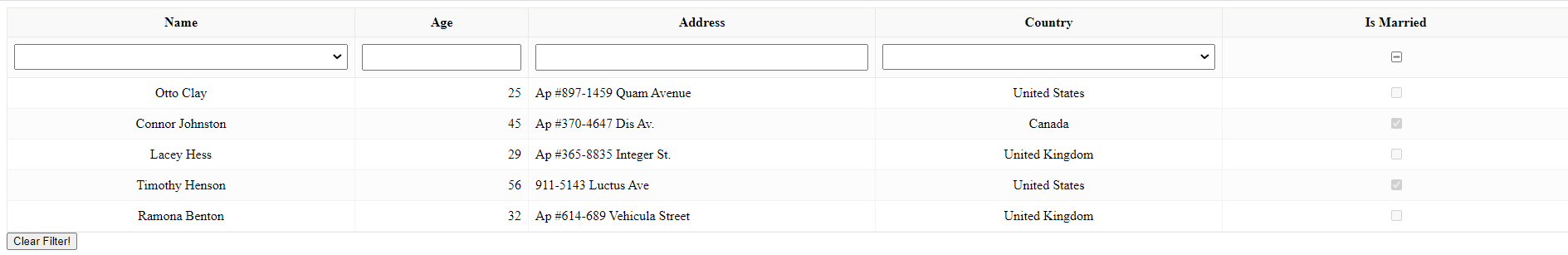
- 原始数据

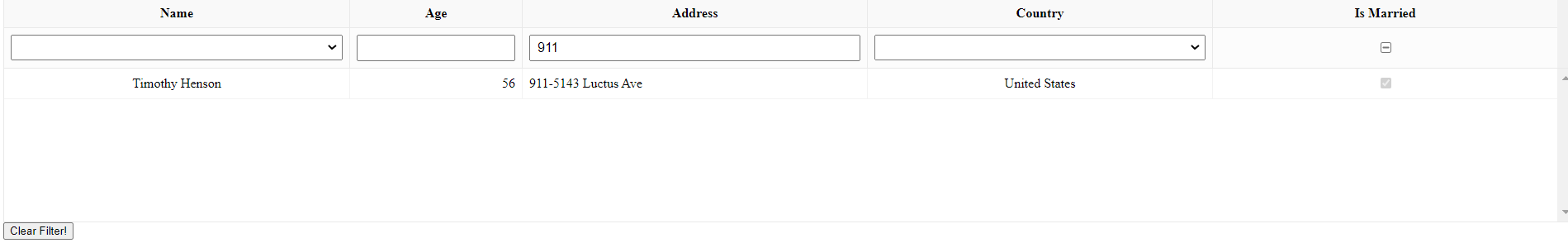
- 文本框部分内容过滤

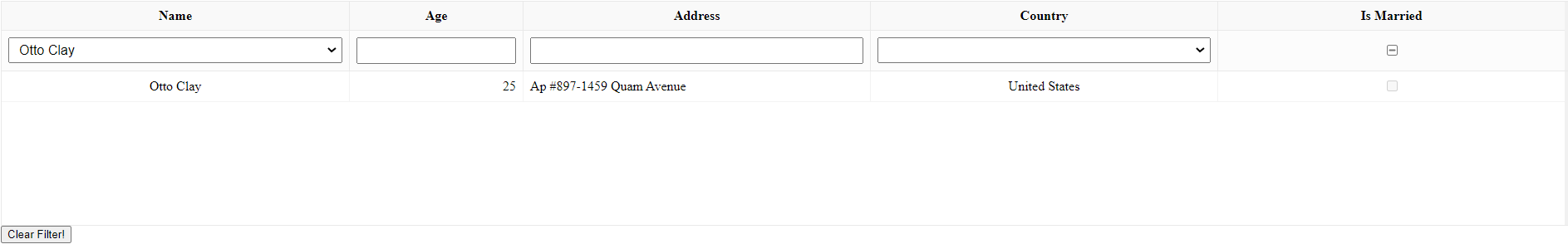
- 下拉框过滤

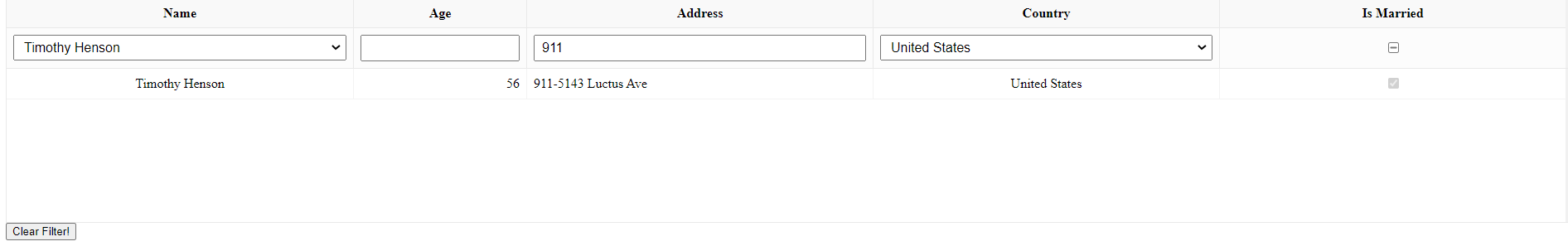
- 多选过滤

最后
以上就是拉长水蜜桃最近收集整理的关于jsGrid过滤的实现的全部内容,更多相关jsGrid过滤内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复