前言
???? 基于 vue、datav、Echart 框架的大数据可视化(大屏展示)源码,基于VUE+Echarts 制作,实现大数据可视化。通过 vue 组件实现数据动态刷新渲染,内部图表可自由替换。部分图表使用 DataV 自带组件,可自由进行更改, 可以在此基础上重新开发。
本项目中使用的是echarts图表库,ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
⚽精彩专栏推荐????????????????????????
❤ 【作者主页——????获取更多优质源码】
❤ 【1000套 毕设项目精品实战案例】
❤ 【 20套 VUE+Echarts 大数据可视化源码】
❤ 【150套 HTML+ Echarts大数据可视化源码 】
文章目录
- 前言
- 一、Echart是什么
- 二、ECharts入门教程
- 三、作品演示
- 四、代码实现
- router.js
- main.js
- App.vue
- 五、更多干货
一、Echart是什么
ECharts是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
二、ECharts入门教程
5 分钟上手ECharts
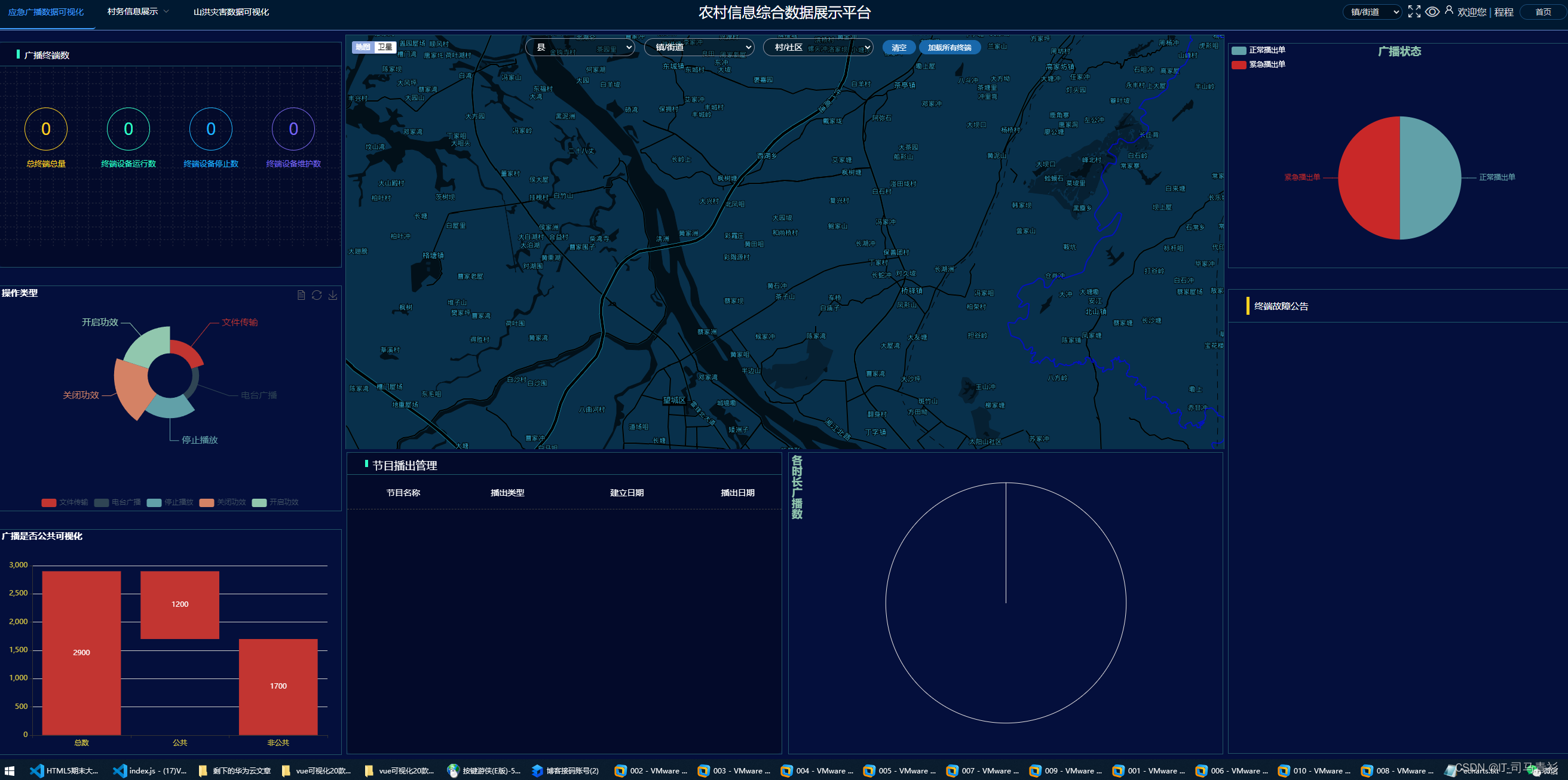
三、作品演示

四、代码实现
router.js
import Vue from 'vue'
import Router from 'vue-router'
import index from '@/page/index/index'
import login from '@/page/index/login2'//登录页面(测试页)
Vue.use(Router)
export default new Router({
//base:'/sxdataV/',//部署到tomcat
routes: [
{ //一级url路径
path: '/',
name: 'login',
component: login
},
{
path: '/index', //一级url路径
name: 'index',
redirect: '/index/mainview', //登录加载mainview
component: index,
props: (route)=>{ //接收参数
return {
id: route.query.id
}
},
children: [
{
path: 'villageindex', //二级url路径
name: 'villageindex',
component: () =>
import ( '@/page/village/villageindex') //路由跳转
},{
path: 'villageview', //二级url路径
name: 'villageview',
component: () =>
import ( '@/page/village/villageview') //路由跳转
}, {
path: 'mainview', //二级url路径
name: 'mainview',
component: () =>
import ( '@/page/broad/broadview')
}, {
path: 'Iotview', //二级url路径
name: 'Iotmain',
component: () =>
import ( '@/page/iot/iotview')
}]
},
]
})
main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import Resource from 'vue-resource'
import './styles/common.scss';
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css';
import ECharts from 'vue-echarts'
import 'echarts/lib/component/toolbox'
import 'echarts/lib/component/dataZoom'
import 'echarts/lib/chart/line'
import 'echarts/lib/chart/bar'
import 'echarts/lib/chart/pie'
import 'echarts/lib/chart/radar'
import 'echarts/lib/component/tooltip'
import 'echarts/lib/chart/graph'
import 'echarts/lib/component/legend'
import 'echarts/lib/component/title.js'
import 'echarts-gl'
import 'babel-polyfill'
import axios from 'axios'
import FlatSurfaceShader from 'vue-flat-surface-shader'//磁贴背景组建
// 引入拖拽工具
import BaiduMap from 'vue-baidu-map'
import store from './store';
Vue.config.productionTip = false
Vue.use(BaiduMap, {
// ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apiconsole/key */
ak: 'XU8pwlyFQKLtGHat8Fb98cbCh3ddCz2w'
})
Vue.component('v-chart', ECharts)
Vue.use(ElementUI)
Vue.use(Resource)
Vue.use(FlatSurfaceShader)
Vue.prototype.axios = axios;
/* eslint-disable no-new */
new Vue({
router,
store,
render: h => h(App) //渲染首视图
}).$mount('#app') //挂载
App.vue
<template>
<div id="app">
<router-view/> <!-- 路由出口 --><!-- 路由匹配到的组件将渲染在这里 -->
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
width: 100%;
height: 100%;
overflow: hidden;
}
</style>
五、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “????点赞” “✍️评论” “????收藏” 一键三连哦!
2.【????????????????????????关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、Echarts大数据可视化, 等! 「一起探讨 web前端 ,Node ,Java 知识,互相学习」!
3.以上内容技术相关问题????欢迎一起交流学习????????????????????????????
最后
以上就是瘦瘦微笑最近收集整理的关于基于VUE + Echarts 实现可视化数据大屏农村信息可视化前言一、Echart是什么二、ECharts入门教程三、作品演示四、代码实现五、更多干货的全部内容,更多相关基于VUE内容请搜索靠谱客的其他文章。








发表评论 取消回复