问题描述
最近在写前端项目的时候,自定义的icon,path的内容一样但是显示的图标不一样,如下图:
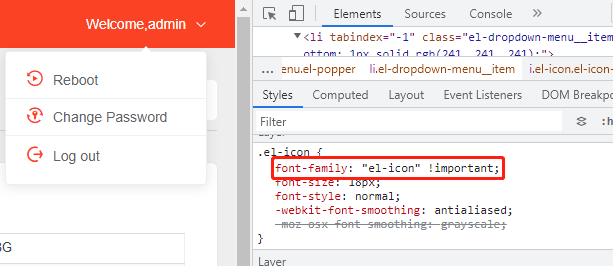
图1:

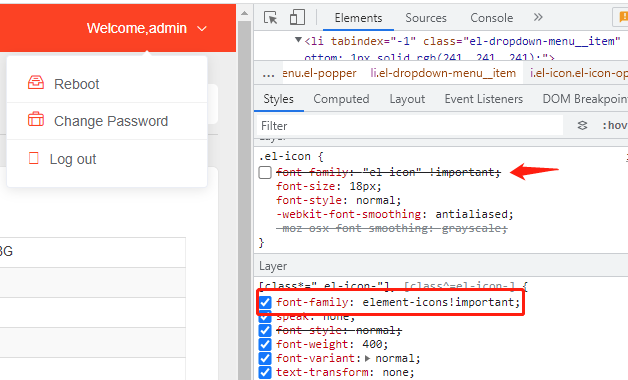
图2:

原因分析:
由上图可以看出,自定义icon 与 element-icons 的 font-family 冲突了
解决方案:
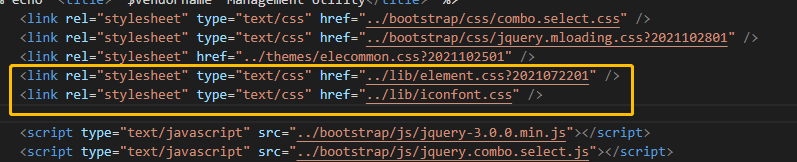
在设置icon的 font-family 优先设置自定义的font-family,如果是html 引入样式时,自定义icons的样式文件要在引入element.css样式文件之后。如下图:

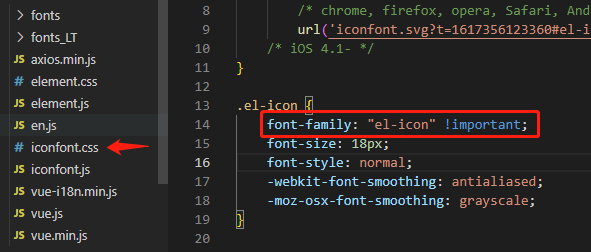
自定义icon的iconfont.css样式文件有对应的 font-family 。如下图:

最后
以上就是贤惠爆米花最近收集整理的关于svg渲染出不同图标 svg内容不变显示的图标不同 icon内容一样所显示不一样问题描述原因分析:解决方案:的全部内容,更多相关svg渲染出不同图标内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复