一·背景
继第一篇引入图标相关的教程的续篇吧:【Vue】 element ui 引入第三方图标http://blog.csdn.net/b376924098/article/details/78286880
在前端开发的时候,需要引入彩色的图标,看到iconfont 上的彩色图标挺不错的,就引入它吧,实际上iconfont上也是有引入彩色图标的教程的,但还是遇到点麻烦。
二·教程
引入图标的基础教程就看第一篇文章吧。

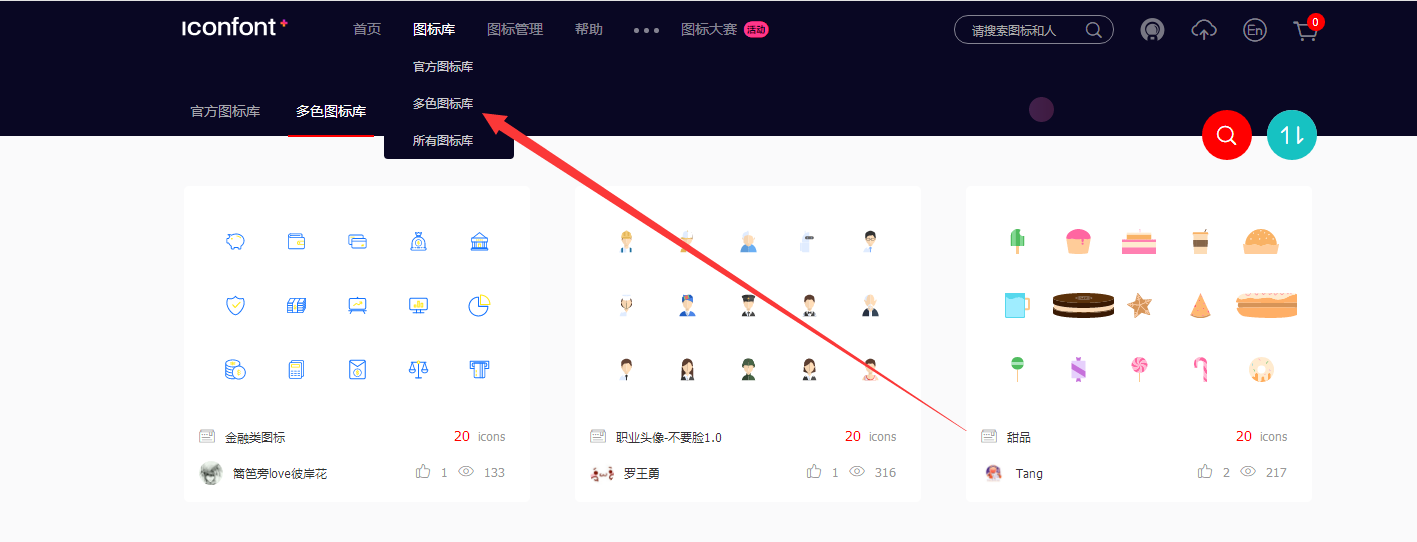
1·第一步进入 iconfont 后 在多色图标库 选一些自己用到的彩色图标,并添加至自己的项目

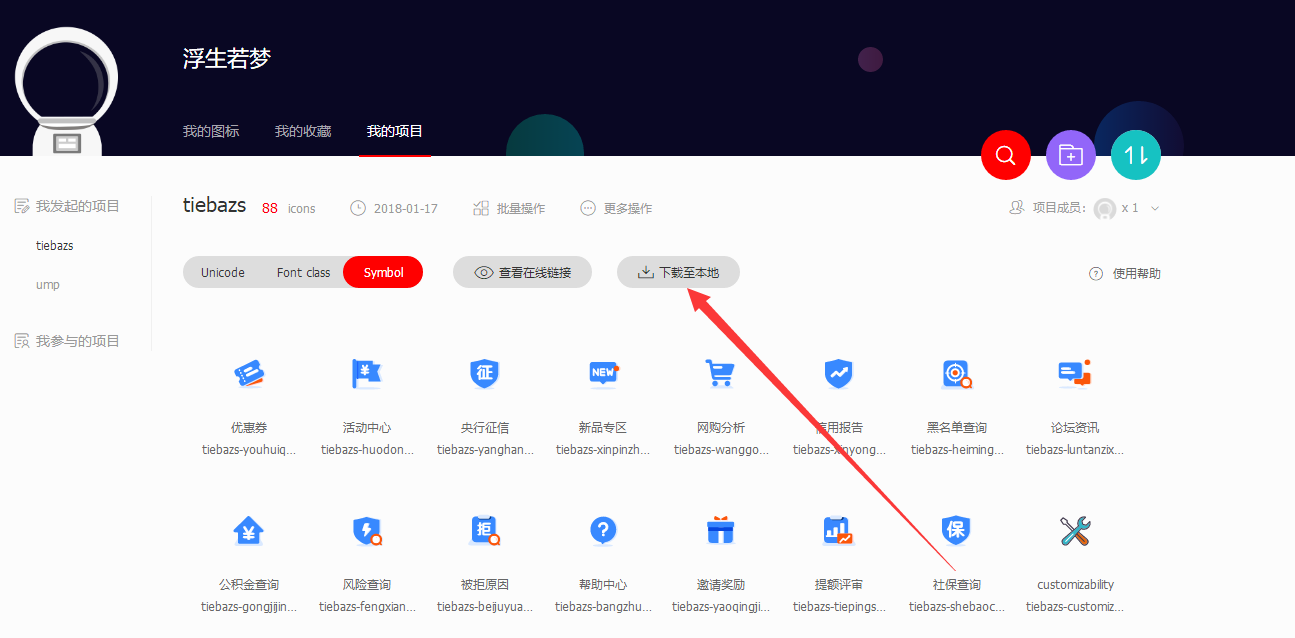
2·下载到本地,打开压缩包后,我们可以看到 demo_symbol.html 打开后显示的是彩色图标
官方提供的教程:
symbol引用
这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。相关介绍可以参考这篇文章 这种用法其实是做了一个svg的集合,与另外两种相比具有如下特点:
支持多色图标了,不再受单色限制。
通过一些技巧,支持像字体那样,通过font-size,color来调整样式。
兼容性较差,支持 ie9+,及现代浏览器。
浏览器渲染svg的性能一般,还不如png。
使用步骤如下:
第一步:引入项目下面生成的symbol代码:
<script src="./iconfont.js"></script>
第二步:加入通用css代码(引入一次就行):
<style type="text/css">
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
第三步:挑选相应图标并获取类名,应用于页面:
<svg class="icon" aria-hidden="true">
<use xlink:href="#tiebazs-xxx"></use>
</svg>3·我的使用方式,可以看到和引入普通图标的方式略有不同
<svg class="svgIcon" aria-hidden="true">
<use :xlink:href="#tiebazs-shebaochaxun"></use>
</svg>其中svgIcon是我自定义在iconfont.css 里的样式
.svgIcon {
width: 20px; height: 20px;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}aria-hidden 的意思 (摘自互联网):
图标的可访问性
现代的辅助技术能够识别并朗读由 CSS 生成的内容和特定的 Unicode 字符。为了避免 屏幕识读设备抓取非故意的和可能产生混淆的输出内容(尤其是当图标纯粹作为装饰用途时),我们为这些图标设置了 aria-hidden="true" 属性。
如果你使用图标是为了表达某些含义(不仅仅是为了装饰用),请确保你所要表达的意思能够通过被辅助设备识别,例如,包含额外的内容并通过 .sr-only 类让其在视觉上表现出隐藏的效果。
如果你所创建的组件不包含任何文本内容(例如, <button> 内只包含了一个图标),你应当提供其他的内容来表示这个控件的意图,这样就能让使用辅助设备的用户知道其作用了。这种情况下,你可以为控件添加 aria-label 属相。
最后
以上就是自信枕头最近收集整理的关于【Vue】element ui等 引入iconfont彩色图标一·背景二·教程的全部内容,更多相关【Vue】element内容请搜索靠谱客的其他文章。








发表评论 取消回复