我是靠谱客的博主 要减肥画笔,这篇文章主要介绍【组件封装】二次封装el-pagination,拒绝繁琐配置el-pagination 分页组件组件设计(完整版)仓库源码,现在分享给大家,希望可以做个参考。
el-pagination 分页组件
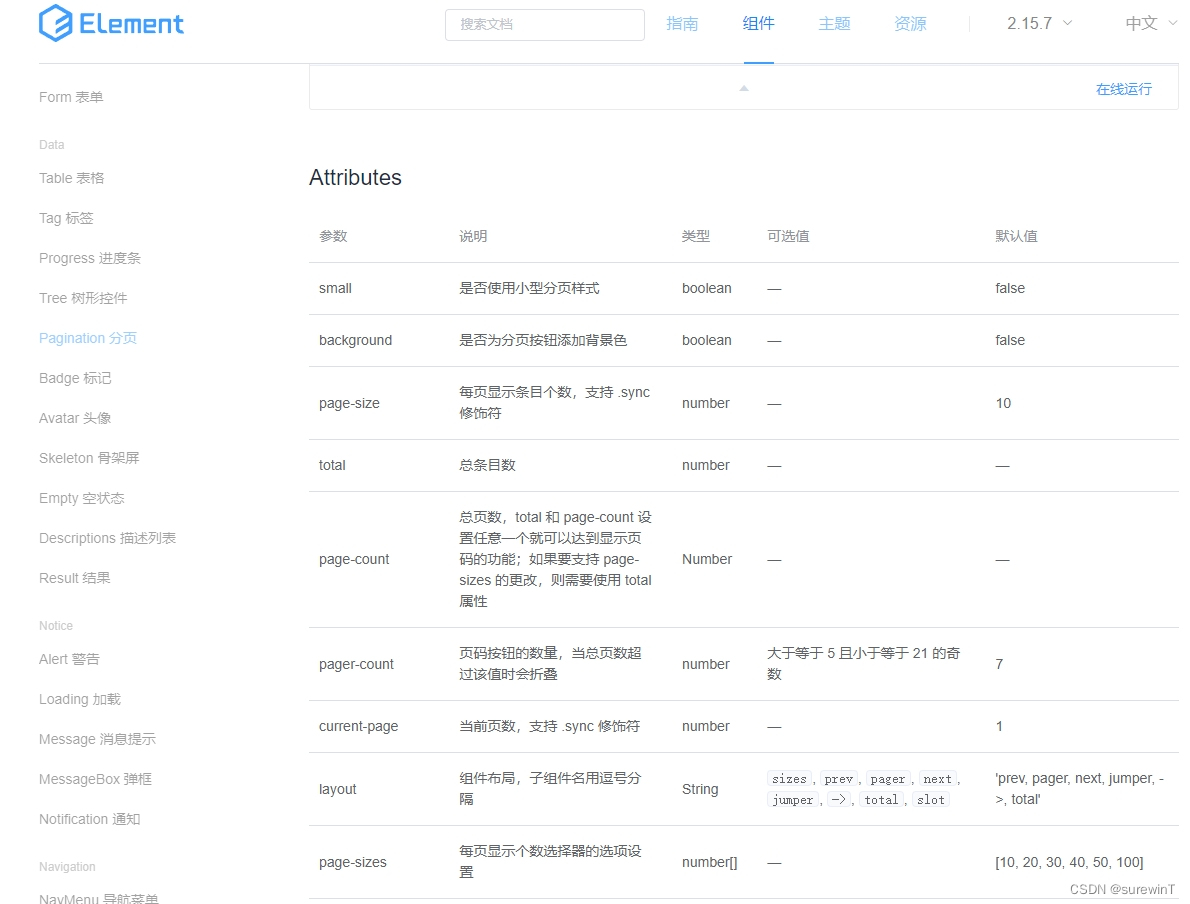
在中后台系统中,经常会使用分页器组件。el-pagination 需要配置
page-size、layout、@current-change等诸多属性。每个页面都这样子使用的话既容易出现错误,也会造成代码冗余

组件设计(完整版)
p-el-pagination 默认的属性,如background、small、page-sizes等,请根据实际业务修改默认值
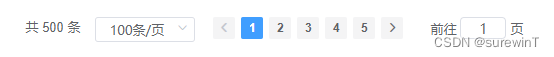
调用效果及代码

<!--
* @Date: 2022-05-11 14:38:32
* @Author: surewinT 840325271@qq.com
* @LastEditTime: 2022-05-11 14:50:41
* @LastEditors: surewinT 840325271@qq.com
* @Description:
-->
<template>
<div class="">
<p-el-pagination
:total="total"
:size="100"
@handlePageSizeChange="handlePageSizeChange"
/>
</div>
</template>
<script>
import Pagination from './p-el-pagination.vue';
export default {
components: {
'p-el-pagination': Pagination,
},
props: [],
data() {
return {
total: 500,
};
},
mounted() {},
watch: {},
methods: {
handlePageSizeChange(page, size) {
console.log('分页器变化:', page, size);
},
},
};
</script>
<style lang='scss' scoped>
</style>
组件源码(p-el-pagination.vue)
<!--
* @Date: 2021-09-27 17:17:18
* @Author: surewinT 840325271@qq.com
* @LastEditTime: 2022-05-11 14:50:49
* @LastEditors: surewinT 840325271@qq.com
* @Description: 分页器组件
-->
<template>
<div class="" style="text-align: center">
<el-pagination
@size-change="sizeChange"
@current-change="pageChange"
:current-page="currentPage"
:page-sizes="[30, 50, 100, 200, 500]"
:page-size="size"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
background
small
>
</el-pagination>
</div>
</template>
<script>
export default {
components: {},
props: {
total: {
type: Number,
default: 0,
},
size: {
type: Number,
default: 30,
},
page: {
type: Number,
default: 1,
},
},
data() {
return {
currentPage: 1,
currentsize: 30,
};
},
mounted() {
this.currentsize = this.size;
this.currentPage = this.page;
},
watch: {
size() {
this.currentsize = this.size;
},
page() {
this.currentPage = this.page;
},
},
methods: {
sizeChange(val) {
this.currentsize = val;
// size变化时,默认定位到第一页
this.currentPage = 1;
this.$emit(
'handlePageSizeChange',
this.currentPage,
this.currentsize
);
},
pageChange(val) {
this.currentPage = val;
this.$emit(
'handlePageSizeChange',
this.currentPage,
this.currentsize
);
},
},
};
</script>
<style lang='scss' scoped>
::v-deep {
.el-input__inner {
height: 25px;
}
}
</style>
仓库源码
封装 el-pagination
最后
以上就是要减肥画笔最近收集整理的关于【组件封装】二次封装el-pagination,拒绝繁琐配置el-pagination 分页组件组件设计(完整版)仓库源码的全部内容,更多相关【组件封装】二次封装el-pagination,拒绝繁琐配置el-pagination内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复