起因
前公司商城App项目使用的是H5开发,有微信公众号、Ios和Android三个版本,H5版本是自己写的一套框架,已经用了有些年头了,承载不下不断涌现出的新需求。而Ios和Android端通过webview加载h5文件显示,App的原生功能和H5交互的代码写得有些凌乱,在我接手项目后老板完全没给重构的时间,所以只能在做新功能的时候顺手一点点的重构。后来要做一个与原先的商城相对独立的新商城,而且新商城的入口放在老商城中。因为时间紧任务重,使用React Native或者weex的话需要将原项目重构后再引入,考虑到可能存在的各种各样的坑,不太可能使用这些解决方案。使用vue或者react构建一个web项目再嵌入原有的app项目中是最稳妥的。最终因为vue的名字在字符数和音节数量上占了绝对的优势而入选。
vue项目构建
预备
vue中文文档: https://cn.vuejs.org/v2/guide/instance.html
构建工具环境
nodejs: http://nodejs.cn
构建工具vue-cli:
https://github.com/vuejs/vue-cli
如果是第一次接触vue或者在已有项目中引入vue时可以选择用CDN版本或者下载js文件
vue的生产版本js:
https://vuejs.org/js/vue.min.js
引入CDN版本:
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
构建项目
如果是作为一个新项目,还是建议使用vue-cli构建项目,省时省心
安装完nodejs环境后在终端里输入:
npm install --global vue-cli
进入要存放项目的目录后创建一个基于webpack模板的新项目
vue init webpack my-project
其他模板还有pwa、browserify、webpack-simple、simple、browserify-simple等,可以自行到Github上了解:https://github.com/vuejs-templates
Vue build:
选择Runtime + Compiler: recommended for most users
官方的解释 https://cn.vuejs.org/v2/guide/installation.html#运行时-编译器-vs-只包含运行时
vue-router:
建议选上,文档地址 https://router.vuejs.org/zh-cn/
ESLint:
建议选上,模板使用Standard ,官网地址 https://eslint.org
编译与运行
进入项目根目录打开package.json文件可以看到项目的各项配置,其中scripts下存放的是各种命令,在命令行中通过npm run ***来执行
npm run dev 或者 npm start
相当于执行webpack-dev-server --config build/webpack.dev.conf.js启动开发环境
在开发中经常会使用process.env.***的值来区分不同的环境。环境变量的值在/config/*.env.js文件中配置,webpack.dev.conf.js文件中引入的配置文件是dev.env.js,我们可以在开发是判断process.env.NODE_ENV的值是否为development来确定当前环境是否为开发环境
在不改任何配置的情况下启动后,在浏览器中输入http://localhost:8080就可以看到效果了

npm run build
执行此命令后会对当前项目进行编译打包,编译完成后我们就可以在/dist目录下看到我们需要的项目文件了。
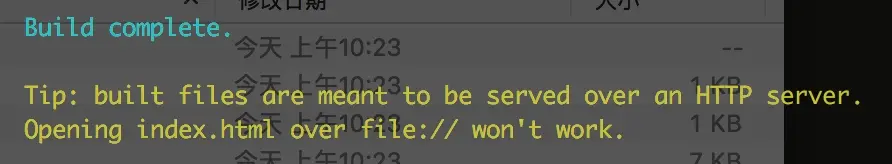
编译完成后可以在终端上看到这样一段温馨提示,“不允许通过直接打开index.html文件进行访问哦”

这也就意味着将打包后的项目直接放到Ios或Android项目中使用webview加载也是不允许的。这可如何是好呢?
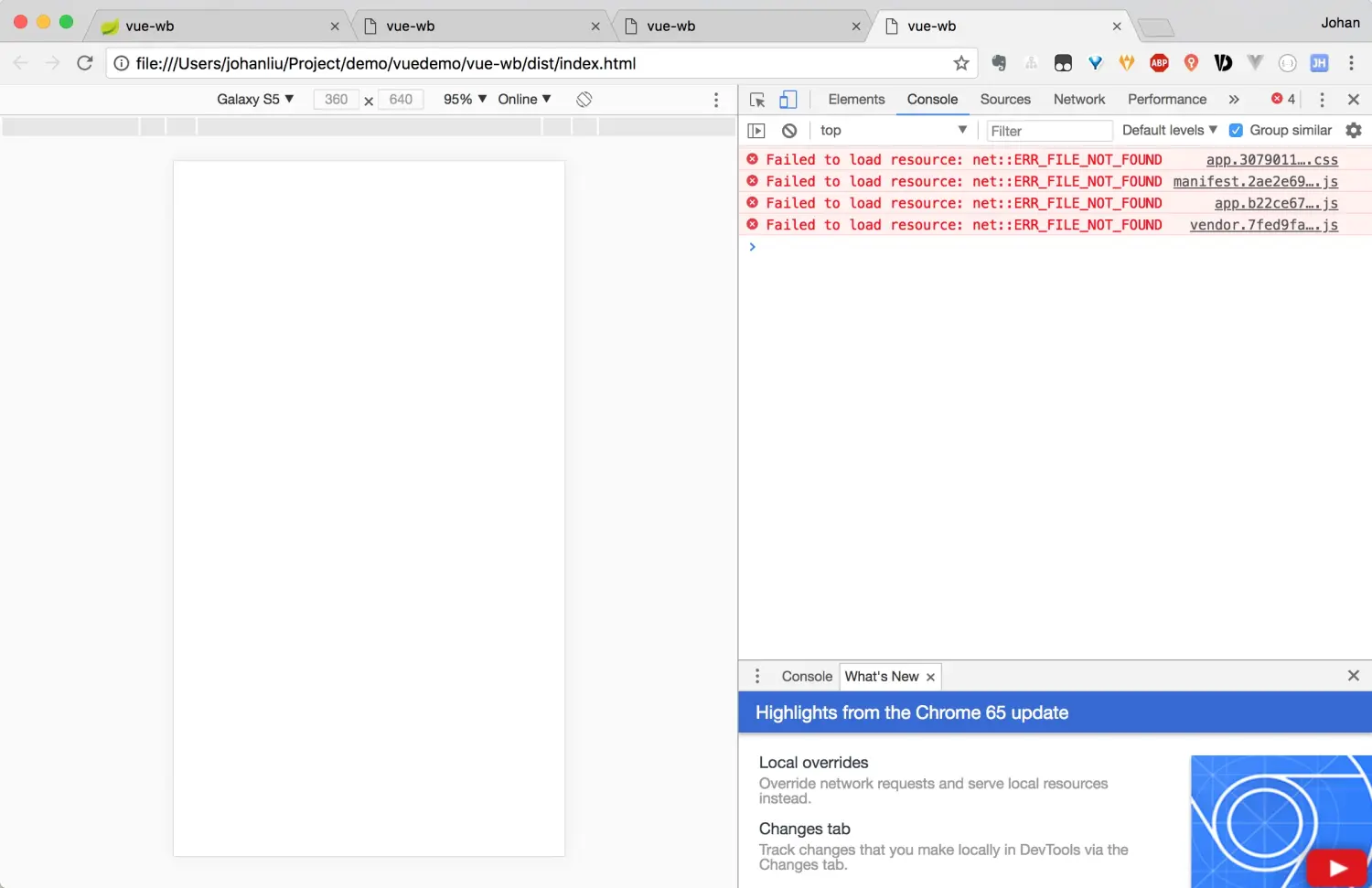
我们偷偷的点开/dist/index.html文件看看会发生什么吧

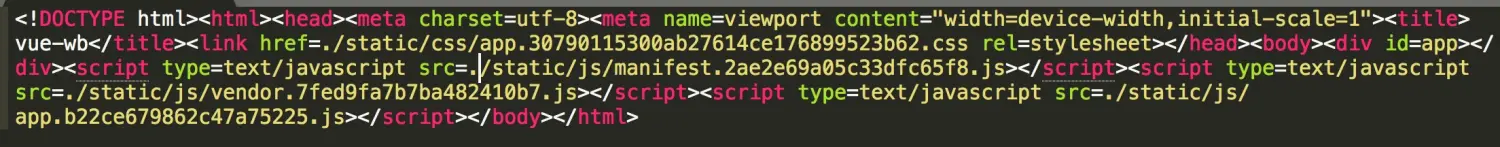
一片空白并且报了ERR_FILE_NOT_FOUND的错误,没有找到css和js文件。用编辑器打开文件后可以看到,这几个文件的路径确实有些问题,于是在路径前加上一个.号后发现打开页面不再是一片空白了。

但是,我们不可能每次编译都重新手动修改一次文件吧?很明显这个是可以在编译的配置里面设置的.
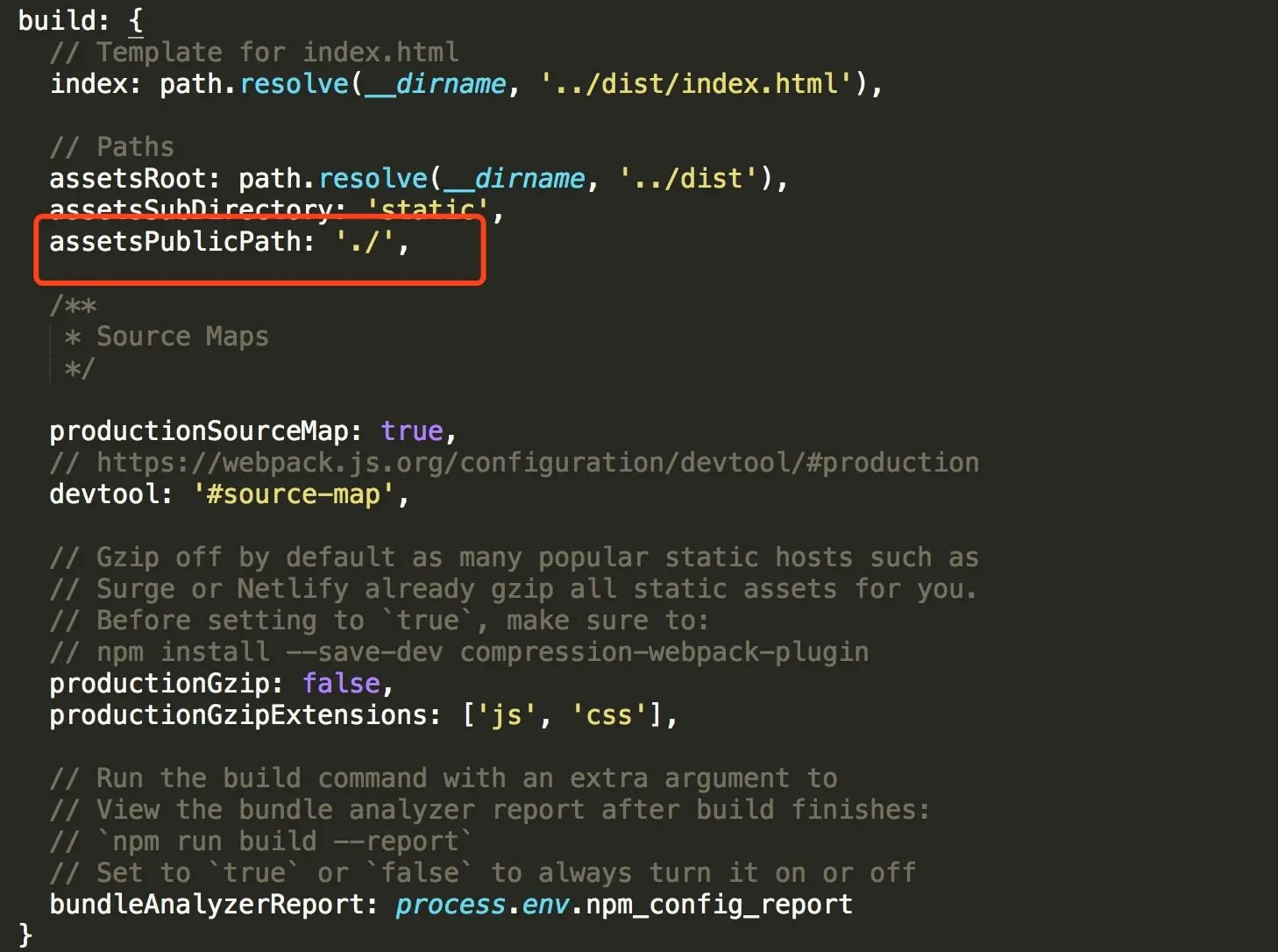
打开/config/index.js文件,找到build {}的配置下有一个assetsPublicPath: '/'的参数配置,修改成assetsPublicPath: './'就好啦,执行npm run build后资源文件的路径就修改成./了。

现在无论是用http://还是file://访问都没问题了。放到Ios或者Android项目中应该也没有问题了
关于source map
使用webpack编译后会发现每个资源文件都有一个对应的.map文件,而且这个文件所占的体积还不小,在没加任何代码的情况下将项目文件压缩成zip包后大小为227k,如果删除.map文件后只有50k,可以想象.map文件对项目体积的影响。
在编译完项目后我们自己写的所有js代码会被压缩到一个app.***.js文件中,这时候如果在线上某个函数报错了,.map文件可以帮我们定位到报错的函数具体是在哪个文件里的。然而大多数情况下.map文件是没有必要打包放到线上的.
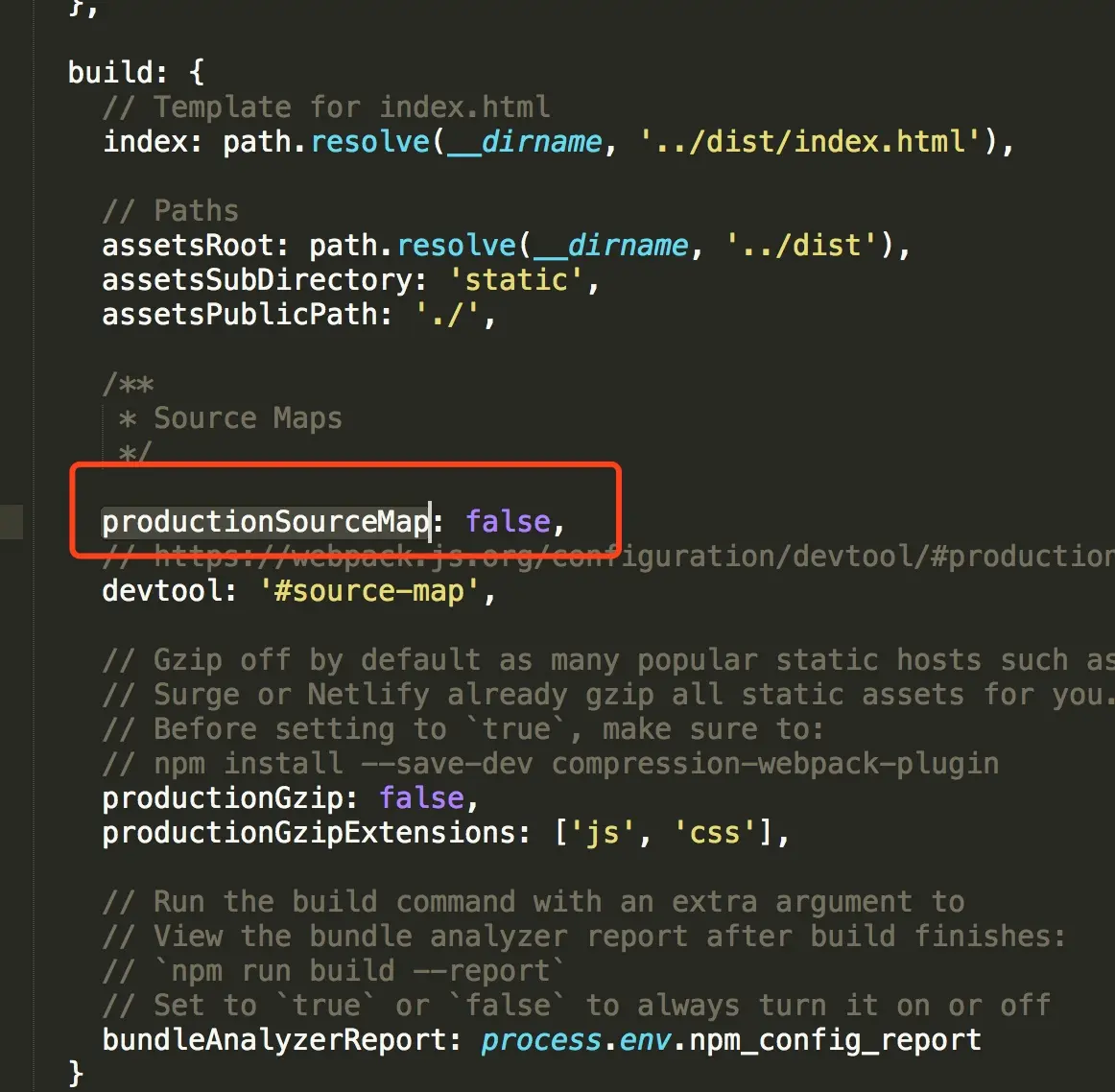
打开/config/index.js文件,找到build {}的配置下的productionSourceMap改成false就不会生成.map文件啦

压缩打包
在一般项目中在开发完成后我们通常会将文件打包成一个zip文件,这样不但方便保存和传输,还有一种仪式感。那么要怎样在编译完成之后自动打包成zip文件呢。
首先我们需要安装一个webpack-zip-plugin工具
npm i webpack-zip-plugin --save-dev
然后打开/build/webpack.prod.conf.js文件,在文件中引入相关的包
const WebpackZipPlugin =require('webpack-zip-plugin')
在plugin: []中加入WebpackZipPlugin的配置:
new WebpackZipPlugin({ initialFile: './dist/release/', //需要打包的文件夹(一般为dist) endPath: './dist/release/', //打包到对应目录(一般为当前目录'./') zipName: 'release.zip' //打包生成的文件名 })
可以在dist目录下看到release.zip文件啦。
关于跨域
在本地开发的时候如果要调用服务端的接口,肯定会遇到跨域问题,这时候我们只需要在/config/index.js文件中的dev: {}里面加上proxyTable就行了
proxyTable:{ '/server': { target: 'http://192.168.11.5:3001' } }
这样我们就可以将http://localhost:8080/server路径的所有请求都转发到http://192.168.11.5:3001/server下了
Android项目
关于WebView
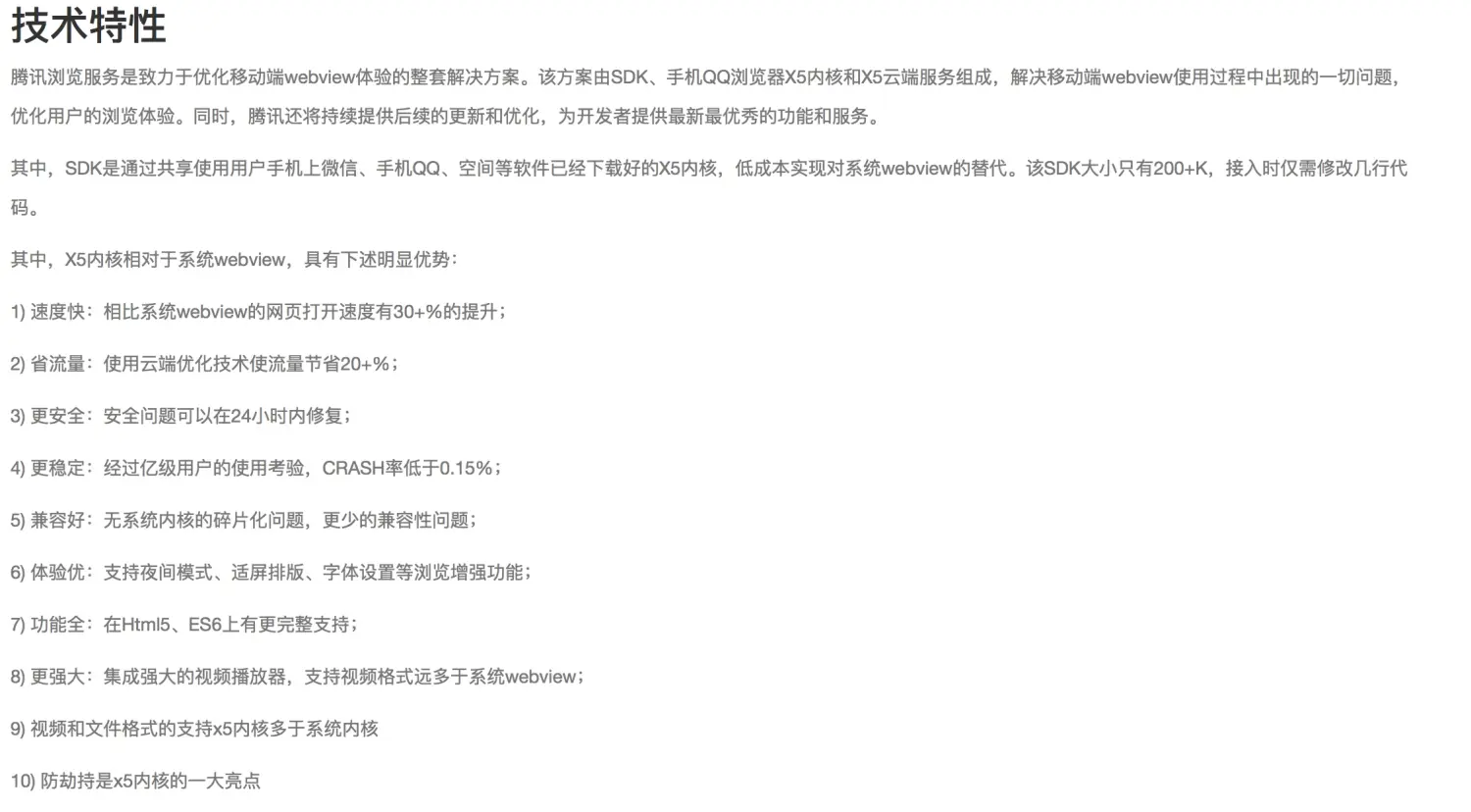
无论是Android的WebView还是Ios的UIWebView和WKWebView都只是提供一套接口方便开发者调用,而实际工作都是交给WebKit完成的。后来Google在WebKit的基础上按照自己的风格与优化出了Blink,用于自己的浏览器产品。由Blink我们可以看出Google在Android的WebView优化上做出了不少的努力。但是还是会难以抑制的担心系统WebView的性能,尤其是当看到腾讯X5内核标注的技术特性。不管怎样,腾讯爸爸的话还是要信的,所以在demo中使用了X5内核。

http://x5.tencent.com/tbs/guide/procIntro.html
加载vue项目
将Vue项目生成的文件放到Android项目的Assets目录下,使用WebView的loadUrl方法加载就行了
mWebView.loadUrl("file:///android_asset/vue/index.html");
关于跨域
如果vue项目中有请求服务端数据的功能,就有可能产生跨域的问题,日志中会发现如下错误
No 'Access-Control-Allow-Origin' header is present on the requested resource.
Android的WebView处理跨域问题很简单,只要将AllowUniversalAccessFromFileURLs设置为True就行了
WebSettings webSetting = mWebView.getSettings(); webSetting.setAllowUniversalAccessFromFileURLs(true);
Ios项目
加载vue项目
Ios可以使用UIWebView或者WKWebView直接加载
<!-- UIWebView --> let mWebView = UIWebView(frame: CGRect(x: 0, y: 0, width: UIScreen.main.bounds.width, height: UIScreen.main.bounds.height)) let path = Bundle.main.path(forResource: "index", ofType: "html", inDirectory: "vue") let url = URL(fileURLWithPath: path!) self.view.addSubview(mWebView) mWebView.loadRequest(URLRequest(url: url)) <!-- WKWebView --> let mWebView = WKWebView.init(frame: CGRect(x: 0, y: 0, width: UIScreen.main.bounds.width, height: UIScreen.main.bounds.height)) let path = Bundle.main.path(forResource: "index", ofType: "html", inDirectory: "vue") let url = URL(fileURLWithPath: path!) self.view.addSubview(mWebView) mWebView.load(URLRequest(url: url))
demo
github: https://github.com/ljnjiannan/vue-demo
转载于:https://www.cnblogs.com/zhujiabin/p/10635520.html
最后
以上就是冷傲滑板最近收集整理的关于Vue项目用于Ios和Android端开发的全部内容,更多相关Vue项目用于Ios和Android端开发内容请搜索靠谱客的其他文章。








发表评论 取消回复