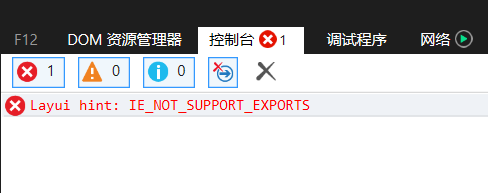
layui 导出Excel表格不支持IE兼容模式导出,会提示 IE_NOT_SUPPORT_EXPORTS 错误

我这里使用的layui版本是2.5.6,查看layui版本号在table.js的头部文件中有,例如:/** layui-v2.5.6 MIT License */
我这里是将table.js源代码格式化了,方便查找和替换代码,js格式化可以百度搜索在线格式化工具
例如:https://tool.oschina.net/codeformat/js/
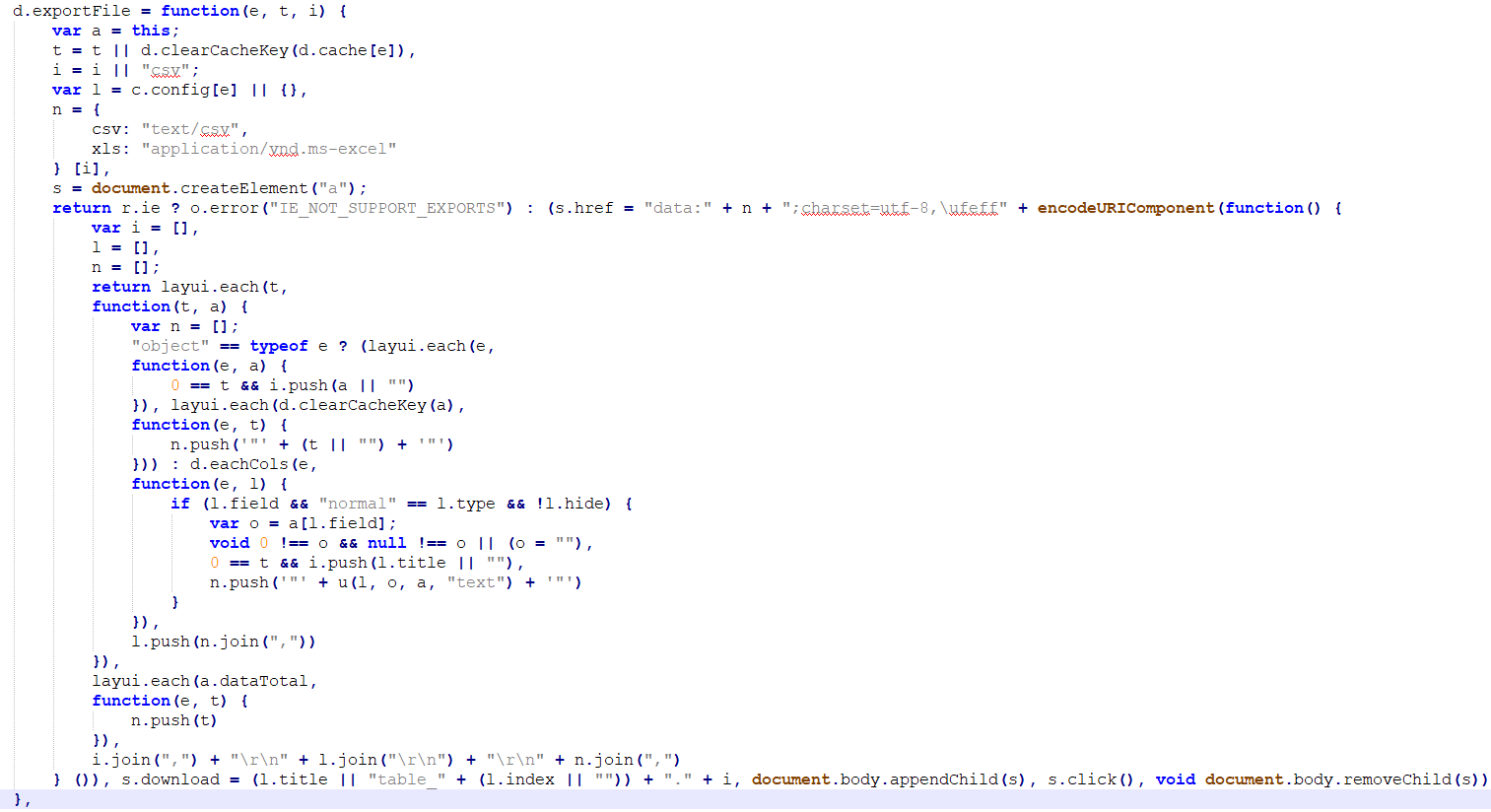
这里需要修改一下layui框架中的 table.js,将如下图片内容替换成下面的代码
将如下代码替换上图内容代码即可支持IE模式导出Excel
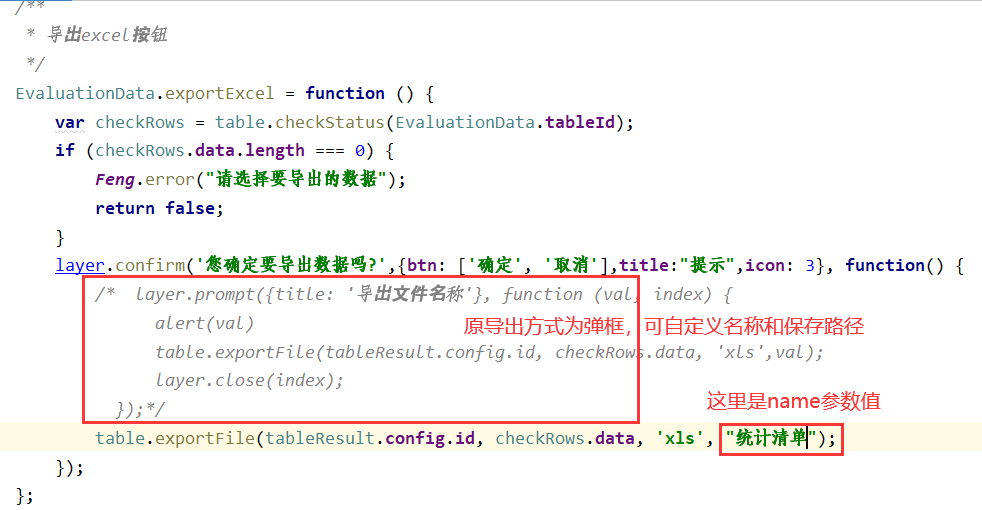
这里多了一个name,是因为这边有需求,导出的时候默认设置Excel名称,所以加了name参数
d.exportFile = function(e, t, i, name) {
t = t || d.clearCacheKey(d.cache[e]), i = i || "csv";
var a = c.config[e] || {}, // 分页按钮
l = {csv: "text/csv", xls: "application/vnd.ms-excel"}[i], // meta格式
n = document.createElement("a"), // a 标签
type = i,
meta = l,
title = a.title;
if (r.ie) {
var i = [], a = [];
layui.each(t, function (t, l) {
var n = [];
"object" == typeof e ? (layui.each(e, function (e, a) {
0 == t && i.push(a || "")
}), layui.each(d.clearCacheKey(l), function (e, t) {
n.push(t)
})) : d.eachCols(e, function (e, a) {
a.field && "normal" == a.type && !a.hide && (0 == t && i.push(a.title || ""), n.push(l[a.field]))
}), a.push(n.join(","))
});
var data = i.join(",") + "rn" + a.join("rn")
//navigator.msSaveBlob(new Blob(['ufeff' + data], {type: meta + ';charset=utf-8;'}), title + '.' + type)
navigator.msSaveBlob(new Blob([decodeURIComponent(encodeURI(data))], {type: 'text/csv;charset=utf-8;'}), (name || a.title || 'table_' + (a.index || '')) + '.' + type);
} else {
return n.href = "data:" + l + ";charset=utf-8,ufeff" + encodeURIComponent(function () {
var i = [], a = [];
return layui.each(t, function (t, l) {
var n = [];
"object" == typeof e ? (layui.each(e, function (e, a) {
0 == t && i.push(a || "")
}), layui.each(d.clearCacheKey(l), function (e, t) {
n.push(t)
})) : d.eachCols(e, function (e, a) {
a.field && "normal" == a.type && !a.hide && (0 == t && i.push(a.title || ""), n.push(l[a.field]))
}), a.push(n.join(","))
}), i.join(",") + "rn" + a.join("rn")
}()), n.download = (name || a.title || "table_" + (a.index || "")) + "." + i, document.body.appendChild(n), n.click(), void document.body.removeChild(n)
}},
加name参数的作用:

最后
以上就是怡然鞋子最近收集整理的关于关于layui不支持IE兼容模式导出问题的全部内容,更多相关关于layui不支持IE兼容模式导出问题内容请搜索靠谱客的其他文章。








发表评论 取消回复