
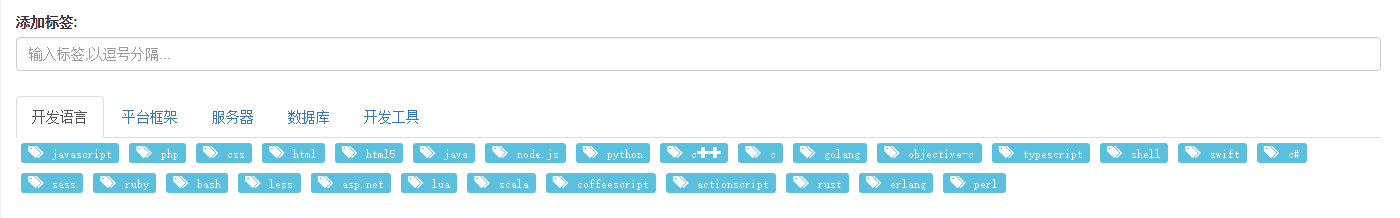
功能描述:点击标签实现添加,带有标签校验功能。缺点:没有实现点击展示标签栏!
1,前端页面 html
<div class="form-group">
<label for="tag">添加标签:</label>
<input type="text" class="form-control" id="tag" th:value="${tag}" name="tag"
placeholder="输入标签,以逗号分隔..." autocomplete="off">
<div id="select-tag" class="publish-tag-tab">
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" th:each="selectCategory,selectCategoryStat:${tags}" th:class="${selectCategoryStat.first ? 'active':''}">
<a th:href="${'#'+selectCategory.categoryName}" aria-controls="home" role="tab"
data-toggle="tab" th:text="${selectCategory.categoryName}">
</a>
</li>
</ul>
<div class="tab-content">
<div role="tabpanel" th:id="${selectCategory.categoryName}"
th:each="selectCategory:${tags}" th:class="${selectCategoryStat.first ? 'active tab-pane':'tab-pane'}">
<span class="label label-info" th:each="selectTag:${selectCategory.tags}">
<span class="glyphicon glyphicon-tags" onclick="selectTag(this)" th:data-tag="${selectTag}"
th:text="${' '+selectTag}"></span>
</span>
</div>
</div>
</div>
</div>
2,js
//显示标签框
/*function showSelectTag() {
$("select-tag").show();失效,和luntang.css的 display: none; 冲突!
}*/
/*选择标签*/
function selectTag(e){
var value=e.getAttribute("data-tag");
var previous=$("#tag").val();//先获取原有的值
if(previous.indexOf(value)==-1){//先判断value标签是否存在
if(previous){//previous不为空null
$("#tag").val(previous+','+value);
}else {
$("#tag").val(value);
}
}
}
3,css
.publish-tag-tab{
/*display: none; 隐藏 */
margin-top:10px;
padding-top: 10px;
}
.publish-tag-tab .label-info{
white-space: normal;
margin: 5px 5px;
display: inline-block;
}
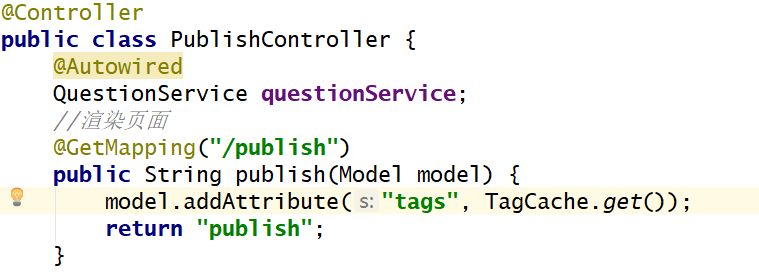
4,后台代码
package xgl.cache;
import org.apache.commons.lang3.StringUtils;
import xgl.dto.TagDTO;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
import java.util.stream.Collectors;
public class TagCache {
public static List<TagDTO> get() {
List<TagDTO> tagDTOS = new ArrayList<>();
TagDTO program = new TagDTO();
program.setCategoryName("开发语言");
program.setTags(Arrays.asList("javascript", "php", "css", "html", "html5", "java", "node.js", "python", "c++", "c", "golang", "objective-c", "typescript", "shell", "swift", "c#", "sass", "ruby", "bash", "less", "asp.net", "lua", "scala", "coffeescript", "actionscript", "rust", "erlang", "perl"));
tagDTOS.add(program);
TagDTO framework = new TagDTO();
framework.setCategoryName("平台框架");
framework.setTags(Arrays.asList("laravel", "spring", "express", "django", "flask", "yii", "ruby-on-rails", "tornado", "koa", "struts"));
tagDTOS.add(framework);
TagDTO server = new TagDTO();
server.setCategoryName("服务器");
server.setTags(Arrays.asList("linux", "nginx", "docker", "apache", "ubuntu", "centos", "缓存 tomcat", "负载均衡", "unix", "hadoop", "windows-server"));
tagDTOS.add(server);
TagDTO db = new TagDTO();
db.setCategoryName("数据库");
db.setTags(Arrays.asList("mysql", "redis", "mongodb", "sql", "oracle", "nosql memcached", "sqlserver", "postgresql", "sqlite"));
tagDTOS.add(db);
TagDTO tool = new TagDTO();
tool.setCategoryName("开发工具");
tool.setTags(Arrays.asList("git", "github", "visual-studio-code", "vim", "sublime-text", "xcode intellij-idea", "eclipse", "maven", "ide", "svn", "visual-studio", "atom emacs", "textmate", "hg"));
tagDTOS.add(tool);
return tagDTOS;
}
public static String filterInvalid(String tags) {//找出无效的标签
String[] split = StringUtils.split(tags, ",");
List<TagDTO> tagDTOS = get();
List<String> tagList = tagDTOS.stream().flatMap(tag -> tag.getTags().stream()).collect(Collectors.toList());
String invalid = Arrays.stream(split).filter(t -> StringUtils.isBlank(t) || !tagList.contains(t)).collect(Collectors.joining(","));
return invalid;
}
public static void main(String[] args) {
int i = (5 - 1) >>> 1;
System.out.println(i);
}
}
5,使用

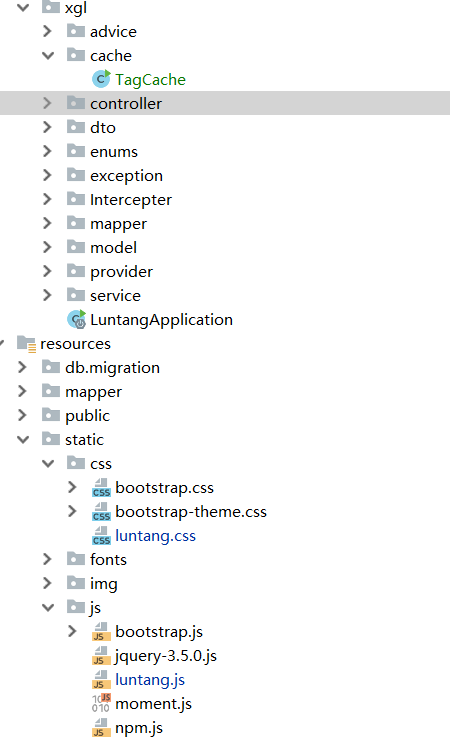
项目结构:

最后
以上就是长情短靴最近收集整理的关于标签功能的全部内容,更多相关标签功能内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复