Android标签AndroidTagGroup(系列1)
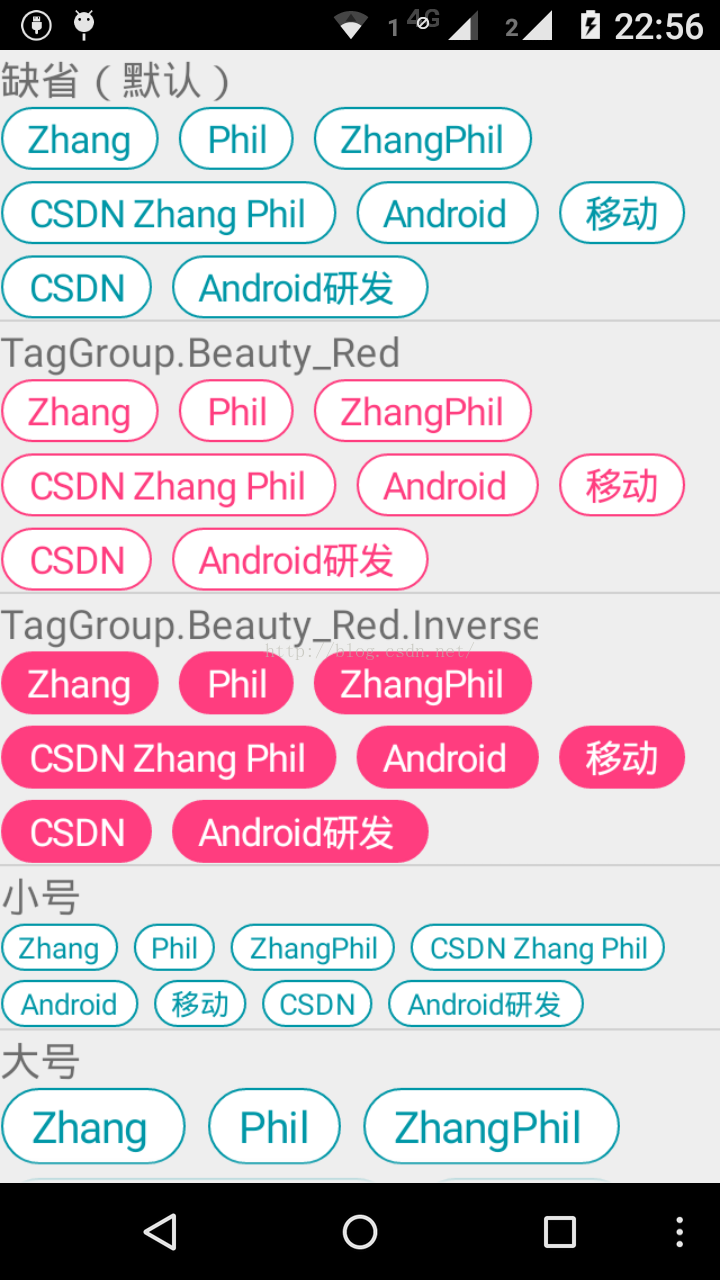
AndroidTagGroup是github上开源的标签库,效果图如下:

AndroidTagGroup在github上的项目主页是:https://github.com/2dxgujun/AndroidTagGroup
AndroidTagGroup的使用:
(1)在布局文件写AndroidTagGroup,比如:
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="缺省(默认)" />
<me.gujun.android.taggroup.TagGroup
android:id="@+id/tag_group"
style="@style/TagGroup" />
<View
android:layout_width="match_parent"
android:layout_height="1dip"
android:background="?android:attr/listDivider" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TagGroup.Beauty_Red" />
<me.gujun.android.taggroup.TagGroup
android:id="@+id/tag_group_beauty"
style="@style/TagGroup.Beauty_Red" />
<View
android:layout_width="match_parent"
android:layout_height="1dip"
android:background="?android:attr/listDivider" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TagGroup.Beauty_Red.Inverse" />
<me.gujun.android.taggroup.TagGroup
android:id="@+id/tag_group_beauty_inverse"
style="@style/TagGroup.Beauty_Red.Inverse" />
<View
android:layout_width="match_parent"
android:layout_height="1dip"
android:background="?android:attr/listDivider" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="小号" />
<me.gujun.android.taggroup.TagGroup
android:id="@+id/tag_group_small"
style="@style/TagGroup.Small" />
<View
android:layout_width="match_parent"
android:layout_height="1dip"
android:background="?android:attr/listDivider" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="大号" />
<me.gujun.android.taggroup.TagGroup
android:id="@+id/tag_group_large"
style="@style/TagGroup.Large" />
</LinearLayout>
</ScrollView>
(2)然后在Java代码中为其设置标签内容,比如随意设置一些标签字段:
import android.app.Activity;
import android.os.Bundle;
import android.widget.Toast;
import me.gujun.android.taggroup.TagGroup;
public class MainActivity extends Activity {
private TagGroup mDefaultTagGroup;
private TagGroup mSmallTagGroup;
private TagGroup mLargeTagGroup;
private TagGroup mBeautyTagGroup;
private TagGroup mBeautyInverseTagGroup;
private String[] tags = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 标签里面的字符串。
tags = new String[] { "Zhang", "Phil", "ZhangPhil", "CSDN Zhang Phil", "Android", "移动", "CSDN", "Android研发" };
mDefaultTagGroup = (TagGroup) findViewById(R.id.tag_group);
mDefaultTagGroup.setTags(tags);
mSmallTagGroup = (TagGroup) findViewById(R.id.tag_group_small);
mSmallTagGroup.setTags(tags);
mLargeTagGroup = (TagGroup) findViewById(R.id.tag_group_large);
mLargeTagGroup.setTags(tags);
mBeautyTagGroup = (TagGroup) findViewById(R.id.tag_group_beauty);
mBeautyTagGroup.setTags(tags);
mBeautyInverseTagGroup = (TagGroup) findViewById(R.id.tag_group_beauty_inverse);
mBeautyInverseTagGroup.setTags(tags);
// 为每一个标签增加点击事件。
mDefaultTagGroup.setOnTagClickListener(mTagClickListener);
mSmallTagGroup.setOnTagClickListener(mTagClickListener);
mLargeTagGroup.setOnTagClickListener(mTagClickListener);
mBeautyTagGroup.setOnTagClickListener(mTagClickListener);
mBeautyInverseTagGroup.setOnTagClickListener(mTagClickListener);
}
private TagGroup.OnTagClickListener mTagClickListener = new TagGroup.OnTagClickListener() {
@Override
public void onTagClick(String tag) {
Toast.makeText(getApplicationContext(), tag, Toast.LENGTH_SHORT).show();
}
};
}
可以通过为其增加点击事件以响应用户的点击事件。
如果需要再次二次定制AndroidTagGroup样式,则需要在AndroidTagGroup 的库项目中的res/values/styles.xml改写某些属性字段值:

比如,定义边线宽度的是:
<item name="atg_borderStrokeWidth">1dp</item>
又比如,标签的边线颜色和里面的文本颜色是:
<item name="atg_borderColor">#0097a7</item>
<item name="atg_textColor">#0097a7</item>
届时可以根据自己需要再次定制。
另外,个别标签样式(如<style name="TagGroup.Large" parent="TagGroup"> )又可以再次定制改写某些字段以达到特殊效果,比如,可以定义样式为TagGroup.Large的atg_borderStrokeWidth为1dip:
<item name="atg_borderStrokeWidth">1dp</item>
附录一些AndroidTagGroup style属性定义设置字段(AndroidTagGroup库中的res/values/styles.xml文件代码):
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="TagGroup">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="atg_isAppendMode">false</item>
<item name="atg_inputHint">@string/add_tag</item>
<item name="atg_borderColor">#0097a7</item>
<item name="atg_textColor">#0097a7</item>
<item name="atg_backgroundColor">#FFFFFF</item>
<item name="atg_dashBorderColor">#AAAAAA</item>
<item name="atg_inputHintColor">#80000000</item>
<item name="atg_inputTextColor">#DE000000</item>
<item name="atg_checkedBorderColor">#49C120</item>
<item name="atg_checkedTextColor">#FFFFFF</item>
<item name="atg_checkedMarkerColor">#FFFFFF</item>
<item name="atg_checkedBackgroundColor">#49C120</item>
<item name="atg_pressedBackgroundColor">#EDEDED</item>
<item name="atg_borderStrokeWidth">1dp</item>
<item name="atg_textSize">13sp</item>
<item name="atg_horizontalSpacing">8dp</item>
<item name="atg_verticalSpacing">4dp</item>
<item name="atg_horizontalPadding">12dp</item>
<item name="atg_verticalPadding">3dp</item>
</style>
<style name="TagGroup.Small" parent="TagGroup">
<item name="atg_textSize">10sp</item>
<item name="atg_horizontalSpacing">6dp</item>
<item name="atg_verticalSpacing">3dp</item>
<item name="atg_horizontalPadding">8dp</item>
<item name="atg_verticalPadding">2dp</item>
</style>
<style name="TagGroup.Large" parent="TagGroup">
<item name="atg_borderStrokeWidth">1dp</item>
<item name="atg_textSize">15sp</item>
<item name="atg_horizontalSpacing">9dp</item>
<item name="atg_verticalSpacing">5dp</item>
<item name="atg_horizontalPadding">14dp</item>
<item name="atg_verticalPadding">4dp</item>
</style>
<style name="TagGroup.Beauty_Red" parent="TagGroup">
<item name="atg_borderColor">#FF3D7F</item>
<item name="atg_textColor">#FF3D7F</item>
<item name="atg_checkedBorderColor">#FF3D7F</item>
<item name="atg_checkedBackgroundColor">#FF3D7F</item>
</style>
<style name="TagGroup.Beauty_Red.Inverse" parent="TagGroup">
<item name="atg_borderColor">#FF3D7F</item>
<item name="atg_textColor">#FFFFFF</item>
<item name="atg_backgroundColor">#FF3D7F</item>
<item name="atg_inputHintColor">#80FFFFFF</item>
<item name="atg_inputTextColor">#DEFFFFFF</item>
<item name="atg_checkedBorderColor">#FF3D7F</item>
<item name="atg_checkedTextColor">#FF3D7F</item>
<item name="atg_checkedMarkerColor">#FF3D7F</item>
<item name="atg_checkedBackgroundColor">#FFFFFF</item>
<item name="atg_pressedBackgroundColor">#FF99B1</item>
</style>
</resources>最后
以上就是贤惠蓝天最近收集整理的关于Android标签AndroidTagGroup(系列1)的全部内容,更多相关Android标签AndroidTagGroup(系列1)内容请搜索靠谱客的其他文章。








发表评论 取消回复