Mock.js
Mock.js是一个模拟数据的生成器,用来帮助前端调试开发、进行前后端的原型分离以及用来提高自动化测试效率。
Mock.js使用步骤安装mockjs依赖
npm install mockjs -D只在开发环境使用
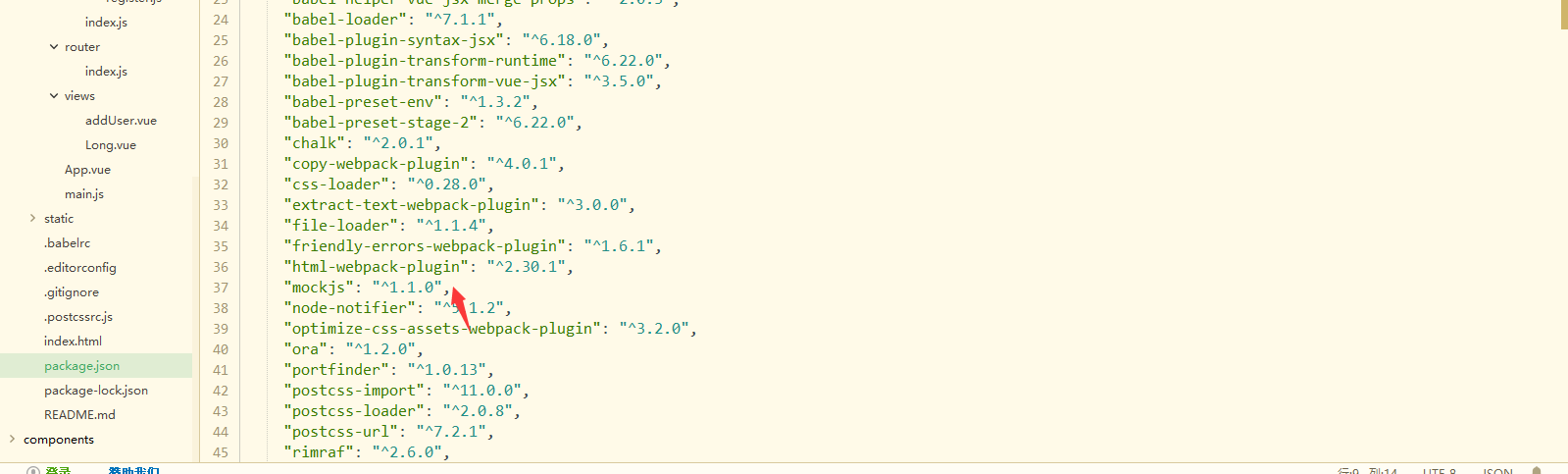
下载之后打开package.json就会看到

目录和文件创建
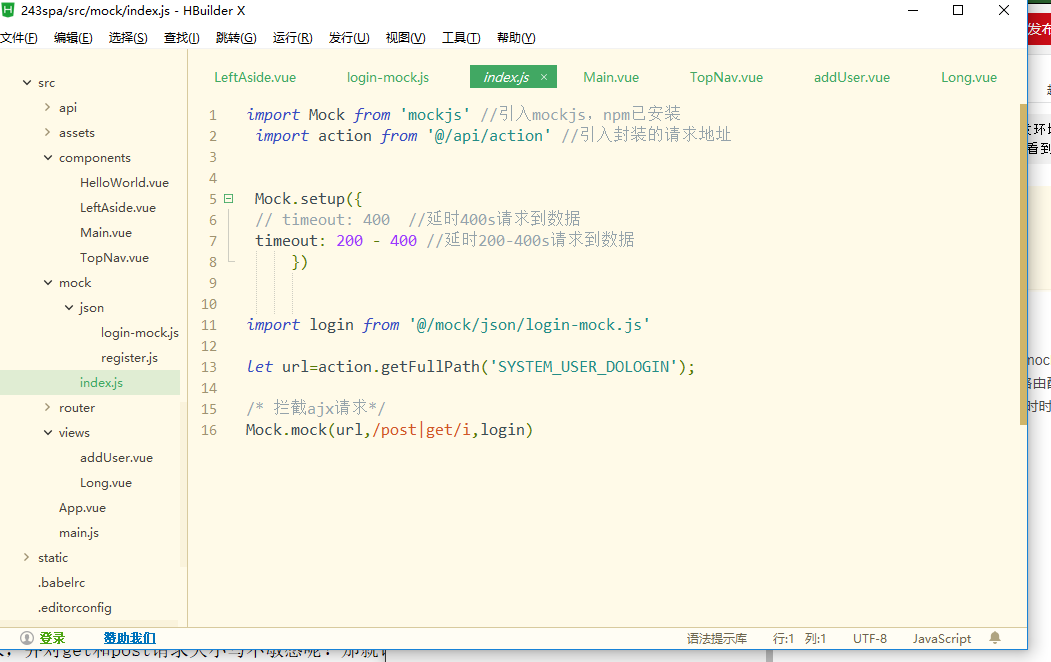
1.1 在src目录下创建mock目录,定义mock主文件index.js,并在该文件中定义拦截路由配置
2.1 导入公共模块及mockjs全局设置
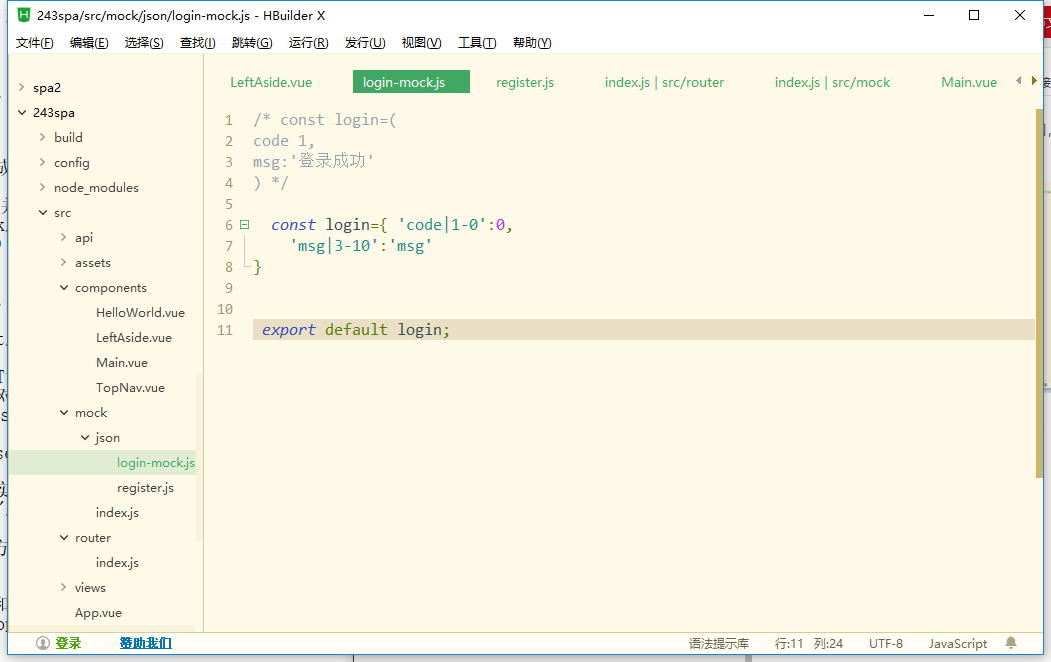
3.1引入mockjs,npm已安装
4.1引入封装的请求地址
全局设置:设置所有ajax请求的超时时间,模拟网络传输 耗时

在index.js中导入mock.js,并添加拦截路由配置通过正则表达式实现

登陆与注册页面的跳转
使用this.$router.push({})实现路由跳转
1.1字符串
this.$router.push('/home/first')
1.2对象
this.$router.push({ path: '/home/first' })
1.3 命名的路由
this.$router.push({ name: 'home', params: { userId: wise }})
1.4 this.
r
o
u
t
e
r
.
p
u
s
h
、
r
e
p
l
a
c
e
、
g
o
的
区
别
t
h
i
s
.
router.push、replace、go的区别 this.
router.push、replace、go的区别this.router.push()
跳转到不同的url,但这个方法会向history栈添加一个记录,点击后退会返回到上一个页面
后台首页AppMain.vue的创建
<template>
<el-container class="main-container">
<el-aside :class="isCollapsed">
<LeftAside :left-collapsed="collapsed"></LeftAside>
</el-aside>
<el-container>
<el-header class="main-header">
<TopNav @topnav-collapsed="mainCollapse"></TopNav>
</el-header>
<el-main class="main-center">
<router-view/>
</el-main>
</el-container>
</el-container>
</template>
<script>
//1.实现效果:左侧边栏的折叠效果
//2、组件
//1)Main.vue (首页) 父组件
//2)TopNav.vue (头部导航栏) 子组件
//3)LeftAside.vue (做侧边栏) 子组件
//3.组件之间实现参数传递
//TopNav ->Main -> LeftAside
//子->父:TopNav->Main 事件穿参:$emit
//父->子:Main->LeftAside 属性传参:props
//props方式
//1)在自组建中定义属性时请使用驼峰命名法
//2)在父组件中使用自组建中定义的属性传递参数时,请使用短横线命名法
// 导入组件
import TopNav from '@/components/TopNav.vue'
import LeftAside from '@/components/LeftAside.vue'
// 导出模块
export default {
name:'Main',
data:function(){
return{
collapsed: false
//asideClass:'main-aside-collapsed'
}
},
methods:{
mainCollapse:function(c){
this.collapsed=c;
console.log("Main组件=%s",this.collapsed);
}
},
components:{
TopNav,
LeftAside
},
computed:{
isCollapsed:function(){
return this.collapsed?'main-aside-collapsed':'main-aside'
}
}
};
</script>
<style scoped>
.main-container {
height: 100%;
width: 100%;
box-sizing: border-box;
}
.main-aside-collapsed {
/* 在CSS中,通过对某一样式声明! important ,可以更改默认的CSS样式优先级规则,使该条样式属性声明具有最高优先级 */
width: 64px !important;
height: 100%;
background-color: #334157;
margin: 0px;
}
.main-aside {
width: 240px !important;
height: 100%;
background-color: #334157;
margin: 0px;
}
.main-header,
.main-center {
padding: 0px;
border-left: 2px solid #333;
}
</style>
1.2 TopNav
<template>
<el-menu class="el-menu-demo" mode="horizontal" background-color="#334157" text-color="#fff" active-text-color="#fff">
<el-button class="buttonimg">
<img class="showimg" :src="collapsed?imgshow:imgsq" @click="doToggle()">
</el-button>
<el-submenu index="2" class="submenu">
<template slot="title">超级管理员</template>
<el-menu-item index="2-1">设置</el-menu-item>
<el-menu-item index="2-2">个人中心</el-menu-item>
<el-menu-item @click="exit()" index="2-3" >退出</el-menu-item>
</el-submenu>
</el-menu>
</template>
<script>
export default {
name:'TopNav',
data:function(){
return{
collapsed:false,
imgshow:require('../assets/img/show.png'),
imgsq:require ('../assets/img/sq.png')
}
},
methods:{
doToggle:function(){
this.collapsed = !this.collapsed;
this.$emit('topnav-collapsed',this.collapsed);
},
exit:function(){
this.$confirm('确认要退出系统吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$message({
type: 'success',
message: '退出成功!'
});
this.$router.push('/');
}).catch();
}
}
}
</script>
<style scoped>
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
}
.submenu {
float: right;
}
.buttonimg {
height: 60px;
background-color: transparent;
border: none;
}
.showimg {
width: 26px;
height: 26px;
position: absolute;
top: 17px;
left: 17px;
}
.showimg:active {
border: none;
}
</style>
1.3LeftAside
<template>
<el-menu default-active="2" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose" background-color="#334157"
text-color="#fff" active-text-color="#ffd04b" :collapse="leftCollapsed">
<!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
<div class="logobox">
<img class="logoimg" src="../assets/img/logo.png" alt="">
</div>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>
</template>
<script>
export default {
name:'LeftAside',
props:['leftCollapsed'],
date:function(){
return{
}
}
}
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 240px;
min-height: 400px;
}
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
text-align: left;
}
.el-menu-item-group__title {
padding: 0px;
}
.el-menu-bg {
background-color: #1f2d3d !important;
}
.el-menu {
border: none;
}
.logobox {
height: 40px;
line-height: 40px;
color: #9d9d9d;
font-size: 20px;
text-align: center;
padding: 20px 0px;
}
.logoimg {
height: 40px;
}
</style>
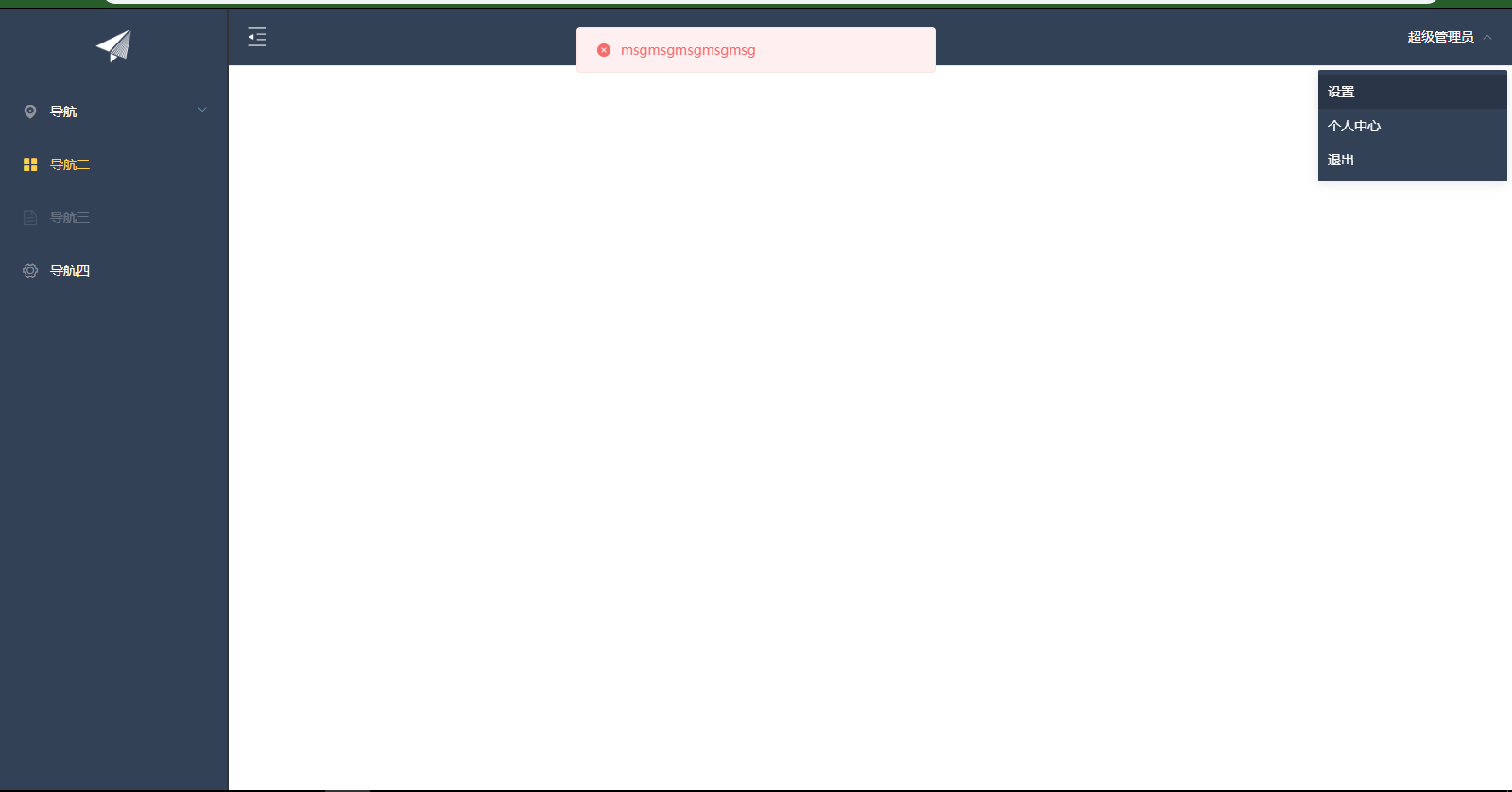
结果

点击它就会缩进缩出

最后
以上就是搞怪小鸽子最近收集整理的关于vue首页导航+左侧菜单的全部内容,更多相关vue首页导航+左侧菜单内容请搜索靠谱客的其他文章。








发表评论 取消回复