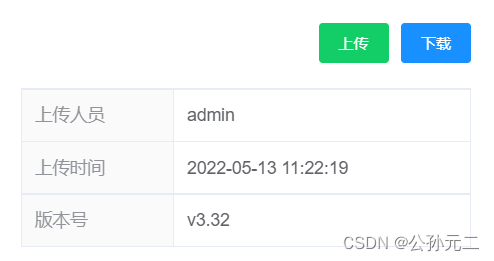
效果图:

xxx.vue
<el-descriptions class="margin-top" title="" :column="1" :size="serverPackageFormSize" border>
<template slot="extra">
<el-upload
ref="uploader"
class="upload-demo"
action=""
:limit="1"
:show-file-list="false"
:disabled="upload_loading"
:http-request="replacePackage"
:on-exceed="handleExceed"
:file-list="fileList">
<el-button type="success" v-hasPermi="['printServer:package:upload']" :loading="upload_loading" size="small" >上传</el最后
以上就是想人陪纸飞机最近收集整理的关于vue 封装文件上传/下载请求方法的全部内容,更多相关vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。
![[Vue]对图片上传组件的封装](https://www.shuijiaxian.com/files_image/reation/bcimg1.png)







发表评论 取消回复